
最低限足りてないタグを検出したり、閉じタグ忘れや記述ミスの確認がおすすめの可能なHTMLチェッックツールを紹介しています。
ローカル上でもネットワーク上でも、作成・編集中のWEBコンテンツの確認にはブラウザを使うものと思います。
ですので、やはりHTMLのチェックはブラウザの拡張機能がおすすめになります。
このページではChroniumベースのWEBブラウザで使えるGoogle Chromeの拡張機能を2つ紹介しています。
HTMLエラーチェッカー
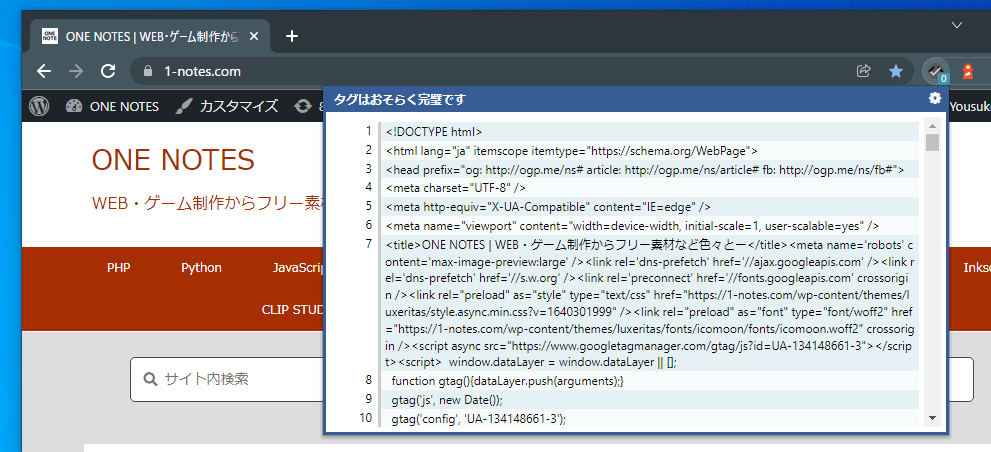
「HTMLエラーチェッカー」は確認したいページを開いて拡張機能アイコンをクリックするだけで、開始タグや閉じタグの忘れ、記述ミスがあるかどうかを確認できる便利な拡張機能です。
閉じタグ忘れなどの記述ミスがあった場合、その数と場所を表示してくれます。
問題がなければ以下のように表示してくれます。

タグの記述ミスは大丈夫と思っていても、色々変更している時はチェックしてみると意外と記述ミスが見つかったりします。
検索エンジンにマイナス評価を付けられる前に修正したいですね。
SEO視点で診断する Lighthouse
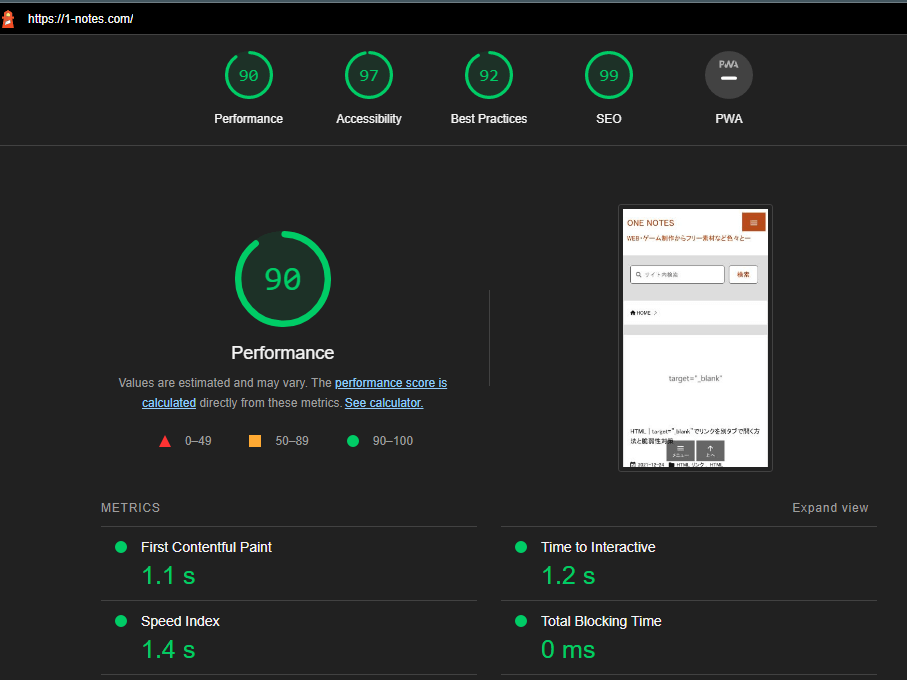
「Lighthouse」はSEOに必要な要素や読み込み速度をチェックして総合的な評価を確認するWEBコンテンツのチェックツーツです。
Googleが公式で運営していた経緯もあり、Googleの検索エンジンに対するSEOにおいて高い信頼性があります。
ページの応答時間からHTMLの記述ミスや必要なタグが足りない時、使うべきではないHTMLがある場合に場所と理由を知らせてくれます。
Lighthouseは診断したいページを開いているタブで拡張機能アイコンをクリックすると起動・診断を開始します。

クリック可能なアイテムのサイズや、テキストが読みやすいかどうかなど、CSSなどでスタイル付けされている内容も判断材料となります。
特に色合いなんかは自分ではわかりにくいところですし、ページの読み込み速度など、時折Lighthouseでサイトを診断しながら修正しています。