スプライトシートからAtlasesデータを生成できる無料ツール「Leshy SpriteSheet Tool」

Phaser 3でも使える無料のAtlasesデータ生成ツールのメモ
phaser3にはTexture Packerが対応していますが、無料版でも高機能にみえてまずスプライトシートが読み込めないというね
結局、Texture Packerの無料版だとAtlasesデータを生成するにはスプライトシートからではなく一枚一枚画像を別けて作って、アップロードしなくてはいけないのであまり使えません
Unityであれば、あれやこれや、色々ありますがphaserでも使えるツールはなかなか見つかりません
Leshy SpriteSheet Tool
「Leshy SpriteSheet Tool」はスプライトシートからAtlasesデータを生成・出力してくれるフリーツール
Leshy SpriteSheet Tool – Online Sprite Sheet & Texture Atlas Packer
機能
- スプライトシートから読み込める
- 複数のスプライトを追加可能
- 余白トリミング
- ファイルサイズ圧縮
- 生成された画像ファイルをダウンロード(PNG)
- 出力できるAtlasesデータはjson・XMLなどに対応
- スプライト画像のfilenamaeを変更できる
対応しているAtlasesデータタイプ
- テキスト
- CSS
- json
- JSON-TP-Array
- JSON-TP-Hash
- XML
- Binary
- ImageMagic
使い方
- スプライトシートをアップロード
- Remapで画像の自動分割(固定サイズならGrid Remapも可)
- Repackで余白トリミング
- 必要ならOptimizeで最適化
- 個別のfilenameを設定
- Atlasesデータファイルの名前と種類を選択
- 出力(zip)
メモ
Ignoreでその画像は含めない設定
phaser3で使うならjsonまたはJSON-TP-Array
filenameがアップしたファイル名を継承しないので、そこだけちょっと面倒
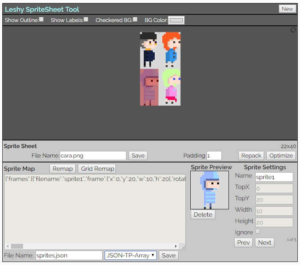
スクリーンショット