バッチファイル | VSCodeでの編集とデバックを実行する方法
VSCodeでバッチファイルを扱う方法について紹介しています。
バッチファイルは何故か、ついメモ帳で編集してしまい勝ちですが、VSCodeで編集した方が断然楽です。
VSCodeはデフォルトでバッチファイルに対応している
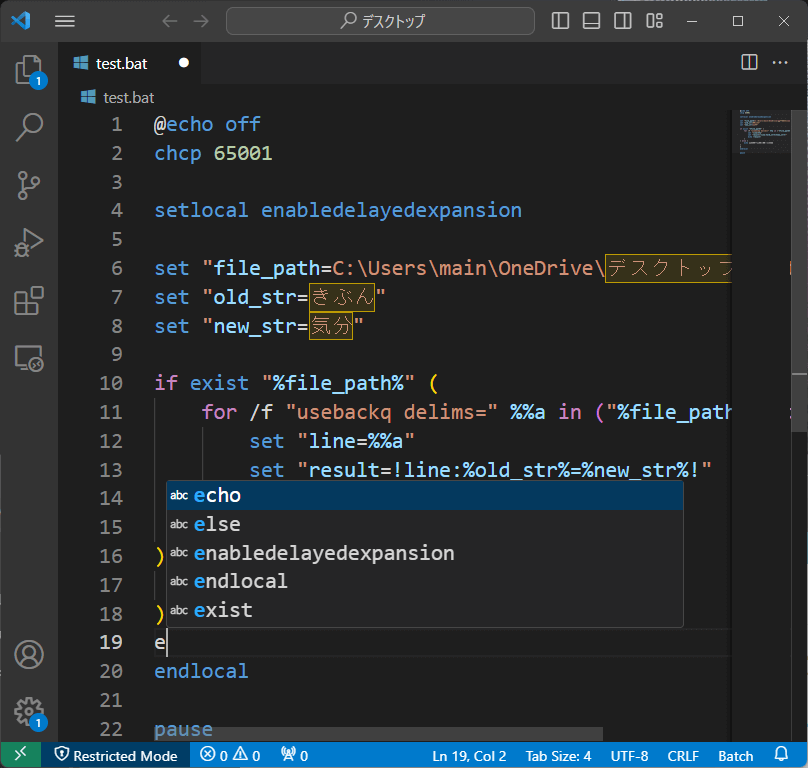
VSCodeはデフォルトの状態でもバッチファイルのコーディングに対応しています。
バッチファイル用にハイライト、整形、タブ化、コマンドの候補、デバッグなど一通りの機能が備わっています。

バッチファイルは成型時に半角スペースではなくタブの入力でも問題なく機能します。
VSCodeでバッチファイルをデバッグする方法
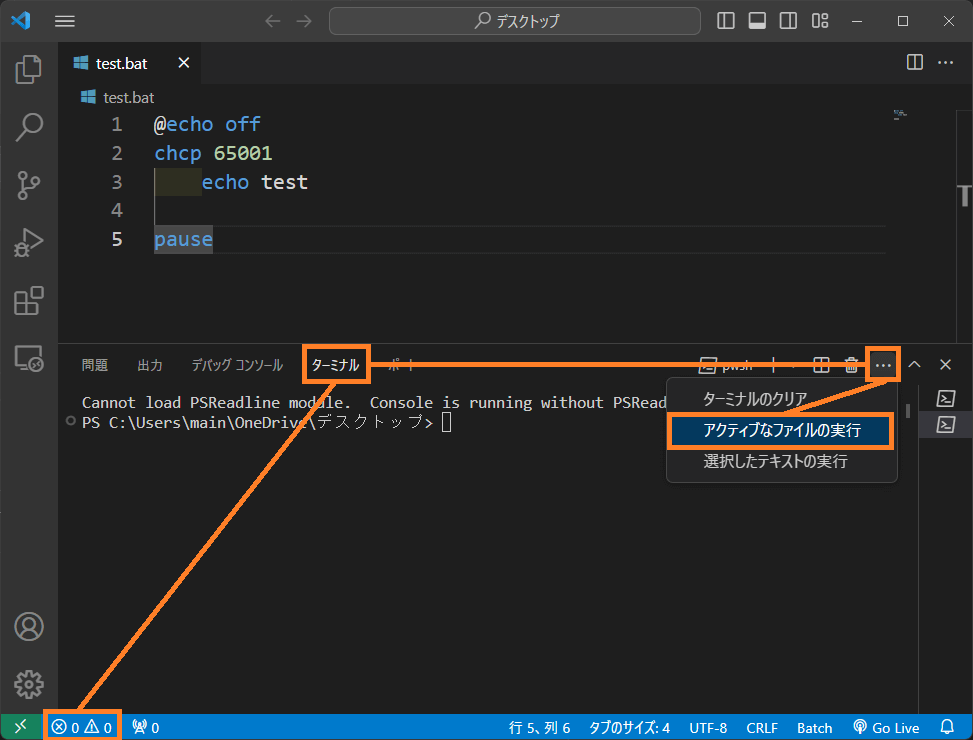
バッチファイルはVSCodeのターミナルで実行してデバッグする事が可能です。
左下のボダンからデバック パネルを開いて「ターミナル」を表示、「…」メニューから「アクティブなファイルの実行」を選択します。

再度デバックする場合は、そのままだとエラーになりますので「+」ボタンで新規ターミナルを表示します。
VSCode ターミナルのデバックはWindows上で実行した時と同等です。
のローカルファイルを操作しますのでファイルの更新や削除などのコマンドが含まれる場合は注意して下さい。