CLIP STUDIO PAINT | フィルターでモザイクに加工する方法
CLIP STUDIO PAINT(クリスタ)のフィルターを使ってイラストやテキストをモザイク化する方法ついて紹介しています。
イラストをドット絵風にできて楽しいですね。
環境
デスクトップパソコン
Windows10 Pro 64bit 20H2
CLIP STUDIO PAINT 64bit Version 1.11.8
フィルターでモザイクにする
イラストをモザイク化するには「フィルター」機能を利用します。
例として以下のイラストをモザイク化してみます。

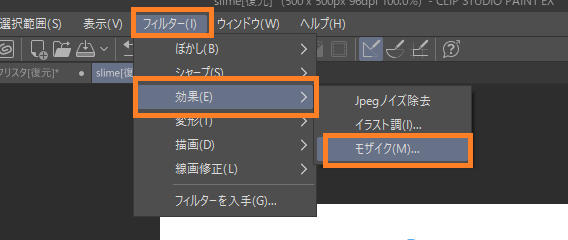
「フィルター」メニューにある「効果」から「モザイク」を選択します。

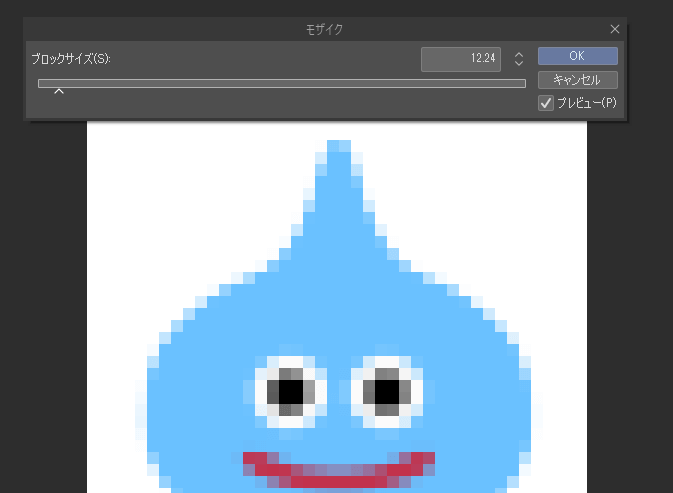
プレビューが表示可能ですので目的のモザイクになるように「ブロックサイズ」を調節します。
ブロックサイズの単位はpxになります。

モザイクサイズはキャンバスサイズによって指定値と効果具合が大きく変わると思います。
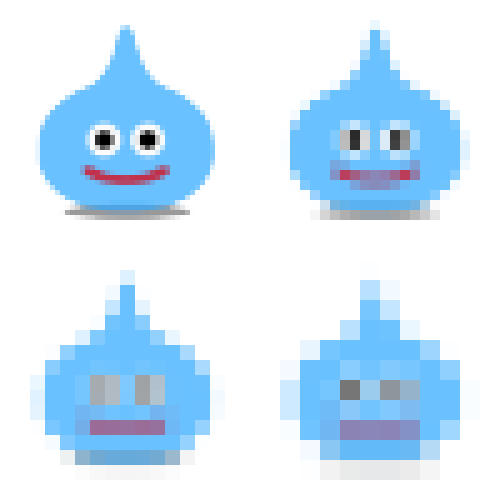
したはおよそ250×250(px)のイラストでモザイクサイズ5、10、15、20と指定した結果になります。

フィルターの処理は直接画像を加工する事に注意し、必要な場合はコピーを作成します。
テキストの場合は、テキストレイヤーのままではフィルターの効果は全て使えませんのでラスタライズ化して画像として扱います。