CLIP STUDIO PAINT | テキストを反転・鏡面反射させる方法
CLIP STUDIO PAINT(クリスタ)でテキストを反転・鏡面反射させ方法を紹介しています。
確認環境
CLIP STUDIO PAINT 64bit Version 1.12.8(Windows)
テキストを反転させる方法
クリスタはテキストを特定の方向に自動反転させる直接できな機能は備わっていません。
テキストをテキストを左右または上下に反転させるには、主に2つの方法があります。
- ラスタライズして左右反転、上下反転機能を使う
- テキストのまま変形で反転領域まで調節する
ラスタライズしてからの左右反転、上下反転機能を使う場合は、通常のレイヤーや選択範囲などの操作方法と同様になります。
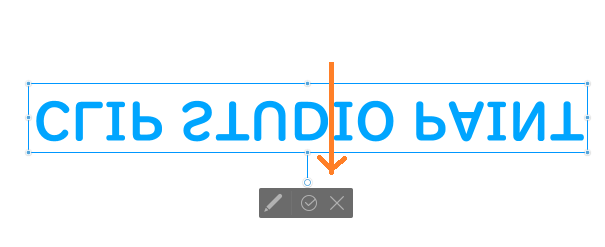
また、テキストの変形ツールの拡大・縮小を操作する際に幅または高さを0以下にした時、反転領域に表示されるようになりテキストは反転表示になります。

この方法の場合、アイテムはテキストオブジェクトのままですので、編集時も反転したテキストのままですので入力が難しいですがテキストの再編集が可能です。
また、変形時にフォントサイズは元のサイズからズレてしまいますので再調整が必要です。
テキストを鏡面反射させる方法
上記の方法で、元のテキストを残して並べる事で、テキストを鏡面反射させているようにみせる事が可能です。
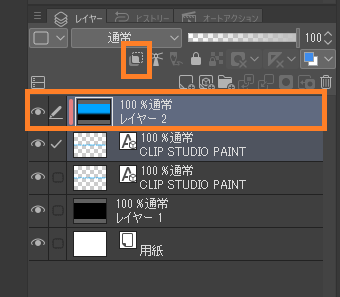
反射部分とするテキストレイヤーの上にラスターレイヤーを作成し、「下のレイヤーをクリッピング」を指定してグラデーションをかけます。

鏡面反射っぽくなるようにグラデーションを調節して完成します。
この場合も、テキストを画像化していないため、2箇所の変更が必要とはいえ、あとからテキストを編集・加工できるメリットがあります。
