CLIP STUDIO PAINT | 画像をテキストの形で切り取る、切り抜く方法
CLIP STUDIO PAINT(クリスタ)でテキストの形で画像を「切り抜く、切り取るクリッピングマスクの使い方について紹介しています。
画像を加工せずにテキストの形で画像を切り取る、切り抜ったりするには下のレイヤーの描画をベースにクリッピングできる「下のレイヤーでクリッピング」機能と、選択範囲をマスクできる「レイヤーマスク」機能があります。
このページでは「下のレイヤーでクリッピング」機能を使った切り取り、切り抜きをする方法を紹介しています。
ここではクリッピングのそれぞれ逆転したものを「切り抜き」と「切り取り」と表現しています。
デスクトップパソコン
Windows10 Pro 64bit 20H2
CLIP STUDIO PAINT 64bit Version 1.11.8
テキストの形で画像を切り取る
テキストの形で画像を切り取るには「レイヤー」にある「下のレイヤーでクリッピング」機能が便利です。
例として以下の画像を切り取り元、テキストを切り取りたい形として、クリッピングマスクで切り取りをしてみます。


レイヤーの順序を上に画像、下にテキストを配置します。
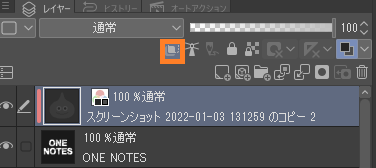
レイヤーの配置が完了したら、画像のレイヤーを選択した状態でレイヤーリストの上部にあるアイコンから「下のレイヤーでクリッピング」を選択します。

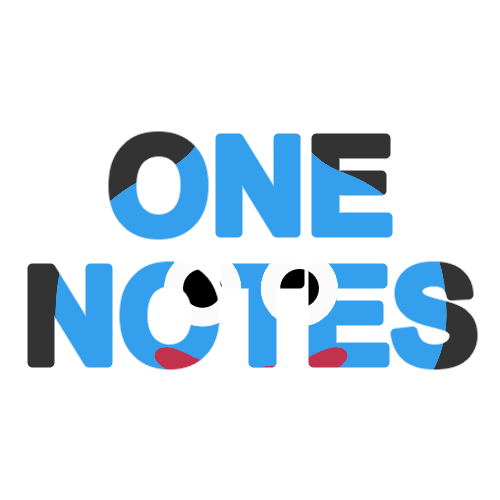
この方法でレイヤークリッピングを実行した結果、以下のように画像がテキストの型で切り取られます。

「下のレイヤーでクリッピング」は画像やイラストそのものを加工する訳ではないので、いつでも解除すれば元の形状に戻ります。
テキストを差し替えながら、といった使い方も簡単にできる便利なツールですね。
テキストの形で画像を切り抜く
「下のレイヤーでクリッピング」機能を使ってテキストの形で画像を切り抜く処理をする方法になります。
「下のレイヤーでクリッピング」はクリッピングする対象の反転が出来ませんので、テキストをラスタライズしてテキスト部分を透明にする必要があります。
例として以下の画像をテキストの形で切り抜いていきます。

テキストはレイヤーをラスタライズしてテキスト部分を透明にしたものを作成します。
テキスト部分は透過しています。

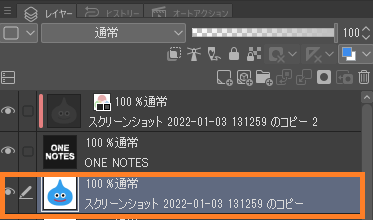
切り取りと同様に画像・イラストを上、テキスト部分を下に並べて、画像・イラストレイヤーを選択して「下のレイヤーでクリッピング」を有効にします。

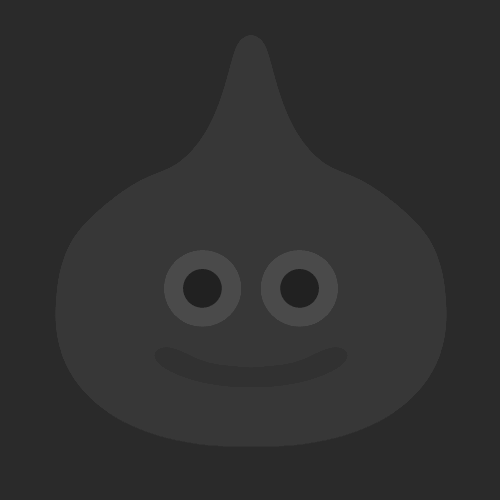
ここまでの結果はいかのような状態になります。

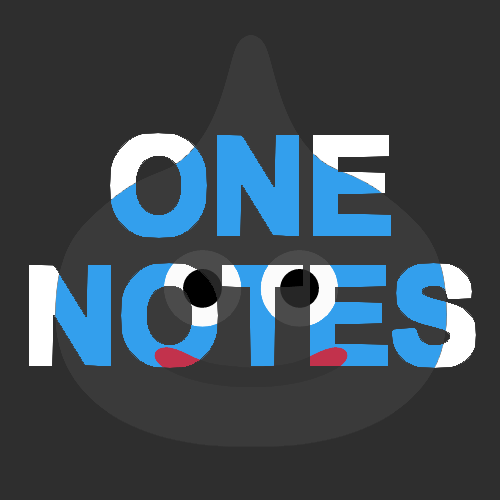
これだけではわかりにくいと思いますので、今回は色のある同じイラストのレイヤーを下に重ねてみます。

ここまでを画像書き出しすると以下のようになります。

テキストの形で画像を切り取る場合と違って、切り抜きではテキストを画像として加工する手間がありますので少し大変です。
階調の反転とか、合成モードとか上手く使えばもっと手軽にできるのかな。