CLIP STUDIO PAINT | イラストを左右対称に加工する方法
CLIP STUDIO PAINT(クリスタ)でイラストを左右対称または上下対象に加工する方法について紹介しています。
上下・左右対称のイラストにしたい場合や、作成中のイラストのバランスを保つために、一度左右対称・上下対象にしておきたい場合など、基本的な操作のひとつですが簡単に左右対称イラストに加工する方法について紹介しています。
また、クリスタには上下左右を対象に同時に描けるようになる「対称定規」という機能がありますが、このページでは紹介していません。
デスクトップパソコン
Windows10 Pro 64bit 20H2
CLIP STUDIO PAINT 64bit Version 1.11.8
イラストを左右対称に加工する
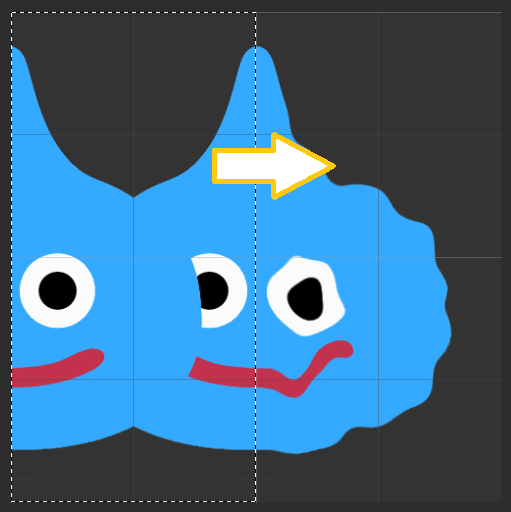
サンプルとして以下のような右半分の描画に納得がいかない絵になってしまったイラストを左半分を使って左右対称にします。

長方形の選択ツールで左半分をコピーして左右反転、右側に移動させます。
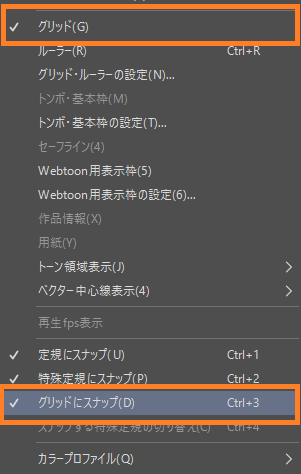
中央が基準になるのであれば中央線のあるグリッドにスナップを有効にすると選択が簡単になります。

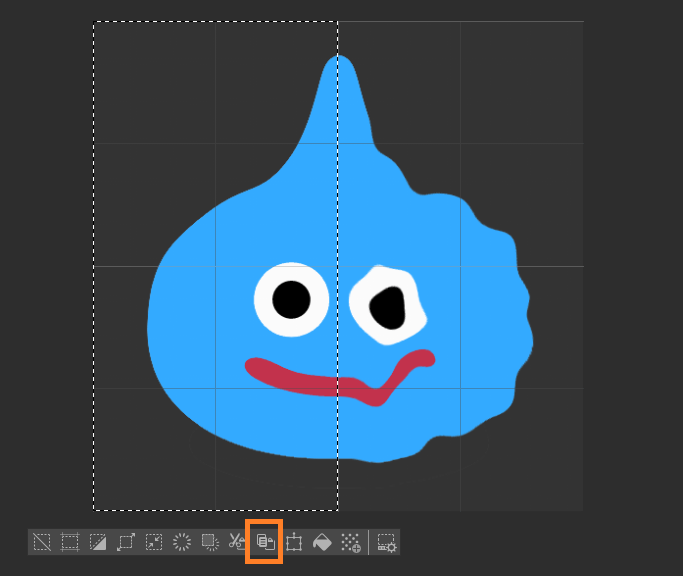
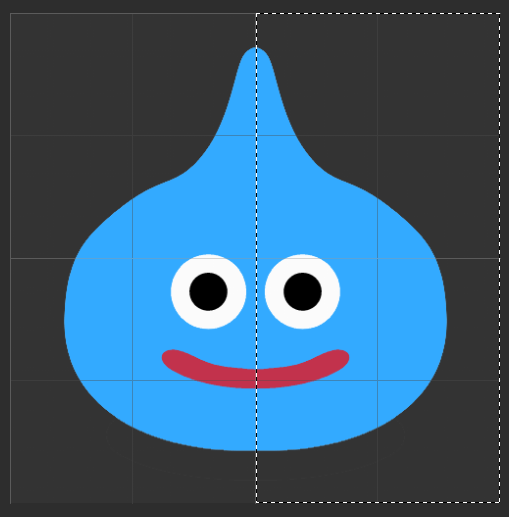
左半分が選択できたらコピーして貼り付けます。
ショートカットキーではコピーが「Ctrl + C」、貼り付けが「Ctrl + V」になります。
ペンやマウスを使っているならコピー&貼り付けを同時に実行するボタンが選択中には用意されています。

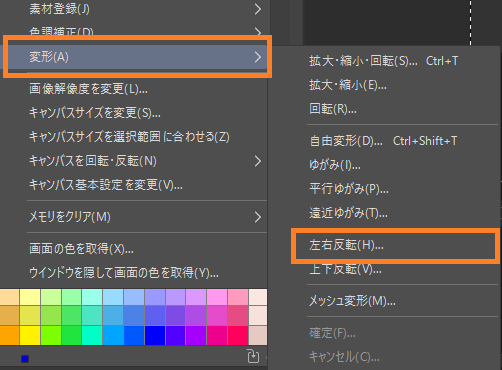
この時点でコピーして貼り付けされたレイヤーを選択中ですので、そのまま「編集」メニューの「変形」にある「左右反転」を実行します。

反転したレイヤーを右に移動します。
手ブレなどで真っ直ぐ移動できない場合は、Shiftキーを押しながら移動すると水平移動します。

移動したら、元のイラストのあるレイヤーを選択してそのまま選択範囲ないを削除して、必要であれば2つのレイヤーを結合します。

上下対象の場合も同様の方法で簡単に加工できます。