
CSSで画像に「box-shadow」や「drop-shadow」で影を付けて浮かせるように見せる方法を紹介しています。
画像に影を付けて浮かせるように見せる
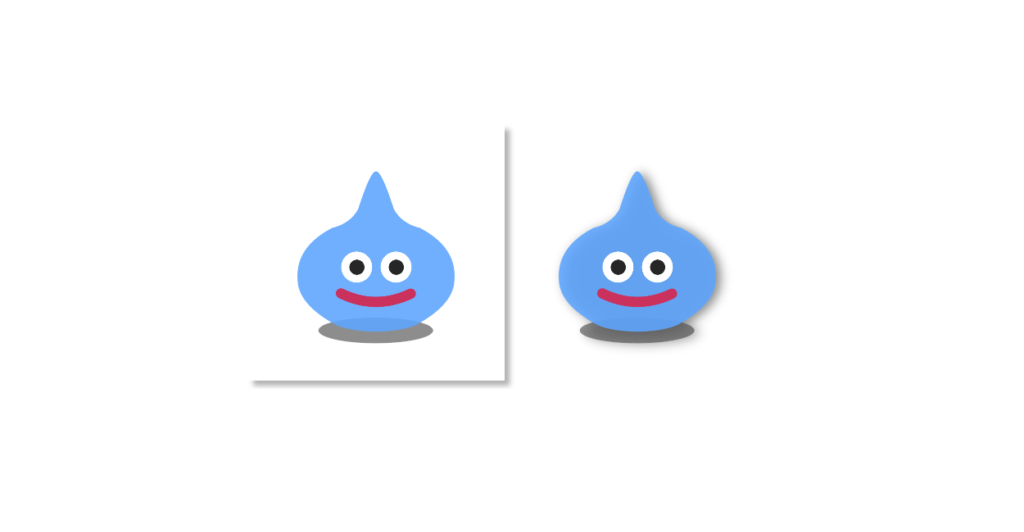
画像に影を付けて浮かせるように見せる表示サンプルとサンプルコードになります。


画像はHTMLのimgタグを設置、class名にそれぞれ「box-shadow」「drop-shadow」と名前を付けています。
<img class="box-shadow" src="https://1-notes.com/wp-content/uploads/2023/06/slime-2.png" alt="">
<img class="drop-shadow" src="https://1-notes.com/wp-content/uploads/2023/06/slime-2.png" alt="">「box-shadow」プロパティは、画像のサイズに合わせた影を付ける場合に利用されます。
「filter」プロパティの「drop-shadow」は透過部分を参照します。
背景が透過されている画像のアイテム部分に影を付ける事ができます。
img.box-shadow {
width: 250px;
box-shadow: 5px 5px 5px rgba(0, 0, 0, 0.3);
}
img.drop-shadow {
width: 250px;
filter: drop-shadow( 5px 2px 5px rgba(0, 0, 0, 0.5));
}指定する値のパラメータを簡単に説明しています。
- offset-x : 影の水平方向のオフセット。正の値は右方向、負の値は左方向に影をずらします。
- offset-y : 影の垂直方向のオフセット。正の値は下方向、負の値は上方向に影をずらします。
- blur-radius : 影のぼかしの半径。値が大きいほどぼかしが強くなります。
- spread-radius : 影の拡散の半径を指定します。値が正の場合、影は広がります。値が負の場合、影は収束します。
- 影の色、rgba()で指定して、4つ目のパラメータで透過度を指定します。
「画像に影を付けて浮かせるように見せる」をCodePenで確認する