
HTMLでテキストの漢字にルビを振る方法を紹介しています。
漢字にルビを振る
HTMLでテキストの感じにルビを振るには<ruby>タグ、<rt>タグを使って表現する事が可能です。
| タグ | 説明 |
|---|---|
| <ruby> | ルビを振る文字列とルビを囲う |
| <rt> | ルビ、よみを指定 |
以下は漢字にルビを振る表示サンプルとサンプルHTMLコードになります。
吾輩
<ruby>吾輩<rt>わがはい</rt></ruby>文章の中の複数の漢字にルビを振る場合は都度<ruby>タグを指定していく必要があります。
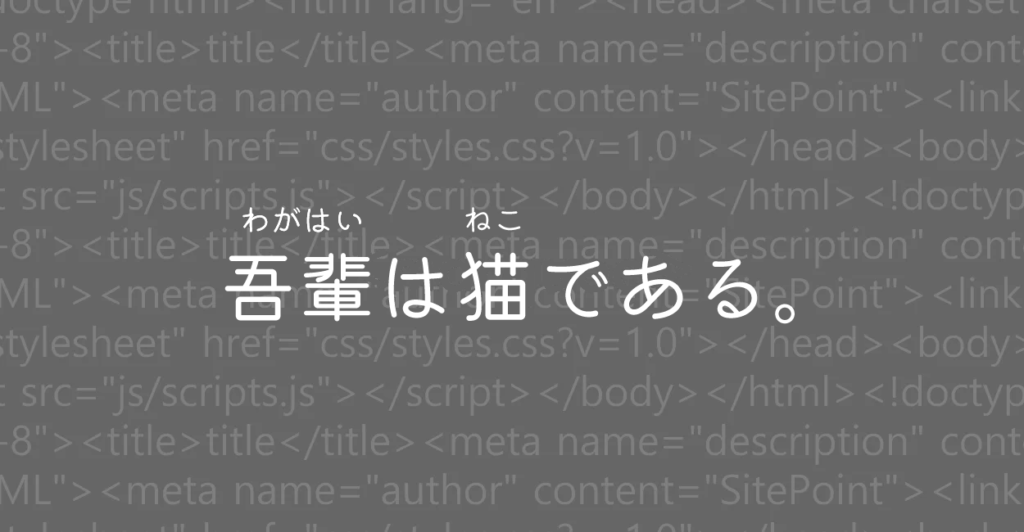
吾輩は猫である。
<ruby>吾輩<rt>わがはい</rt></ruby>は<ruby>猫<rt>ねこ</rt></ruby>である。ルビのスタイルを変更する
<ruby>タグ、<rt>タグ共にstyle属性やCSSでフォントのスタイルを指定する事も可能です。
吾輩は猫である。
<ruby style="font-weight:bold;">吾輩<rt style="color:green;">わがはい</rt></ruby>は<ruby style="font-weight:bold;">猫<rt style="color:green;">ねこ</rt></ruby>である。CSSでスタイルを指定する場合は以下のようになります。
ruby {
font-weight: bold;
}
rt {
color: green;
}<rp>と<rb>について
<rp>タグは非対応ブラウザで右側に配置する際の区切り文字を指定可能なタグとなっています。
ネット上で見つかるサンプルでは括弧を使って区切り文字を指定しているものが殆どだと思います。
記述するとHTMLコードが非常にわかりにくくなるのと、現在は未対応な主要ブラウザが存在しないのでサンプルコードには含めていません。
<ruby>吾輩<rp>(<rp><rt>わがはい</rt><rp>)<rp></ruby>また、<rb>(ルビベース)というテキストの部分を区切るために使用される関連タグもあります。
<ruby><rb>吾輩</rb><rt>わがはい</rt></ruby>こちらは多くの場面で殆ど必要性がないのと、標準の仕様にはなってはいなく、また標準化の予定もないタグになりますので紹介していません。
これは<rp>が必要だった頃に視認性を高めるため、またスタイル指定を容易にする為にあったタグだと考えています。