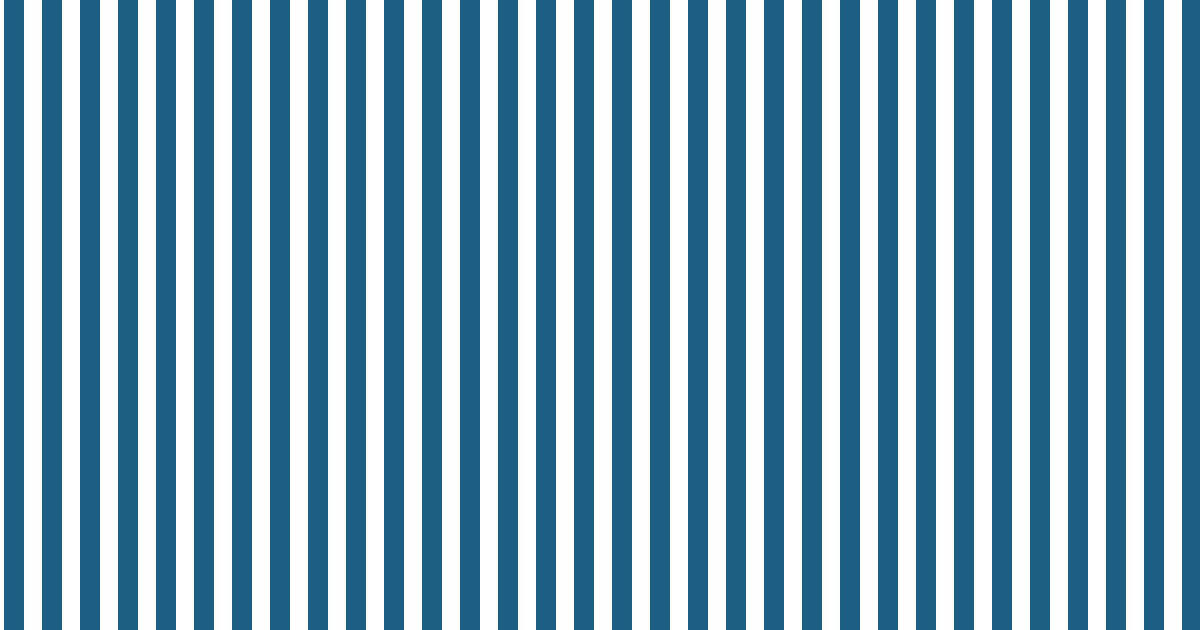
CSSストライプ柄ジェネレーター

CSSストライプ柄のカスタマイズエディタです
サンプルタイプを選んで作成できます
Base
Hard
Soft
Color 1
Color 2
Color 3
Color 4
Color 5
Color 6
Color 7
colors
icons
使い方・機能
CSSストライプ柄ジェネレーターはCSSで作るストライプ柄のカスタマイズエディタです
サンプルタイプを元に作成できます
- 7色まで指定可能
- くっきりタイプとふんわりタイプを変更できます
- 各ラインの色・角度・透過色設定
- 背景の色と透過色設定
- CSS出力はrepeating-linear-gradien()
ふんわりタイプは白黒黒白みたいに同じ色を並べるといい感じになるかもっ
更新履歴
2,019/03/09
公開しました















ディスカッション
コメント一覧
まだ、コメントがありません