Windows アプリ | SVGファイルのサムネイルを表示可能にする「SVG See」の使い方
Windowsはデフォルトではエクスプローラー上でSVGファイルはサムネイル表示にならず、既定のプログラムのアプリケーションアイコンが表示されるようになっています。
SVGファイルのサムネイル表示に変更するWindows設定はなく、別途アプリケーションをインストールして利用する必要があります。
Windows上でSVGファイルのサムネイル表示を可能にするアプリケーションはいくつかあるかと思いますが、「SVG See」というアプリケーションをしばらく利用してみて、これまで特に不具合もなく、満足なレベルのSVGファイルのサムネイルが表示されていますので紹介したいと思います。
SVG See
SVG SeeはGitHub上で公開されている無料のWindowsアプリケーション、正確には拡張モジュールです。
Releases · tibold/svg-explorer-extension · GitHub
説明:SVGファイルの概要を把握できるようにSVGサムネイルをレンダリングするWindowsエクスプローラーの拡張モジュールです。
使い方:exeファイルをダウンロード後、実行してインストール
SVG Seeの要点まとめ
- サムネイル化される範囲はビューポート内にあるオブジェクトのみです。(はみ出ている部分は入りません)
- Windowsのスタートアプリではありませんが、Windowsの再起動後も問題なくサムネイル表示されます
- SVGデータが破損している場合は、既定のプログラムのアプリケーションアイコンが表示されます。
- 時々、サムネイルの透過処理に失敗している事があります
SVG Seeのインストール手順
「svg_see_x64.exe」をインストールした場合の手順を紹介しています。
※再インストールの状態になるため、初回インストール時とは少し違うかもしれません
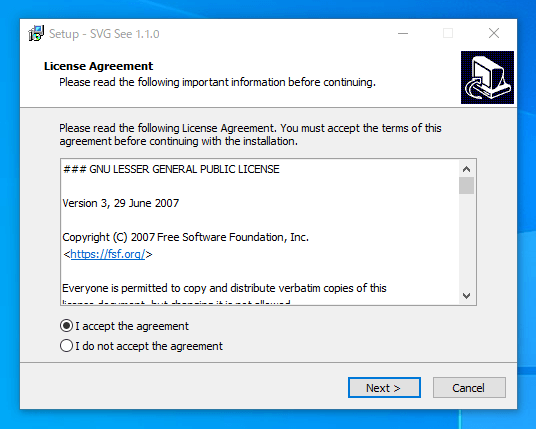
利用規約に同意します。

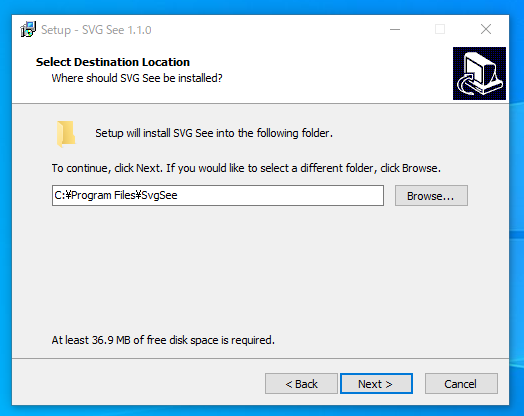
インストールするフォルダーを選択します。

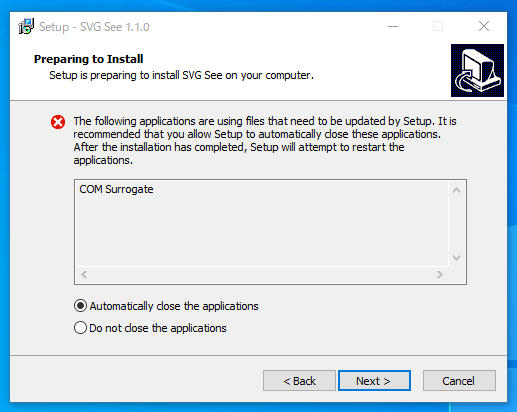
インストール後、自動的に閉じるかどうかを選択します。

SVGファイルのサムネイルを表示する
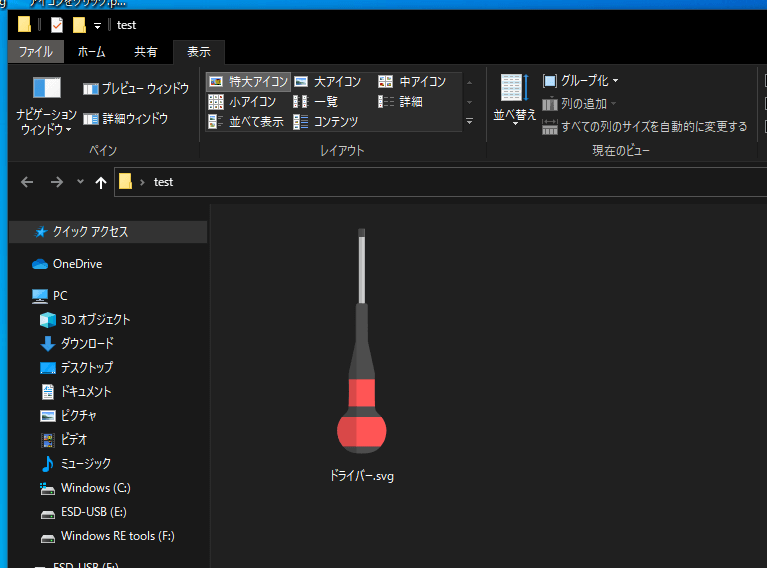
エクスプローラーでSVGのサムネイルが表示されるようになっているか確認します。

特大アイコンで表示した場合は上記のように表示されます。