CSS | 平行四辺形(Parallelogram)の作り方

CSSで平行四辺形をtransformプロパティを使って作成する方法と、clip-pathのpolygonを使って作成する方法の2通りを紹介しています。
平行四辺形の作り方
transformのskewを使って平行四辺形を作る方法です。
See the Pen CSS parallelogram(transform skew) by yochans (@yochans) on CodePen.
HTMLは向きの違う平行四辺形とした2つの要素を作成しています。
<div class="container">
<div class="parallelogram-1"></div>
<div class="parallelogram-2"></div>
</div>背景色のある四角形の要素をtransform: skewX()で傾けています。
単純に目的の角度を持つ平行四辺形になるように傾けます。
skewの単位は「deg」にて指定していますが、「turn」「rad」による指定も可能です。
.parallelogram-1{
width: 100px;
height: 100px;
transform: skewX(25deg);
background: #43A047;
}
.parallelogram-2{
width: 100px;
height: 100px;
transform: skewX(-25deg);
background: #43A047;
}この方法で平行四辺形を作成した場合、傾いた方向に要素の幅または高さは広がり、はみ出ますので注意が必要です。
skewX()で指定した場合の高さ、skewYで指定した場合の横幅は変更ありません。
平行四辺形の作り方(polygonバージョン)
clip-pathプロパティのpolygonを使った平行四辺形の作り方です。
See the Pen CSS parallelogram(polygon) by yochans (@yochans) on CodePen.
HTMLは上記のもの同じく、向きの違う要素を2種類作成しています。
<div class="container">
<div class="parallelogram-1"></div>
<div class="parallelogram-2"></div>
</div>clip-pathのpolygonは、パーセント指定で直線を描く事が可能で、色指定はbackground-colorで指定可能です。
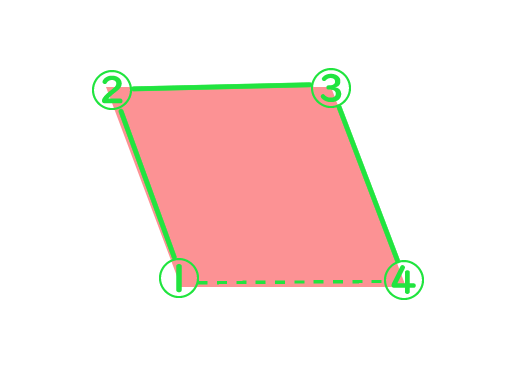
サンプルでは左下から左上、右上、右下と指定していっています。
左に傾いた平行四辺形の場合は以下のようになっています。

この場合、終点④から始点①への記述は省略可能です。
.parallelogram-1{
width: 150px;
height: 100px;
background: #ff9393;
clip-path: polygon(25% 100%, 0% 0%, 75% 0%, 100% 100%);
}
.parallelogram-2{
width: 150px;
height: 100px;
background: #ff9393;
clip-path: polygon(0% 100%, 25% 0%, 100% 0%, 75% 100%);
}新しいサイト「Material Box」にて更に多くの図形・マーク・アイコンデザインを紹介しています。
CSS – 平行四辺形 | Material Box