Google Chrome | ページのタイトルとURLを取得してリンクタグを作成する「Create Link」の使い方

Google Chromeブラウザで表示中しているWEBページのリンクタグを作成できる拡張機能「Create Link」の使い方やオプション設定を紹介しています。
Create Linkについて
Create Linkは、表示中しているWEBページのタイトルとURLを取得して自由な形式のリンクタグを右クリックメニュー(コンテキストメニュー)から作成するGoogle Chromeの拡張機能です。
以下のリンク先からChromeに追加できます。
タイトルとURLをコピーしてHTMLタグを用意して、という工程を簡略化できるため、ブロガーさんやWEBサイトを制作している人にとってはとても役に立つ機能です。
新規で作業用ユーザーを追加したりChrome系ブラウザを使い始めた時は、必ずといっていいほど追加している拡張機能です。
Create Linkの使い方
この拡張機能は、Chromeブラウザに追加するだけで使えるようになります。
デフォルトで、生成できるフォーマットが設定されていますので、シンプルなリンクタグやマークダウン記法であればそのまま使えます。
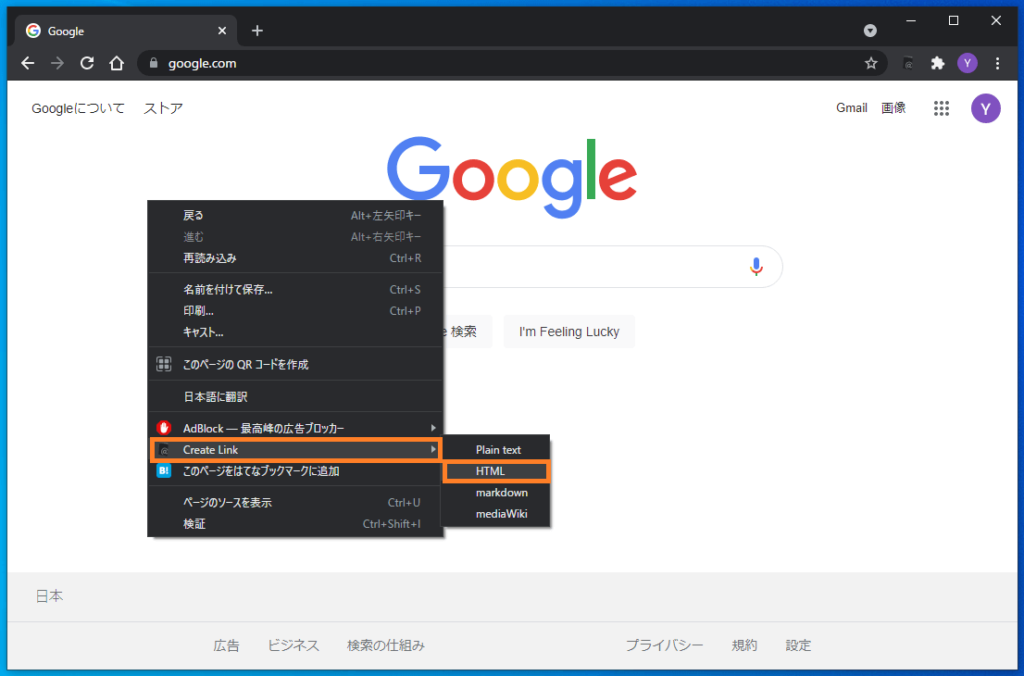
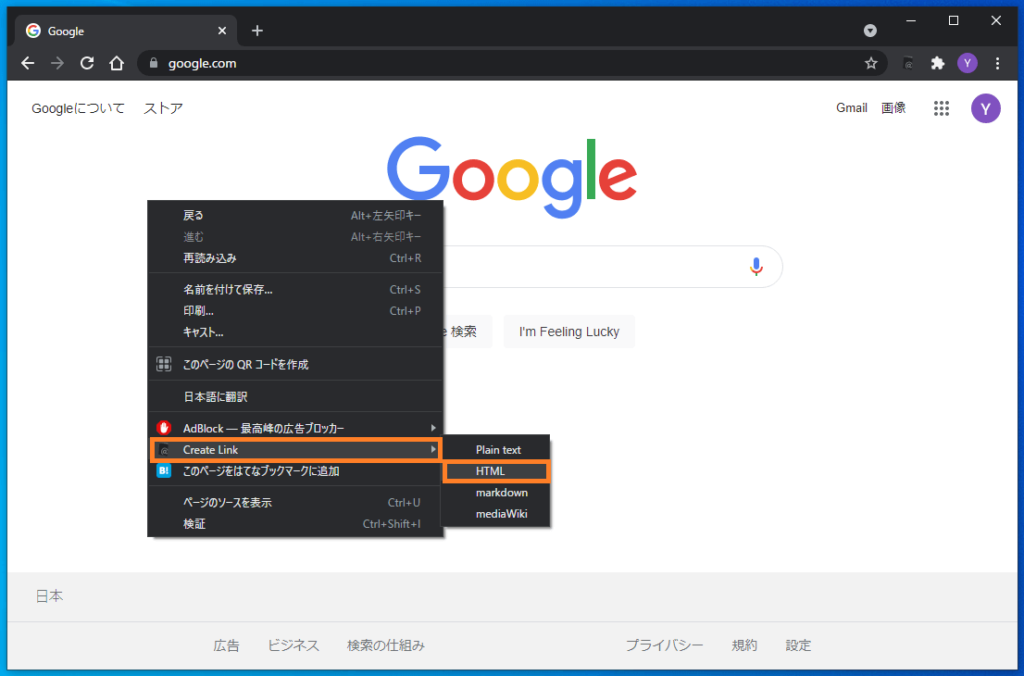
リンクタグを作成したいWEBページ上で、右クリックメニュー(コンテキストメニュー)を開いて「Create Link」を選択します。
目的の呼び出し名、例えばHTMLのaタグにしたい場合は「HTML」を選択します。(デフォルト設定の場合)

キャプチャ画像と同様にgoogle.comのページ上で利用した場合、クリップボードに以下の文字列がコピーされます。
<a href="https://www.google.com/">Google</a>また、この拡張機能は表示中のページだけでなく、リンクタグのテキスト、URLに対しても有効です。
Create Linkのオプション設定
Create Linkではデフォルトのオプション設定は以下のようになっています。
| 呼び出し名 | フォーマット |
| Plain text | %text% %url% |
| HTML | <a href=”%url%”>%htmlEscapedText%</a> |
| markdown | [%text_md%](%url%) |
| mediaWiki | [%url% %text%] |
フォーマットで呼び出せる変数には以下のものがあります。
HTMLのリンクタグを作成したい場合は「%url%」と「%title%」や「%htmlEscapedText%」だけで良いと思います。
| %url% | ページのURL、選択したリンク先URL |
| %text% | ページタイトル、選択テキスト |
| %text_n% | ページタイトル、選択テキスト(改行コード付き) |
| %text_br% | ページタイトル、選択テキスト(改行はbrになる) |
| %text_md% | ページタイトル、選択テキスト(マークダウン向けエスケープ) |
| %title% | ページタイトル |
| %htmlEscapedText% | ページタイトル、選択テキスト(HTMLエスケープ) |
| %input% | テキストを入力するためのフォームを表示 |
%htmlEscapedText%選択したテキストまたはページタイトル。一部の安全でない文字(&< > ‘ “)は、対応するエンティティ参照に変換されます。%入力%テキストを入力するためのダイアログをポップアップします。
オススメのオプション設定
オススメというか、当方が良く使っているフォーマット設定です。
| 呼び出し名 | フォーマット |
| リンク | <a href=”%url%”>%htmlEscapedText%</a> |
| リンク、別タブ | <a href=”%url%” target=”_blank” rel=”noopener”>%htmlEscapedText%</a> |
| リンク、別タブ、pタグ付き | <p><a href=”%url%” target=”_blank” rel=”noopener”>%htmlEscapedText%</a></p> |
| 配列 | [‘%url%’,’%htmlEscapedText%’], |
リンク、別タブ、pタグ付きを選択した場合、以下のような文字列をクリップボードにコピーします。
<p><a href="https://www.google.com/" target="_blank" rel="noopener">Google</a></p>配列を選択した場合、以下のような文字列をクリップボードにコピーします。
['https://www.google.com/','Google'],簡単に追加できるので、なにか多くのリンクを作成する必要がある場合、それこそ10個程度のリンクタグの作成でも、追加して利用したりしています。