JavaScript | 横棒グラフのサンプルコード(アニメーションあり)

JavaScriptを使って横棒グラフを作成するサンプルコードです。
アニメーションあり・なしバージョンを紹介しています。
横棒グラフのサンプルコード(アニメーションなし)
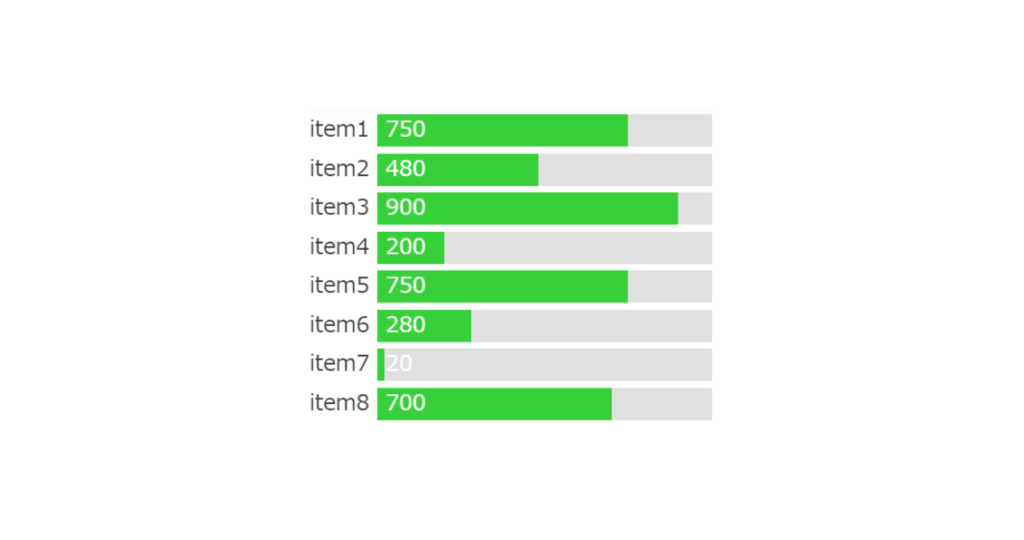
JavaScriptだけで作る横棒グラフ、アニメーションなしバージョンの動作サンプルとそのサンプルコードです。
See the Pen JavaScript Horizontal bar graph by yochans (@yochans) on CodePen.
HTMLにはグラフを挿入するコンテナ要素を作成しています。
<div id="container"></div>色やサイズなどの見た目的な部分はCSSにまとめています。
.graf {
display: flex;
align-items: center;
margin: 2px;
}
.data-name {
padding: 0 6px;
color: #404040;
}
.graf-bar-bg {
width: 100%;
background: #e0e0e0;
}
.graf-bar {
background: #32cd32;
}
.graf-bar span{
color: #FFF;
padding: 0 6px;
}JavaScriptでは配列データにある値を、グラフの表示領域に対するパーセンテージに変換して横棒グラフの長さとしています。
「しきい値」は、表示領域100%になる値となります。
let data = [
{ name: 'item1', value: 750 },
{ name: 'item2', value: 480 },
{ name: 'item3', value: 900 },
{ name: 'item4', value: 200 }
];
// しきい値
let threshold = 1000;
for (var variable of data) {
// しきい値からパーセンテージを計算
variable.percentage = Math.round(variable.value / threshold * 100);
// containerに追加
document.querySelector('#container').insertAdjacentHTML('beforeend', `<div class="graf">
<div><span class="data-name">${variable.name}</span></div>
<div class="graf-bar-bg">
<div class="graf-bar" id="${variable.name}"><span>${variable.value}</span></div>
</div></div>`);
// widthを指定
document.querySelector('#' + variable.name).style.width = variable.percentage + '%';
}横棒グラフのサンプルコード(アニメーションあり)
JavaScriptで作る横棒グラフ、アニメーションありバージョンの動作サンプルとそのサンプルコードです。
Rerunボタンで再生できます。
See the Pen JavaScript Horizontal bar graph (anim) by yochans (@yochans) on CodePen.
<div id="container"></div>CSSはアニメーションなしバージョンと同じ内容です。
.graf {
display: flex;
align-items: center;
margin: 2px;
}
.data-name {
padding: 0 6px;
color: #404040;
}
.graf-bar-bg {
width: 100%;
background: #e0e0e0;
}
.graf-bar {
background: #32cd32;
}
.graf-bar span{
color: #FFF;
padding: 0 6px;
}アニメーションなしバージョンと同様に配列データにある値をグラフの表示領域に対するパーセンテージに変換して横棒グラフの長さとしています。
「しきい値」は、表示領域100%になる値となります。
アニメーションの更新にupdate()という関数を作成、繰り返し処理にはrequestAnimationFrame()を使っています。
requestAnimationFrame()は引数でタイムスタンプを取得しています。
5000を上限に繰り返していますが、そのままのアニメーションで良ければ速度3000くらいでも十分足りています。
減速処理が必要ない場合は「// 一定値以上で減速」のコードを削除して下さい。
let data = [
{ name: 'item1', value: 750 },
{ name: 'item2', value: 480 },
{ name: 'item3', value: 900 },
{ name: 'item4', value: 200 }
];
// しきい値
let threshold = 1000;
for (var variable of data) {
// しきい値からパーセンテージを計算
variable.percentage = Math.round(variable.value / threshold * 100);
variable.view_width = 0;
variable.view_value = 0;
// containerに追加
document.querySelector('#container').insertAdjacentHTML('beforeend', `<div class="graf">
<div><span class="data-name">${variable.name}</span></div>
<div class="graf-bar-bg">
<div class="graf-bar" id="${variable.name}"><span></span></div>
</div></div>`);
}
// update
function update(timestamp) {
for (var variable of data) {
// widthと値を更新
if (variable.view_width < variable.percentage) {
variable.view_width = variable.view_width + 2;
// 一定値以上で減速
if (variable.view_width > (variable.percentage * 0.8)) {
variable.view_width = variable.view_width - 1.5;
}
// 値を更新
variable.view_value = variable.view_width * threshold / 100;
}
// 値を再描画
document.querySelector(`#${variable.name} span`).innerHTML = variable.view_value;
// グラフを再描画
document.querySelector(`#${variable.name}`).style.width = variable.view_width + '%';
}
// 5000以内はupdateを繰り返す
if (timestamp <= 5000) {
window.requestAnimationFrame(update);
}
}
// updateを実行
window.requestAnimationFrame(update);