
CSSでテキストリンクの下線を消す方法を紹介しています。
テキストリンクの下線は長くWEBサイトで一般的な表現である為、ぱっと見でそれがリンクだとユーザーに理解されやすいメリットがあります。
サイトやコンテンツのデザインによって、テキストリンクの下線が見栄えが悪くなるケースもありますが、そんなときは下線を非表示にしてデザインします。
テキストリンクの下線を消す
テキストリンクの下線を消すCSSサンプルコードになります。
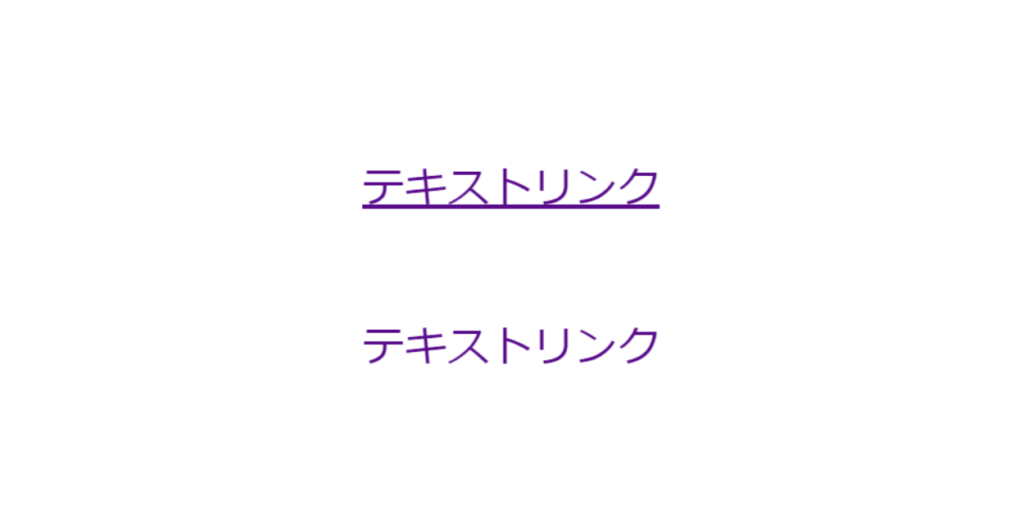
See the Pen CSS | Change text size 1 by yochans (@yochans) on CodePen.
サンプルHTMLではシンプルなテキストリンクを作成しています。
<a href="#">リンクテキスト</a>リンクタグのテキストに下線が付くのはaタグにはブラウザの初期値でtext-decorationプロパティにunderlineが指定されているのが理由となっています。
テキストリンクの下線を消す方法はtext-decorationプロパティにnoneを指定するだけで実装可能です。
a{
text-decoration: none;
}