
CSSの疑似クラス:focus-withinを使って選択中(フォーカス中)のフォームの親要素のスタイルを指定する方法を紹介しています。
focus-withinの使い方
:focus-withinの簡単な使い方を紹介しています。
擬似クラス:focusはフォーカスされているフォームパーツのスタイルを指定可能ですが、:focus-withinはその親要素にあたるHTML要素のスタイルを指定できます。
See the Pen CSS | z-index by yochans (@yochans) on CodePen.
HTMLにはサンプルとしてひとつのフォームパーツとそのコンテナになる親要素を作成しています。
<div class="container">
<input type="text">
</div>疑似クラス:focus-withinではフォームパーツではなく、その親要素に指定します。
:focus-withinにてスタイルが指定されている場合、子要素、あるいは孫要素など内包するフォームパーツがフォーカスされた場合にスタイルが適用されるようになります。
.container {
padding: 10px;
}
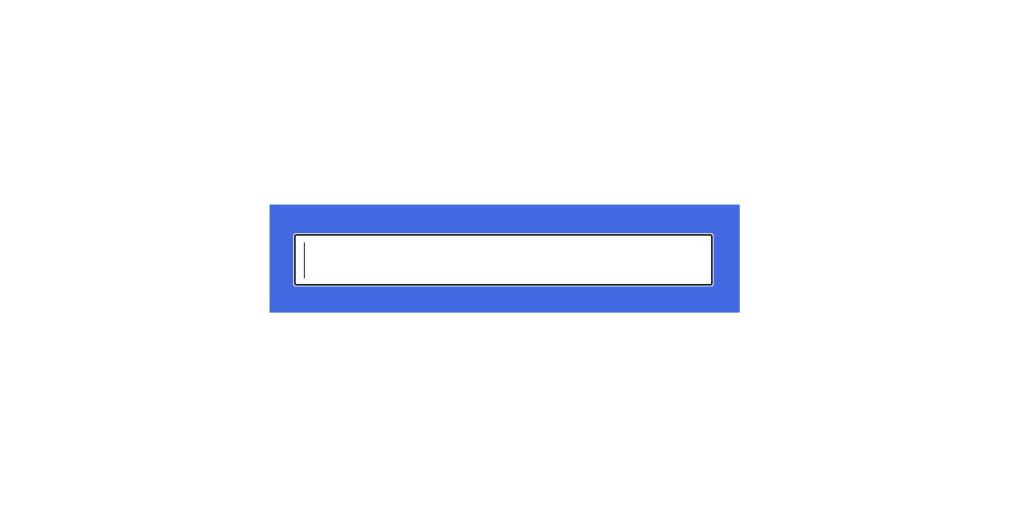
.container:focus-within {
background: royalblue;
}直接の子要素ではなく孫要素でもスタイルは適用されます。
<div class="container">
<p><input type="text"></p>
</div>フォームパーツはひとつとは限らず複数あっても問題ありません。
<div class="container">
<input type="text">
<input type="text">
</div>