CSS | シンプルで使いやすい検索フォームのCSSデザインサンプル

シンプルで使いやすい検索フォーム、検索窓のCSSデザインのサンプルとサンプルコードを紹介しています。
※このサンプルでは検索ボタンのアイコンにFont Awesomeのフリーアイコンを利用しています。
シンプルな検索フォームのデザインサンプル
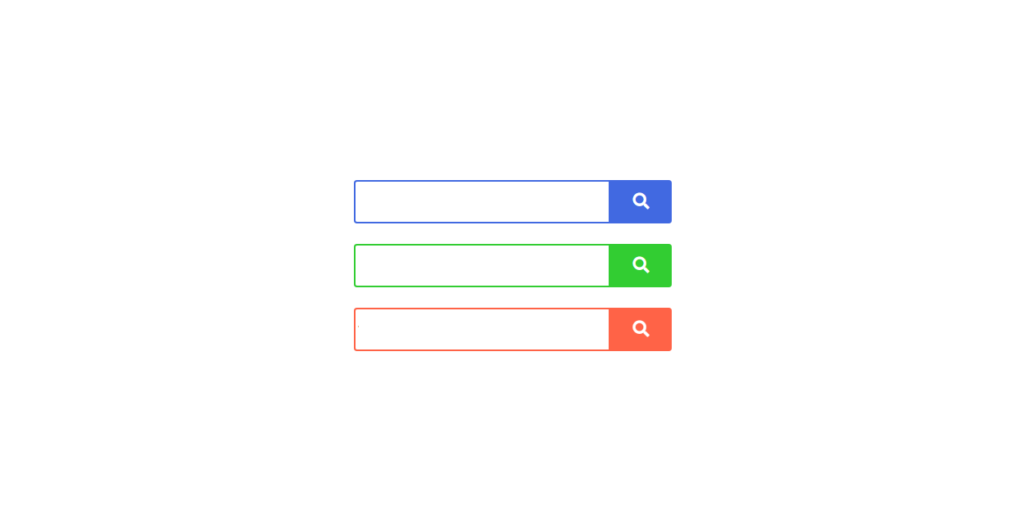
シンプルな検索フォーム・検索窓のデザイン、CSSコードサンプルでカスタマイズや配色も簡単にできて汎用性が高いデザインです。
サンプルでは royalblue(#4169e1)、limegreen(#32cd32)、tomato(#ff6347)の3色を用意しています。
See the Pen CSS | Search form Design – simple colors by yochans (@yochans) on CodePen.
HTMLでは「.search」という親要素、検索文字入力フォームに「input type=”text”」、検索ボタンに「button type=”submit”」を設置しています。
「.search」はdivタグとして記述していますが、実装時に必要に応じて、そのままformタグのclass名にしても問題ありません。
また、このCSSサンプルコードでは検索ボタンのアイコンにFont Awesomeのフリーアイコン「search」を使用しています。
Font Awesomeを導入していない環境の場合、他のアイコン等に変更が必要になります。
<div class="search royalblue">
<input type="text" placeholder="royalblue #4169e1">
<button type="submit"><i class="fa fa-search"></i></button>
</div>
<div class="search limegreen">
<input type="text" placeholder="limegreen #32cd32">
<button type="submit"><i class="fa fa-search"></i></button>
</div>
<div class="search tomato">
<input type="text" placeholder="tomato #ff6347">
<button type="submit"><i class="fa fa-search"></i></button>
</div>親要素の「.search」にて「display: flex」を指定してテキスト入力フォームと検索ボタンを横に並べています。
「border-radius」で角を丸めていますが、入力フォームと検索ボタンの双方が重なる部分は丸めていません。
フォームの高さはテキスト入力フォームには指定していませんので、ボタンのフォントサイズと「padding」によって変化する高さに揃えられます。
色変え用のコードも記載していますので、好みの色が決まったら本体を書き換えても良いと思います。
.search {
display: flex;
width: 70%;
margin: 10px;
}
.search input[type=text] {
width: 100%;
font-size: 20px;
color: #474747;
border: 2px solid #474747;
border-radius: 3px 0 0 3px;
outline: none;
}
.search button[type=submit] {
padding: 10px 20px;
font-size: 16px;
color: #FFF;
background: #474747;
border: 2px solid #474747;
border-radius: 0 3px 3px 0;
cursor: pointer;
}
/* colors */
.royalblue input[type=text] {
border-color: #4169e1;
}
.royalblue button[type=submit] {
border-color: #4169e1;
background: #4169e1;
}
.limegreen input[type=text] {
border-color: #32cd32;
}
.limegreen button[type=submit] {
border-color: #32cd32;
background: #32cd32;
}
.tomato input[type=text] {
border-color: #ff6347;
}
.tomato button[type=submit] {
border-color: #ff6347;
background: #ff6347;
}