
CSSで画像タグの画像を拡大縮小ではなく四角く、または円形にトリミングする方法をサンプル付きで紹介しています。
画像を四角くトリミングする
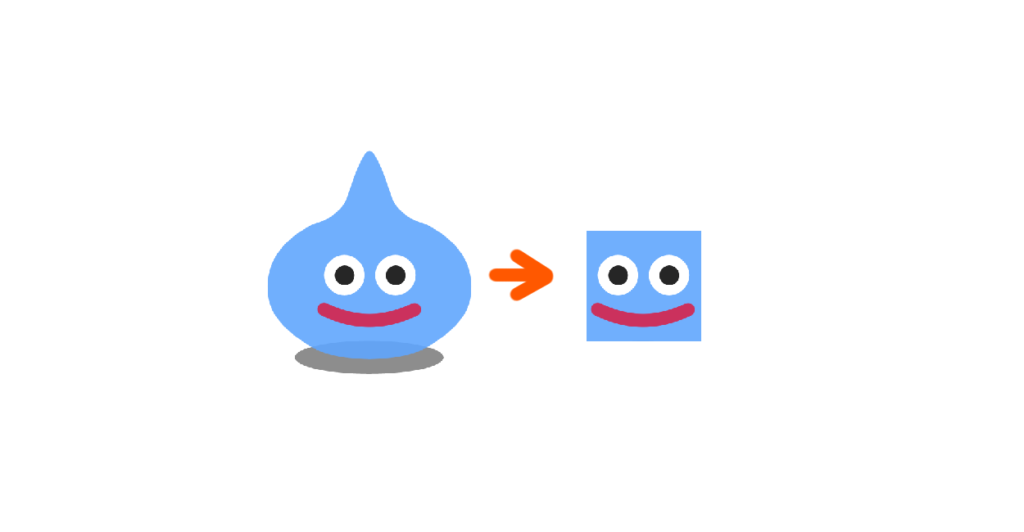
以下は、CSSで画像を四角くトリミングした実装サンプルになります。



今回紹介しているトリミング方法の場合は、HTMLは通常のimgタグのままで問題ありません。
<img src="https://1-notes.com/wp-content/uploads/2023/06/slime-2.png" alt="画像の説明">画像タグに対してトリミングする領域の幅と高さを指定、「object-fit」プロパティで「none」、「object-position」でトリミングする中心点を横軸、縦軸の順番に指定します。
完全に中央を指定したい場合は「50%」ひとつだけの記述でもOKです。
img {
width: 130px;
height: 130px;
object-fit: none;
object-position: 50% 60%;
}画像を円形にトリミングする
画像を円形にトリミングする場合は、「border-radius」プロパティを利用します。
「border-radius」は正円であれば「50% 50%」または「50%」、楕円であれば「40% 60%」などで指定します。

img {
width: 130px;
height: 130px;
object-fit: none;
object-position: 50% 60%;
border-radius: 50%;
}