CSS | 背景色とテキスト色を相互に入れ替えるサンプル集

CSSのグラデーションを使って背景色とテキスト色を相互に入れ替えツートンカラーにするCSSサンプル集です。
疑似要素のcontent:attr()を使った方法もありますが、ここではlinear-gradient()やbackground-clipを使った方法を紹介しています。
横のツートンカラー
横軸の中央で区切って左と右で背景色とテキスト色を入れ替えたシンプルなツートンカラーサンプルです。
See the Pen CSS background and Text Two-tone color by yochans (@yochans) on CodePen.
<div class="sample"><p>ONE NOTES</p></div>.sample{
display: flex;
height:220px;
text-align:center;
background: #FFF;
justify-content: center;
align-items: center;
background: linear-gradient( 90deg, #FFF 0 50%, #008080 50% 100%);
}
.sample p{
font-size:60px;
font-weight:bold;
color: transparent;
background: linear-gradient( 90deg, #008080 0 50%, #FFF 50% 100%);
background-clip: text;
-webkit-background-clip: text;
}動的に色を入れ替えているのではなく、背景色とテキスト色それぞれに色が相互になるようlinear-gradient()でツートングラデーションを作っています。
※テキストのCSSグラデーションはテキスト色を「color: transparent」で透過色を指定、backgroundで作ったテキストの背景色を「background-clip: text」でマスク表示させる事で実装しています。
縦のツートンカラー
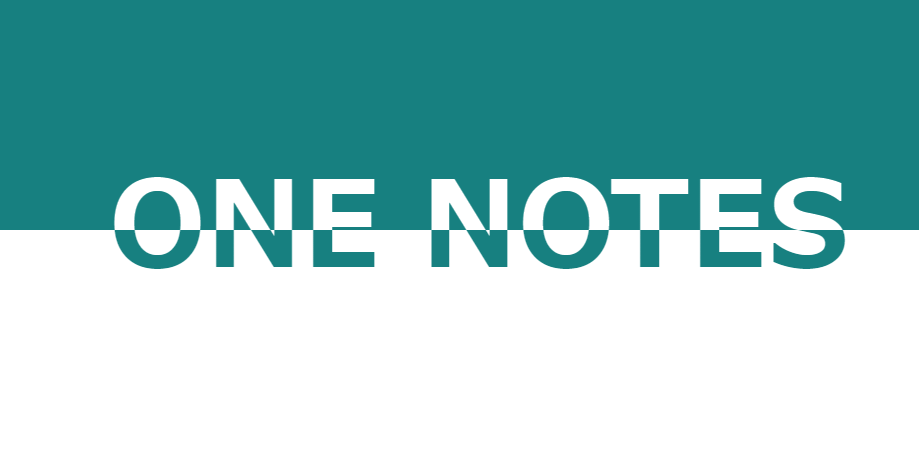
縦軸の中央で区切って上下で背景色とテキスト色を入れ替えたシンプルなツートンカラーサンプルです。
See the Pen CSS background and Text Two-tone color B by yochans (@yochans) on CodePen.
<div class="sample"><p>ONE NOTES</p></div>.sample{
display: flex;
height:220px;
text-align:center;
background: #FFF;
justify-content: center;
align-items: center;
background-image: linear-gradient( 0deg, #FFF 0 50%, #008080 50% 100%);
}
.sample p{
font-size:60px;
font-weight:bold;
color: transparent;
background: linear-gradient( 0deg, #008080 0 50%, #FFF 50% 100%);
background-clip: text;
-webkit-background-clip: text;
}グラデーションの角度を0にする事で縦グラデーションとなります。
斜めのツートンカラー
斜めに区切って背景色とテキスト色を入れ替えたシンプルなツートンカラーサンプルです。
See the Pen CSS background and Text Two-tone color C by yochans (@yochans) on CodePen.
<div class="sample"><p>ONE NOTES</p></div>.sample{
display: flex;
height:220px;
text-align:center;
background: #FFF;
justify-content: center;
align-items: center;
background-image: linear-gradient( 50deg, #FFF 0 50%, #008080 50% 100%);
}
.sample p{
font-size:60px;
font-weight:bold;
color: transparent;
background: linear-gradient( 50deg, #008080 0 50%, #FFF 50% 100%);
background-clip: text;
-webkit-background-clip: text;
}グラデーションの角度を調節して斜めのグラデーションにしたツートンカラーとなります。
角度を調節する場合はlinear-gradient()の「deg」を変更します。
「deg」は角度を意味していて0から360の間で設定可能です。
※実際は360以上の数値も設定できCSSアニメーションなどで利用します。