overflow-wrapとword-breakの全パターン比較
CSSで自動折り返し処理を行うoverflow-wrapとword-breakの全パターンを日本語、英文での比較を紹介しています。
以下に比較用ページを用意しました。
可変幅なのでブラウザのウィンドウ幅などを調節して確認できます。
overflow-wrapとword-breakの全パターン比較用ページ
日本語での折返しでベストな指定は?
日本語での折返しでベストな指定は「overflow-wrap: break-word;」と「word-break: keep-all;」の組み合わせで、はみ出しもせず、ある程度満足のいく結果が得られると思います。
おおよそ行ごとに<p>タグで括るの場合が多いのはずなので困ることも少ないのですけどね。
p {
overflow-wrap: break-word;
word-break: keep-all;
}
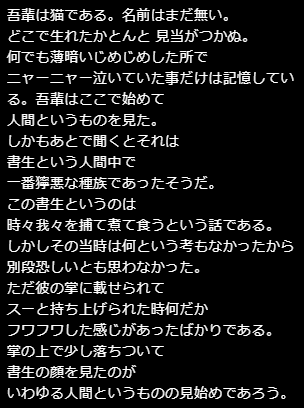
日本語(マルチバイト文字)は、「全角スペース」「半角スペース」「、」「。」なども折返しの対象となります。
一行ずつ扱いたい場合や、中央揃えしている時など特殊な状況で自動改行の場所を調節したい場合は、文章に折返しを期待したい場所に半角スペースなどを含めていくと良い気がします。
<p>吾輩は猫である。名前はまだ無い。どこで生れたかとんと 見当がつかぬ。何でも薄暗いじめじめした所で ニャーニャー泣いていた事だけは記憶している。吾輩はここで始めて 人間というものを見た。しかもあとで聞くとそれは 書生という人間中で 一番獰悪な種族であったそうだ。この書生というのは 時々我々を捕て煮て食うという話である。しかしその当時は何という考もなかったから 別段恐しいとも思わなかった。ただ彼の掌に載せられて スーと持ち上げられた時何だか フワフワした感じがあったばかりである。掌の上で少し落ちついて 書生の顔を見たのが いわゆる人間というものの見始めであろう。</p>
文章に半角スペースを含めた場合、表示結果は以下のようになります。