Visual Studio Code | 括弧の階層で色を変更する拡張機能「Bracket Pair Colorizer 2」
Visual Studio Code(VSCode)でコード内の括弧を階層別に色違いにできるオススメ拡張機能「Bracket Pair Colorizer 2」をの各設定項目や使い方を紹介しています。
追記:「Bracket Pair Colorizer 2」の機能はVScodeのVSCodeのネイティブ機能に組み込まれました。
現在は、この拡張機能をインストールする必要はありません。
この機能はコード内にある各種半角括弧、丸括弧 () 波括弧 {} 角括弧 [] に反映されます。
紹介している内容はバージョン0.2.0(2020/07/06)のものとなっています。
無印の「Bracket Pair Colorizer」もありますが、同一作者であり更新も止まっていますので「Bracket Pair Colorizer 2」をインストールして下さい。
Windows10 デスクトップPC
Visual Studio Code バージョン 1.68
Bracket Pair Colorizer 2 バージョン 2.4
racket Pair Colorizer 2の設定
「Bracket Pair Colorizer 2」の設定項目一覧です。
設定変更後に、「Bracket Pair Colorizer 2」での変更部分の反映が全て解除されてしまいます。
設定変更を反映させるには、VSCodeの再起動が必要です。
Active Scope CSS
settings.json にコードを追加して、選択中の括弧を強調表示するデザインをCSSを使って編集します。
{color}には、その括弧に適用されている色と同じ色が代入されます。
"bracket-pair-colorizer-2.activeScopeCSS": [
"borderStyle : solid",
"borderWidth : 1px",
"borderColor : {color}",
"opacity: 0.5"
]Color Mode
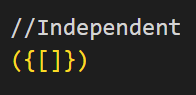
異なる種類の括弧がカラーグループを共有するか、独自のカラーグループを使用するか選択します。
| Independent(初期値) | 異なるブラケットがカラーグループを共有する |
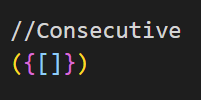
| Consecutive | 独自のカラー グループを使用する |
このモードを切り替えると以下のような違いになります。
Consecutiveでは別の種類の括弧でも、色の変化が発生します。


Colors
settings.json にコードを追加して色分けに使用する色を定義します。
色名、16 進数コード、rgba()値にて指定可能です。
"bracket-pair-colorizer-2.colors": [
"bracket-pair-colorizer-2.colors"
"Gold",
"Orchid",
"LightSkyBlue"
]Excluded Languages
settings.json にコードを追加して、指定した言語では括弧の色を変更しないようにします。
デフォルトでは、テキストを含む全ての言語が許可されています。
"bracket-pair-colorizer-2.excludedLanguages": [
"HTML",
"CSS"
],Force Iteration Color Cycle
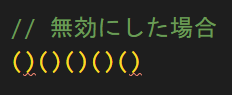
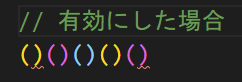
入れ子構造にない連続した括弧の色も変更するかどうか設定します。
Force Iteration Color Cycleの初期値は、無効に設定されています。


Force Unique Opening Color
Force Iteration Color Cycleと似た感じの設定項目。
Force Unique Opening Color の初期値は、無効に設定されています。
Ruler Position
アクティブなブラケット スコープをルーラーに表示するかどうかを指定します。
Ruler Position の初期値は、無効に設定されています。
Scope Line CSS
"bracket-pair-colorizer-2.scopeLineCSS": [
"borderStyle : solid",
"borderWidth : 1px",
"borderColor : {color}",
"opacity: 0.5"
]Scope Line Relative Position
これを無効にすると、列0に垂直線が表示されます。
Scope Line Relative Position の初期値は、無効に設定されています。
Show Brackets In Gutter
ガター部分(行の横)にアクティブな括弧の状態を表示するかどうかを設定します。
現在のカーソルが、どの括弧内にあるのかの確認を容易にします。
Show Brackets In Gutter の初期値は、無効に設定されています。

how Brackets In Ruler
ルーラーにアクティブな括弧を表示するかどうか設定します。
how Brackets In Ruler の初期値は、無効に設定されています。
Show Horizontal Scope Line
括弧の間に水平線を表示するかどうかを設定します。
Show Horizontal Scope Lineの初期値は、有効に設定されています。
Show Vertical Scope Line
括弧の間に垂直線を表示するかどうかを設定します。
Show Vertical Scope Line の初期値は、有効に設定されています。
Unmatched Scope Color
コードではなく、表示される説明などに挿入されている括弧の色を設定します。(?)
Unmatched Scope Color の初期値は、「red」に設定されています。
Unmatched Scope Color は対になっていない括弧の色のことかと思います。