CSS | 3Dな立方体の作り方
CSSで簡単に立方体(正六面体、キューブ)を作成する方法を紹介しています。
See the Pen CSS | Rotating cube by yochans (@yochans) on CodePen.
立方体を作成する方法
CSSの「transform-style」に「preserve-3d」を指定すると、その子要素は立体的な配置が可能となります。
See the Pen CSS | cube by yochans (@yochans) on CodePen.
CSSにて立方体を作成するのに、最低限必要なHTMLとCSSコードになります。(色指定など視覚的に必要なものも含まれます。)
HTMLでは、本体となる要素と各面にあたる子要素を6つ作成します。
各面にテキストやアイコンを入れる場合はこの子要素の中に追加します。
<div class="cube">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>子要素は、その位置を親要素からの絶対値で指定しますので親要素には「position: relative;」、子要素に「position: absolute;」を指定します。
立方体の場合、左上隅になるためデフォルト値で0が指定されている「top」や「left」などは省略可能です。
「transform-style」で「preserve-3d」を指定します。
.cube {
margin: 50px;
width: 100px;
height: 100px;
position: relative;
transform-style: preserve-3d;
transform: rotateX(-10deg) rotateY(-25deg); /* 初期角度 */
}
/* 面 */
.cube div {
width: 100%;
height: 100%;
position: absolute;
}
/* front */
.cube div:nth-child(1) {
background: rgba(255, 127, 127,.7);
transform: translateZ(50px);
}
/* back */
.cube div:nth-child(2) {
background: rgba(255, 127, 255,.7);
transform: rotateY(180deg) translateZ(50px);
}
/* right */
.cube div:nth-child(3) {
background: rgba(127, 127, 255,.7);
transform: rotateY(90deg) translateZ(50px);
}
/* left */
.cube div:nth-child(4) {
background: rgba(127, 255, 255,.7);
transform: rotateY(-90deg) translateZ(50px);
}
/* top */
.cube div:nth-child(5) {
background: rgba(191, 255, 127,.7);
transform: rotateX(90deg) translateZ(50px);
}
/* bottom */
.cube div:nth-child(6) {
background: rgba(255, 191, 127,.7);
transform: rotateX(-90deg) translateZ(50px);
}各面の配置について
各面にそれぞれ、初期配置としてrotateXまたはrotateY、そしてtranslateZを指定しています。
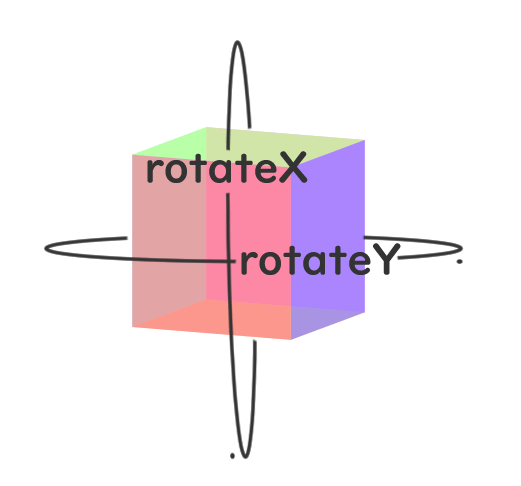
本体の回転について
本体をrotateX、rotateYを使って回転させる事ができます。
rotateXで縦回転、rotateYで横回転になります。

0degで無回転、360degで右方向または下方向での一回転、マイナス値でその逆方向へ回転します。
360degあるいは-360deg以上の指定も可能で、これはアニメーションを使う場合には活用できます。
単位にはdegを使って説明していますが、0(無回転)1(一回転)で指定するturnやrad(ラジアン)での指定も可能です。
rotateXとrotateYを同時に指定する事で、斜めなど自由な回転を実装できます。
frontやbottomなど回転したらわからなくなりますので、各面の位置とCSSコードのの把握については、番号をつけるとわかりやすいです。
See the Pen CSS | cube 2 by yochans (@yochans) on CodePen.