
CSSでマウスホバーでカーソル下にあるテーブルの行の背景色を変えるパターンのデザイン方法を紹介しています。
また、交互ではなく3色以上の配色をしたい場合のサンプルコードも紹介しています。
上段のテーブルは瞬時に色が切り替わり、下段のテーブルには transition でアニメーションを付けてふわっと色が変わるようにしてあります。
See the Pen CSS | Alternately change colors in Table by yochans (@yochans) on CodePen.
マウスホバー時にテーブル行の背景色を変える
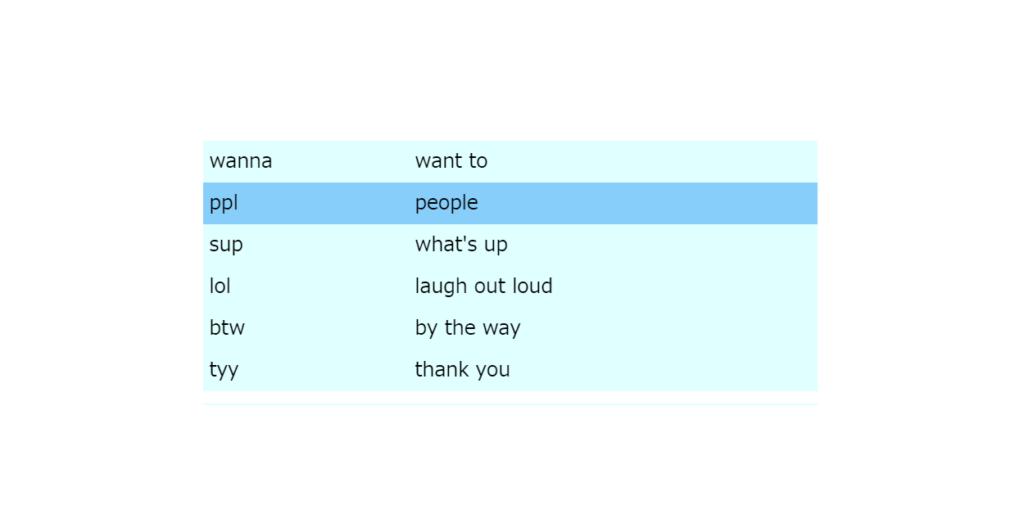
マウスホバー時にテーブル行の背景色を変えるCSSの動作サンプルとサンプルコードになります。
サンプル用にシンプルな table のHTML要素を設置しています。
<table><tbody>
<tr><td>wanna</td><td>want to</td></tr>
<tr><td>ppl</td><td>people</td></tr>
<tr><td>sup</td><td>what's up</td></tr>
<tr><td>lol</td><td>laugh out loud</td></tr>
<tr><td>btw</td><td>by the way</td></tr>
<tr><td>tyy</td><td>thank you</td></tr>
</tbody></table>マウスホバー時の動作を指定するには疑似クラス :hover を利用します。
tr に :hover を作成して、マウスホバー時に適用されるスタイルを指定します。
tr {
background: #dcdcdc;
}
tr:hover {
background: #87cefa;
}マウスホバーでふわっと行の背景色を変える
マウスホバー時に瞬時ではなく、ふわっと行の背景色を変えるには transition でアニメーションにかかる時間を秒単位で指定します。( transition はまとめて指定なので正確には transition-duration )
transition は tr:hover ではなく tr に指定します。
tr {
background: #dcdcdc;
transition: 0.5s;
}
tr:hover {
background: #87cefa;
}