
CSSで指定したフォントサイズが大きくなると、どうしてもデフォルトのままでは表示される字間と行間で納得いく形にならなくなってきます。
そんな時に「letter-spacing」で字間、「line-height」で行間を調節・変更する方法を紹介しています。
letter-spacingで字間を調節する
「letter-spacing」は文字と文字の間隔、字間を調節できるCSSプロパティです。
letter-spacing: 10px;letter-spacingの初期値
値にはpxにem、remなどでの指定も可能で「letter-spacing」を指定ない場合のデフォルト値と「normal」を指定している場合は「0」となります。
コードの子要素などで初期値に戻す場合は「normal」または「0」を指定すればOKです。
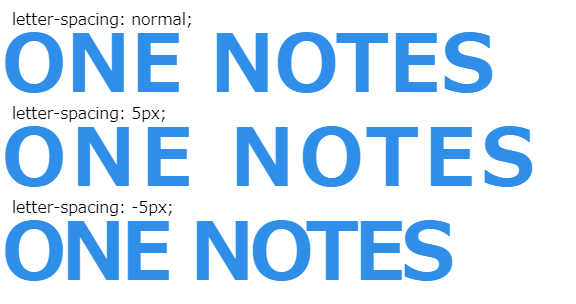
letter-spacingでの指定値による比較
80pxのテキストに、初期値、5px、-5pxと指定した場合の比較画像です。

「0」が基準値であるように、字間を広げたい場合は「10px」などでプラス値を、字間を狭めたい場合は「-10px」などでマイナス値を指定します。
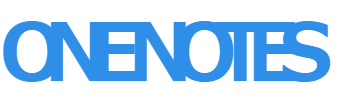
指定したマイナス値が文字と文字の間隔より小さくなった場合は文字が重なって表示されます。

letter-spacingで使いやすいのはpxかemか
アニメーションなどでフォントサイズを動的に変更する場合、字間もフォントサイズに合わせて変化させたい場合は「em」、変化させたくない場合は「px」の指定をします。
※「em」は指定されているフォントサイズが基準になります。
20pxのテキストに「1em」と指定した場合には「20px」と、1文字分の字間が指定されます。
letter-spacingの注意点
- 「none」は指定可能な値でなく、記述しても反映・上書きはされません
- 「%(パーセント)」での指定はできません
line-heightで行数を調節する
「line-height」は改行されたテキストとテキストの間隔、行間を調節できるCSSプロパティです。
line-height: 20px;値にはpxにem、rem、%(パーセント)などでの指定も可能です。
行間はテキストとテキストの間にある幅を指定しているのではなく「テキスト一行あたりの上下に対する余白+テキスト本体のサイズ」を指定しているものとなります。
それで「line-spacing」ではなく「line-height」ということなのですね。
(CSSに「line-spacing」というプロパティはありません)
line-heightの初期値
「letter-spacing」を指定ない場合のデフォルト値は「0」ではなくブラウザ依存となっていますが経験上、数値的に初期値は「1.5em」と解釈しておいて良いかと思います(多分)。
また、パーセントで指定する場合「100%」が初期値と同じになり、pxで指定する場合は「指定しているフォントサイズの1.5倍」が同等の数値になります。
デフォルト値を指定する場合は「normal」を記入します。
「none」は指定可能な値でなく、記述しても反映・上書きはされません。
line-heightでの指定値による比較
normal、1.5em、100%、フォントサイズの1.5倍を指定した場合
1.5em、100%、フォントサイズの1.5倍を指定した場合と初期値であるnormalまたは未指定時と同じ行間幅になります。

1em、フォントサイズを指定した場合
1emとフォントサイズと同じ値をpxで指定した場合も同じ行間幅になります。
隙間はありますが隙間はフォントに含まれる余白分で、フォントの本体サイズとフォントに含まれている余白を除けば0ということになります。

line-heightの注意点
- 最上段の上と最下段の下はmarginの影響を受ける
- paddingとmarginの上下を0にした場合は<br>での文章と<p>の連続の文章で同じ幅になる
- フォントサイズ以下の数値はテキストが重なる
- マイナス値は指定できない