CSS | 円形グラデーションの基本的な使い方
CSSで円形グラデーションの作成にはradial-gradient()やrepeating-radial-gradient()を利用することが可能です。
この記事ではradial-gradient()、repeating-radial-gradient()を使った円形グラデーションの作成方法を紹介しています。
radial-gradient()の利用にはふたつ以上の色が必要で、原点から放射状に広がるグラデーションを生成します。
- ふたつ以上の色が必要
- 透過色(transparent)を指定できる
- デフォルトの原点は要素の中央値
- デフォルトの形状はellipse(楕円)
目次
基本のコード
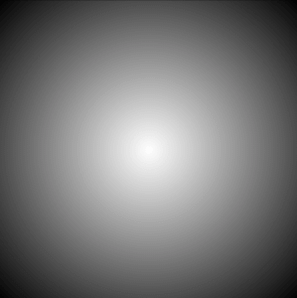
最低限必要な指定で白色(#FFFFFF)から黒色(#000000)へのグラデーションを作成した場合は以下のようになります。
.container{
width: 300px;
height: 300px;
background: radial-gradient( #FFF, #000);
}
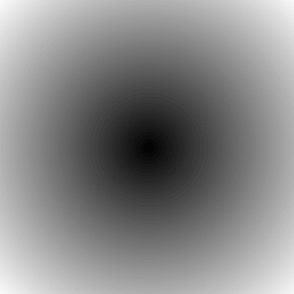
黒色(#000000)から白色(#FFFFFF)へ配色を逆にした場合は以下の様なグラデーションを生成します。
.container{
width: 300px;
height: 300px;
background: radial-gradient( #000, #FFF);
}
色延びの初期値
linear-gradient()など他のグラデーションプロパティと同様に、色延びの幅や距離を%(パーセント)やpxで指定可能ですが、初期値も同じく仮に指定した場合は0%~100%ということになります。
以下の2行は同じ結果を生成します。
background: radial-gradient( #FFF, #000);
background: radial-gradient( #FFF 0%, #000 100%);色延びの始点などを指定する
色延びはpxや%(パーセント)で必要な位置指定を各色にひとつ、またはふたつ指定していきます。
- 指定がひとつの場合は、その位置までに該当の色に変化させる
- 指定がふたつの場合は、その範囲は完全に該当の色とする
- 指定のない範囲はデフォルトのグラデーションを生成する
- 始点の位置「0」と最後の指定値(それ以降は同色)は省略可能
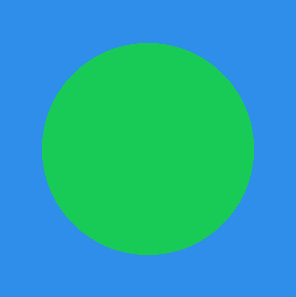
0%, 50%とした場合
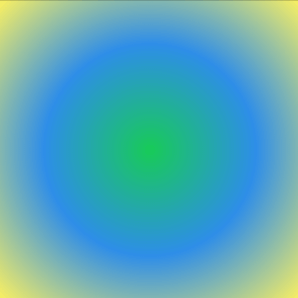
1色目は指定しなかった場合の初期値と同じですが0%、2色目を50%とした場合は50%の位置までに完全に2色目となるグラデーションを生成します。
指定しなかった場合のデフォルト(100%)に対し半分の位置までに2色目に切り替わっていることが確認できます。
.container{
width: 300px;
height: 300px;
background: radial-gradient(#00C853 0%, #0091EA 50%);
}
0% 50%, 50% 100%とした場合
1色目を0% 50%、2色目を50% 100%とした場合は、各範囲の交差する値が重なっており、指定のない範囲がないため0~50%までは完全な1色目、50%~100%までは完全な2色目となります。
.container{
width: 300px;
height: 300px;
background: radial-gradient(#00C853 0% 50%, #0091EA 50% 100%);
}
※0と100%は省略可能です
3色以上を指定した場合(初期値と同じ)
3色以上を指定した場合は以下のようになります。
.container{
width: 300px;
height: 300px;
background: radial-gradient(#00C853 0%, #0091EA 50%, #B388FF 100%);
}※0と100%は省略可能、0%、50%、100%であれば初期値と同じ

3色を指定した場合(くっきり)
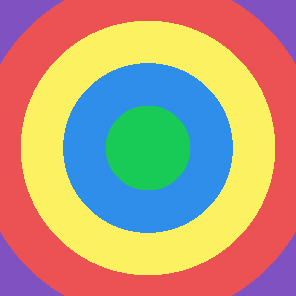
3色指定でなおかつ、各配色の手前の色が完全であることが終わる位置と、次の色が完全になる位置を重ねた場合、くっきりとした円グラデーションになります。
.container{
width: 300px;
height: 300px;
background: radial-gradient(#00C853 0% 33%, #0091EA 33% 66%, #FFEE58 66% 100%);
}.png)
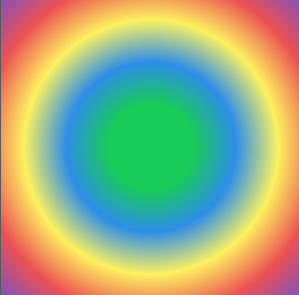
5色を指定した場合
.container{
width: 300px;
height: 300px;
background: radial-gradient(#00C853 20%, #0091EA 40%, #FFEE58 60%,#EF5350 80%, #7E57C2 100%);
}
5色を指定した場合(くっきり)
.container{
width: 300px;
height: 300px;
background: radial-gradient(#00C853 0% 20%, #0091EA 20% 40%, #FFEE58 40% 60%,#EF5350 60% 80%, #7E57C2 80% 100%);
}
repeating-radial-gradient()で繰り返す
グラデーションパターンを繰り返すにはrepeating-radial-gradient()を利用します。
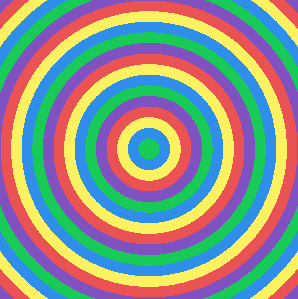
repeating-radial-gradient()にパーセントで指定する際、最後の値がひとつのグラデーションの終点となり、そこから0に戻って新しいグラデーションを繰り返し生成します。
例えば、ひとつのグラデーションの最後の色が25%で終了している場合、要素の範囲内でグラデーションが4回繰り返されることになります。
.container{
width: 300px;
height: 300px;
background: repeating-radial-gradient(#00C853 0% 5%, #0091EA 5% 10%, #FFEE58 10% 15%,#EF5350 15% 20%, #7E57C2 20% 25%);
}
円形グラデーションの形状を指定する
「radial-gradient()」「repeating-radial-gradient()」ともにグラデーションの形状を「ellipse」と「circle」の2種類から指定できます。
「ellipse」はデフォルト値です、要素のサイズや始点などの指定値によって楕円となります。
「circle」を指定した場合は、ほかの設定値に関わらず正円を維持します。


円形グラデーションの始点を指定する
「ellipse」ではグラデーションの始点、開始位置を「top」「bottom」「left」「right」、または「%(パーセント)」や「px」から指定可能です。
上下左右に始点を指定
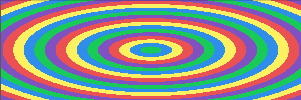
「ellipse」で「right」を指定する場合は以下のコード、出力結果になります。
.container{
width: 300px;
height: 300px;
background: repeating-radial-gradient(right, #00C853 0% 5%, #0091EA 5% 10%, #FFEE58 10% 15%,#EF5350 15% 20%, #7E57C2 20% 25%);
}
上下と左右から始点を指定
「top left」など複数の値も指定可能です。
.container{
width: 300px;
height: 300px;
background: repeating-radial-gradient(at top left, #00C853 0% 5%, #0091EA 5% 10%, #FFEE58 10% 15%,#EF5350 15% 20%, #7E57C2 20% 25%);
}
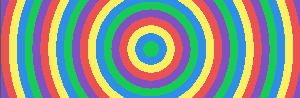
パーセントやpxで始点を指定
また「%(パーセント)」や「px」での指定の可能なので細かい位置を決められます。
.container{
width: 300px;
height: 300px;
background: repeating-radial-gradient(at 70% 70%, #00C853 0% 5%, #0091EA 5% 10%, #FFEE58 10% 15%,#EF5350 15% 20%, #7E57C2 20% 25%);
}
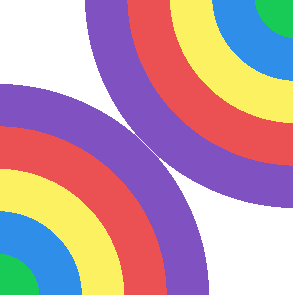
同時に複数の円形グラデーションを指定する
同時に複数の円形グラデーションを指定することも可能です。
.container{
width: 300px;
height: 300px;
background: repeating-radial-gradient(circle at top right, #00C853 0% 10%, #0091EA 10% 20%, #FFEE58 20% 30%,#EF5350 30% 40%, #7E57C2 40% 50%, transparent 25% 100%),
repeating-radial-gradient(circle at bottom left, #00C853 0% 10%, #0091EA 10% 20%, #FFEE58 20% 30%,#EF5350 30% 40%, #7E57C2 40% 50%, transparent 25% 100%);
}