
imgタグの画像下に謎の余白ができる原因とCSSでその余白を消す方法のサンプルコードの紹介です。
WEBコーディングで誰もが一度は躓くと思われる部分ですね。
paddingやmargin、borderの値などなど変更してもこの余白が消える事はなく、私レベルになると忘れた頃に同じ事で3回は躓いてきた気がします。
See the Pen CSS | Erase the margin below the image by yochans (@yochans) on CodePen.
画像下に余白ができる原因
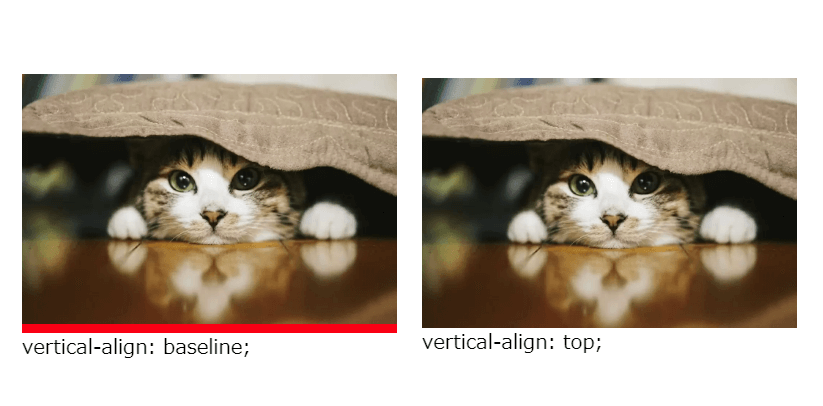
<img>タグで画像下に余白ができるのは、<img>タグはvertical-alignプロパティにHTML要素のデフォルト値ではありますがbaselineが設定されている事が原因となっています。
この「baseline」は「要素のベースラインを親要素のベースラインに揃える」という仕様ですが、テキストなんかでは問題ないのですが、画像である場合はその際に発生する余白が目立ってしまう、といったところです。
画像下の余白を削除する方法
vertical-alignプロパティに「baseline」以外で指定可能ないずれかの値を指定します。
サンプルでは「top」を指定しています。
/* 余白あり */
.vertical-align-baseline{
width: 300px;
height: 200px;
vertical-align: baseline;
}
/* 余白なし */
.vertical-align-top{
width: 300px;
height: 200px;
vertical-align: top;
}親要素がサイズ指定されており、それより画像に指定されているサイズが小さい場合以外は問題なく余白を消す事が可能です。
また、親要素に画像に指定されているheightと同じ値を指定して、「overflow: hidden;」とする事でも余白を消す事が可能です。
例えば、「.thumbnail-box」という親要素の中に<img>タグがある場合、以下のようなCSSコードになります。
.thumbnail-box{
background: red;
height: 200px;
overflow: hidden;
}
img{
width: 300px;
height: 200px;
vertical-align: baseline;
}