CSS | display:flexで折り返した要素も含め横幅100%にする
CSSのflexbox(display:flex)をflex-wrapで折り返す設定にし、折り返された要素を横幅100%で表示するようにする方法を紹介しています。
See the Pen CSS flexbox and flex-grow by yochans (@yochans) on CodePen.
flex-growを指定して親要素の横幅に合わせる
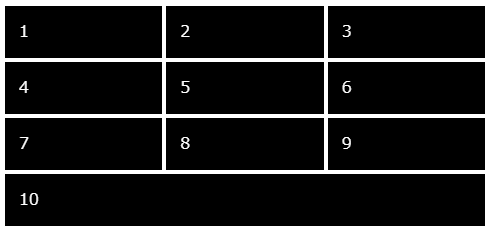
通常、flexboxを折り返す設定にした場合の表示は以下のようになります。
#content-box {
display: flex;
flex-wrap: wrap;
}
#content-box div {
width: 90px;
margin: 2px;
padding: 14px;
color: #FFF;
background: #000;
}子要素のサイズとmarginが残りのスペースに収まらない場合、次の要素は折り返された位置に表示されます。子要素は常に指定したサイズになる。

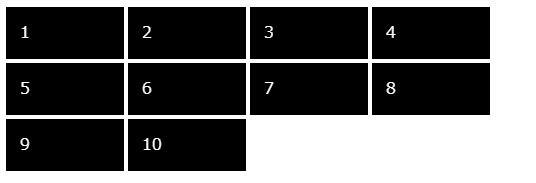
flex-growで1を指定することで、子要素が親要素の横幅に合わせて拡縮するようになります。
#content-box {
display: flex;
flex-wrap: wrap;
}
#content-box div {
flex-grow: 1;
width: 90px;
margin: 2px;
padding: 14px;
color: #FFF;
background: #000;
}親要素の横幅に揃える為にwidthで25%など割合で要素の横幅を指定して合わせるようにする事もあるかもしれませんが、flex-growで1を指定することで指定したwidthを最低値として維持しつつ、折り返した要素を含め常に親要素の横幅に合わせれるようになります。

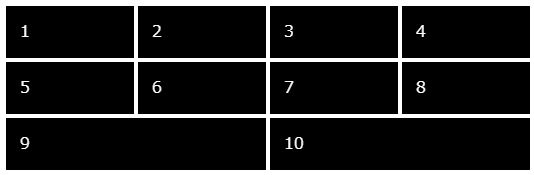
親要素の横幅が小さくなれば、3列4段に切り替わり、4段目にある要素は親要素の横幅100%の状態となります。