CSS | display: flexで子要素の高さを揃えない方法

CSSのFlexBox(フレックスボックス)で横並びにした子要素の高さを揃えない方法とサンプルコードを紹介しています。
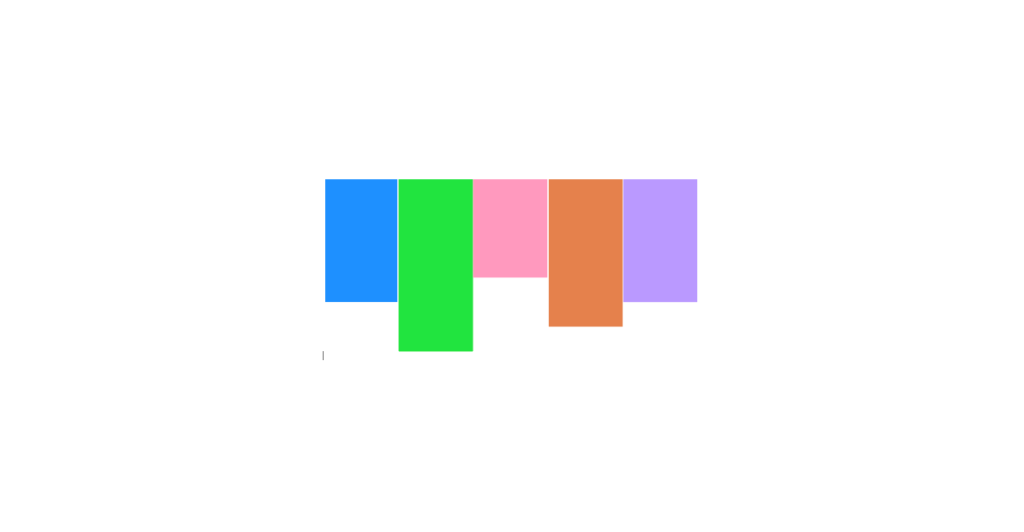
display: flexで子要素の高さを揃えない
See the Pen CSS Make child elements fixed width (display:flex) by yochans (@yochans) on CodePen.
HTMLにはコンテナ要素とするclass名「container」と横に並べる子要素を<div>タグで設置しています。
<div class="container">
<div>aaa<br>bbb</div>
<div>aaa<br>bbb<br>ccc</div>
<div>aaa</div>
<div>aaa<br>bbb<br>ccc<br>eee</div>
</div>FlexBoxはデフォルトの指定の場合、子要素の高さ指定の影響を受けます。
特に指定がなくても高さは揃いません。
中央によっていて上揃えにしたい場合は「align-items: center;」ではなく「align-items: flex-start;」を指定します。
「align-items: flex-start;」を指定している場合、個別に疑似クラス「:nth-child(n)」などを使って高さ「height」を指定していなくても、中身のサイズのよって依存する高さにすることが可能になります。
.container {
display: flex;
flex-wrap: wrap;
align-items: flex-start;
gap: 1px;
}
.container div {
width: 60px;
padding: 5px;
color:#FFF;
background: #1e90ff;
}