CSS | display: flexでborderが重なる問題を解決する方法

CSSのflexbox「display:flex」を利用ていてborder(ボーダー)の重なりで太くなってしまう問題の解決方法を紹介しています。
flexboxに限らずCSSを使っていると昔から良く遭遇する問題ですし、気にせずそのままにしているサイトやブログも少なくありません。
ですが、作っていて、どうしても気になってしまう、気持ち悪い、と感じる人も少なくはないのではないでしょうか。
borderの位置を調節する
borderが重なって太くなる問題を「display:flex」のまま解決するには、borderの位置を調節する方法が制限も少なく一番シンプルな方法ではないでしょうか。
この方法であれば、折返し可能、レスポンジフでの可変を可能にしたまま対応できます。
See the Pen CSS | Resolve the flex border collapse 01 by yochans (@yochans) on CodePen.
<div class="container">
<div></div><div></div><div></div><div></div><div></div>
<div></div><div></div><div></div><div></div><div></div>
<div></div><div></div><div></div><div></div><div></div>
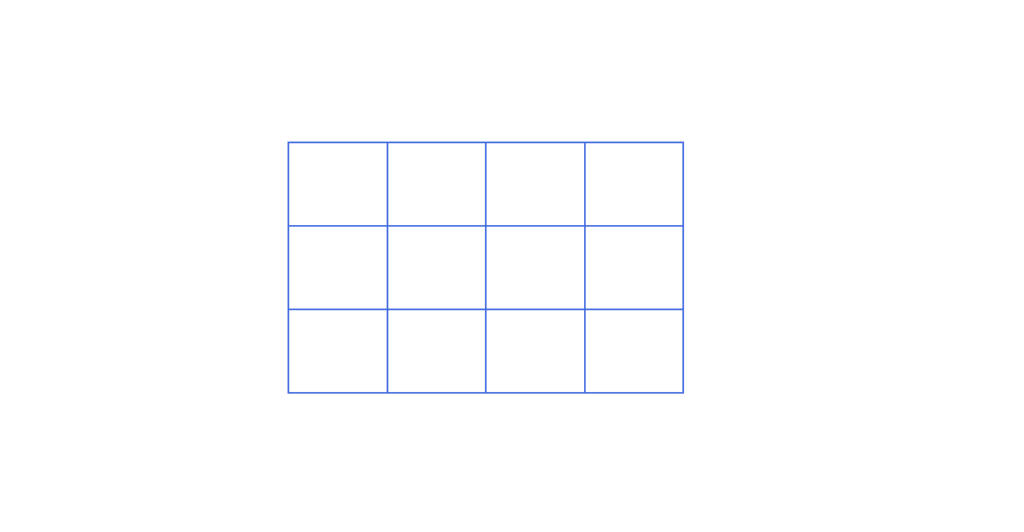
</div>問題のborderの部分ですが「border-width」を使って親要素の上辺と左辺にボーターを指定し、並べる子要素には右辺と下辺にボーダーを指定します。
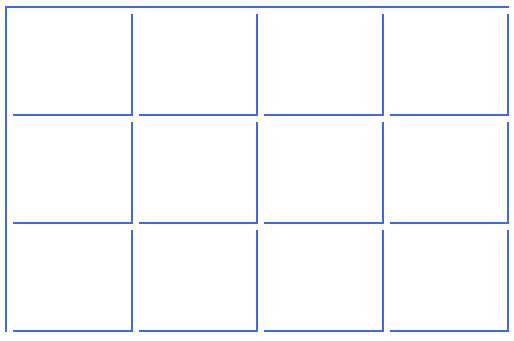
ピンとこない場合、以下の図のように隙間を空けてみるのがわかりやすいかもしれません。

.container {
display: flex;
flex-wrap: wrap;
border: solid #4169e1;
border-width: 2px 0 0 2px;
}
.container div{
flex-grow: 1;
min-width: 100px;
height: 100px;
border: solid #4169e1;
border-width: 0 2px 2px 0;
}「flex-grow: 1」で並べる要素のセットが横幅100%のレスポンシブにしている事が条件になります。
そうしないと状況によっては親要素のボーダーが右側にはみ出してしまいます。
gapやmarginで要素間に隙間を入れる
サイトのデザインが許容できるのであれば「gap」や「margin」でボックスとボックスの間に隙間を入れて離す方法もあります。
See the Pen CSS | Resolve the flex border collapse 01 by yochans (@yochans) on CodePen.
<div class="container">
<div></div><div></div><div></div><div></div><div></div>
<div></div><div></div><div></div><div></div><div></div>
<div></div><div></div><div></div><div></div><div></div>
</div>gapは並べた要素間の隙間を指定します。(未指定時は0)
要素に対してmarginを指定する事もできますが、marginは外側の余白も作るのに対し、gapは要素と要素が向き合う内側にのみ余白が作られます。
関連:CSS | display:flexなどでのgapと子要素に付けるmarginの違い | ONE NOTES
サンプルではgapを利用して、要素と要素を離しています。
.container {
display: flex;
flex-wrap: wrap;
gap: 4px;
}
.container div{
flex-grow: 1;
min-width: 100px;
height: 100px;
border: solid 2px #4169e1;
}tableを利用する
この記事ではサンプルコードを掲載しませんが、枠線のあるコンテンツという場合、tableタグを使って目的の形にできるかもしれません。
「border-collapse: collapse」テーブルの枠線が重なるのを解消できます。
テーブルにも「display:flex」を指定できますが、ひと手間いったと記憶。