CSS | display: flexで縦並び&折り返す方法

CSSのFlexBox(フレックスボックス)で縦並びさせながら折り返すようにする方法とサンプルコードを紹介しています。
FlexBoxで縦並び&折り返す
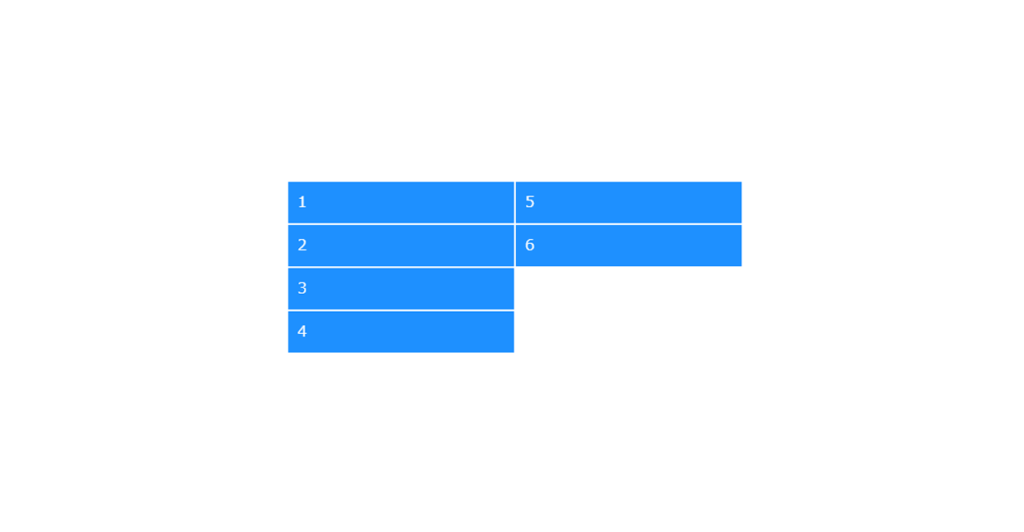
display:flexで縦並びさせながら折り返す動作サンプルとCSSのサンプルコードになります。
See the Pen CSS | FlexBox Background color of child elements by yochans (@yochans) on CodePen.
HTMLにはコンテナ要素とするclass名「container」と横に並べる子要素を<div>タグで設置しています。
<div class="container">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
</div>子要素の縦並びにする為にコンテナ要素には「flex-direction」プロパティにて「column」を指定します。
関連:CSS | display: flexで並び方向を指定する方法 | ONE NOTES
また、コンテナ要素には折り返す範囲が必要ですので高さ「height」を指定する事で子要素は高さに合わせて折り返されるようになります。
.container {
display: flex;
flex-wrap: wrap;
flex-direction: column;
height: 200px;
gap: 2px;
}
.container div {
padding:10px;
color: #FFF;
background: #1e90ff;
}