CSS | 目玉焼き(Fried egg)のCSSデザインサンプル

ピュアなCSSだけでシンプルな目玉焼きを作成してみました。
サイトデザインなどに、もし需要があるならば是非ご利用ください。
完成した時は美味しそうにできたと思ったのですが、改めてみると全然火が通ってない感がありますね・・・
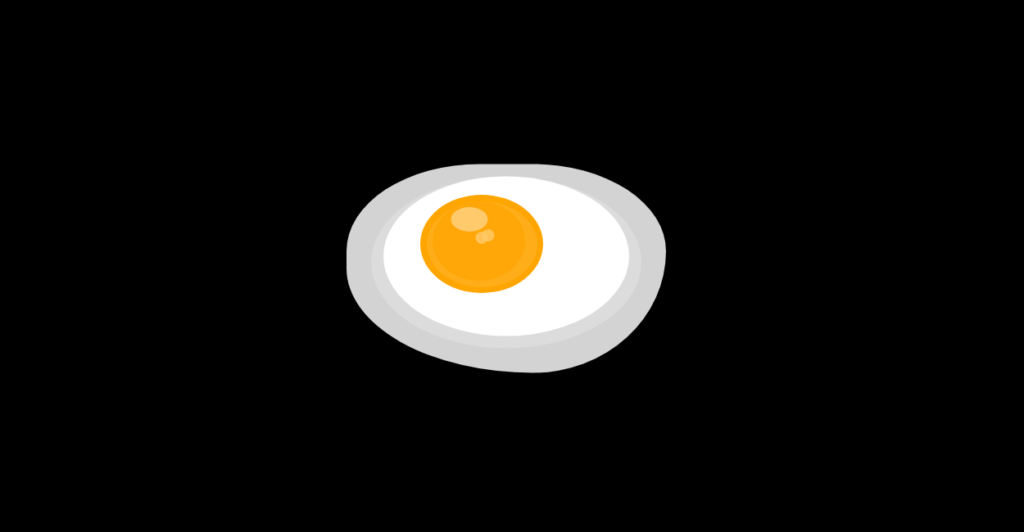
目玉焼き(Fried egg)
CSSで作成した目玉焼きの表示サンプルとサンプルコードです。
See the Pen CSS | Snowman by yochans (@yochans) on CodePen.
HTMLはコードのみやすさから多層な入れ子は使わずに配置していますが、疑似要素は利用しています。
目玉焼き本体は「.fried-egg」で、このポジションを変更すれば全パーツの位置が移動するようになっています。
class名はそれぞれ白身の部分を「.white」、黄身の部分を「.yolk」、光沢を「.right」としています。
<div class="container">
<div class="fried-egg">
<div class="white"></div>
<div class="yolk"></div>
<div class="light"></div>
</div>
</div>「.fried-egg」にて太陽本体の位置を調節できます。
疑似要素を除く全てのパーツに「transform: translate(-50%, -50%)」が指定してありますが、これは各パーツの基準点の縦横中央にするためのものです。
これによりtopとleftで指定した位置にパーツの中央が配置されます。
各パーツの表示深度(z-index)と補足事項です。
今作はHTMLの記述順が表示深度に影響しないのでz-indexは全てデフォルトとなっています。
| パーツ | class | z-index | 補足 |
|---|---|---|---|
| 白身 | white | 1 | ベース部分はいびつな円にしています。 3色重ねています。 |
| 黄身 | yolk | 1 | 3色重ねています。 |
| 光沢 | right | 1 | 白で3点の光沢を作成。 |
それぞれ適当に透過させたりしています。
特に難しい事はしていませんので簡単にカスタマイズできると思います。
.container {
width: 100%;
height: 260px;
background: #000;
}
.fried-egg {
position: relative;
top: 0;
left: 50%;
width: 0;
height: 100%;
transform: scale(1);
}
.white {
position: absolute;
top: 130px;
width: 260px;
height: 170px;
background: #d3d3d3;
border-radius: 50% 50% 50% 70%/50% 50% 70% 60%;
transform: translate(-50%, -50%);
}
.white::before {
content: "";
position: absolute;
top: 10px;
left: 20px;
width: 220px;
height: 140px;
background: #dcdcdc;
border-radius: 50%;
}
.white::after {
content: "";
position: absolute;
top: 10px;
left: 30px;
width: 200px;
height: 130px;
background: #fff;
border-radius: 50%;
}
.yolk {
position: absolute;
top: 110px;
left: -20px;
width: 100px;
height: 80px;
background: #ffa500;
border-radius: 50%;
transform: translate(-50%, -50%);
}
.yolk::before {
content: "";
position: absolute;
top: 5px;
left: 5px;
width: 90px;
height: 70px;
background: #fff;
border-radius: 50%;
opacity: 0.1;
}
.yolk::after {
content: "";
position: absolute;
top: 5px;
left: 10px;
width: 75px;
height: 65px;
background: #ffa500;
border-radius: 50%;
opacity: 0.7;
}
.light {
position: absolute;
top: 90px;
left: -30px;
width: 30px;
height: 20px;
background: #fff;
border-radius: 50%;
transform: translate(-50%, -50%);
opacity: 0.4;
}
.light::before {
content: "";
position: absolute;
top: 20px;
left: 20px;
width: 10px;
height: 10px;
background: #fff;
border-radius: 50%;
opacity: 0.8;
}
.light::after {
content: "";
position: absolute;
top: 18px;
left: 25px;
width: 10px;
height: 10px;
background: #fff;
border-radius: 50%;
opacity: 0.8;
}