CSS | 水玉模様の作り方

CSSの円形グラデーションを利用して水玉模様を作る方法を紹介しています。
See the Pen CSS | Striped Pattern by yochans (@yochans) on CodePen.
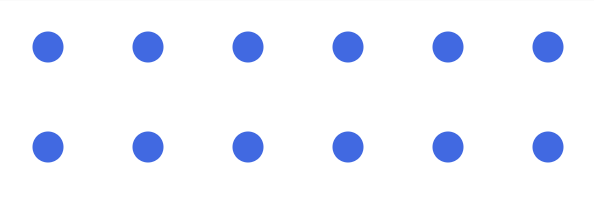
水玉模様の作り方① 基本の水玉模様を作成する
<div class="container"></div>「.container」のサイズは横幅100%、高さは250pxとしていますがどんなサイズでも問題ありません。
「background-image」に円形グラデーションを作成する「radial-gradient()」を指定して1つ目の指定に水玉の色とサイズ、2つ目に透過色の「transparent」と水玉のサイズより少しだけ大きい数値を指定します。
透過色の位置に少し大きい値を指定するのは、円がギザギザになるのをぼやかして綺麗にみせるためです。
これだけですと楕円がひとつ中央に表示されるだけですので「background-size」でひとつのグラデーションのサイズを指定します。
.container {
width: 100%;
height: 250px;
background-color : #FFF;
background-image : radial-gradient(#4169e1 15px, transparent 16px);
background-size : 100px 100px;
}
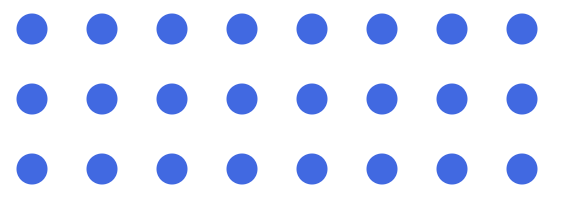
水玉模様の作り方② 水玉のサイズと間隔を調節する
「radial-gradient()」や「background-size」でサイズや間隔を調節する事ができます。
.container {
width: 100%;
height: 250px;
background-color : #FFF;
background-image : radial-gradient(#4169e1 20px, transparent 22px);
background-size : 90px 90px;
}
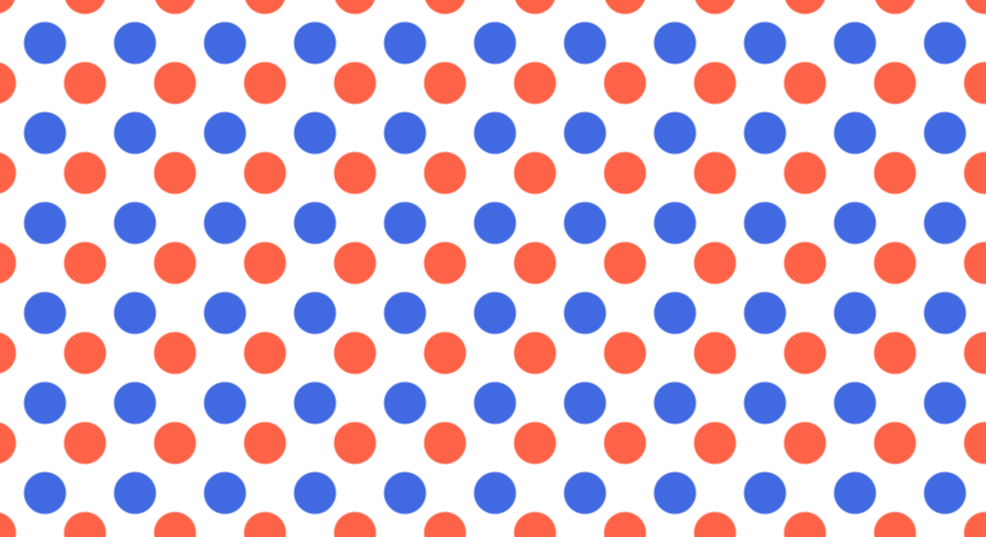
水玉模様の作り方③ 水玉が交互になるように追加する
「radial-gradient()」をもうひとつ指定してグラデーションを重ねがけします。
そのままでは同じ場所に重なって表示されていますので「background-position」で2つ目の位置を調節します。
「radial-gradient()」で指定している水玉のサイズの2倍の値を指定すると丁度交互の位置に表示されます。
.container {
width: 100%;
height: 250px;
background-color : #FFF;
background-image :
radial-gradient(#4169e1 20px, transparent 22px),
radial-gradient(#4169e1 20px, transparent 22px);
background-size : 90px 90px;
background-position: 0 0, 40px 40px;
}
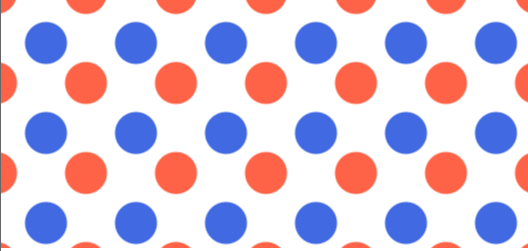
水玉模様の作り方④ 水玉の色を2色にする
「radial-gradient()」で指定している2列の水玉の色をそれぞれ違う色を指定して水玉の色を2色にしてみます。
.container {
width: 100%;
height: 250px;
background-color : #FFF;
background-image :
radial-gradient(#4169e1 20px, transparent 22px),
radial-gradient(#ff6347 20px, transparent 22px);
background-size : 90px 90px;
background-position: 0 0, 40px 40px;
}