See the Pen CSS | Adjust the size and position of the checkbox by yochans (@yochans) on CodePen.
Googleフォントを選択する
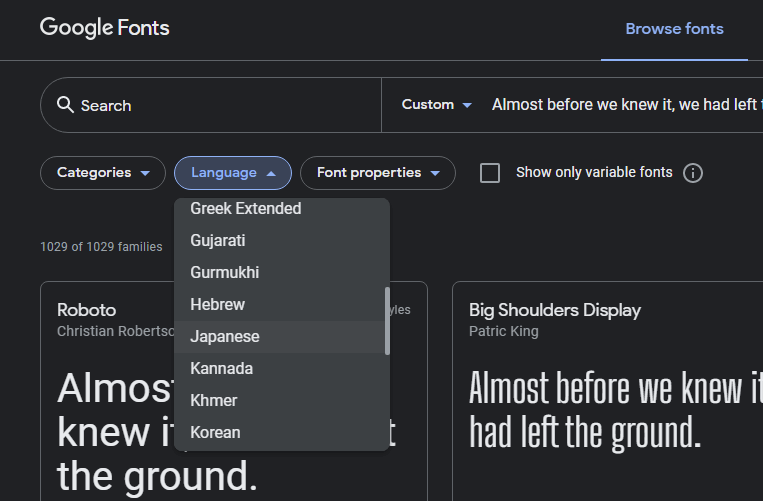
Browse Fontsから、利用するGoogleフォントを選択します。
「language」から「Japanese」を選択する事で日本語に対応したフォントを絞り込む事も可能です。

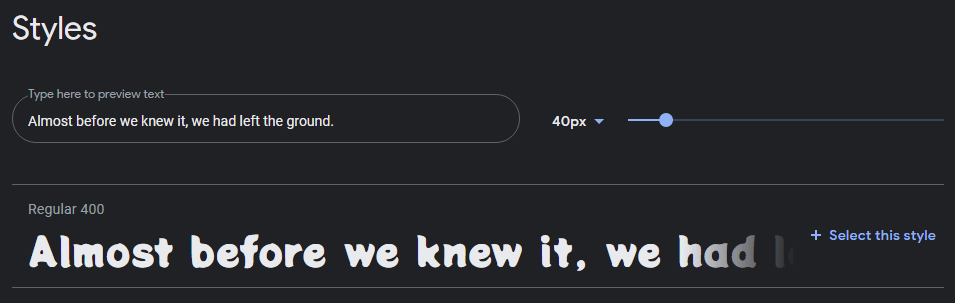
「Styles」の項目にある「Select this style」を選択します。

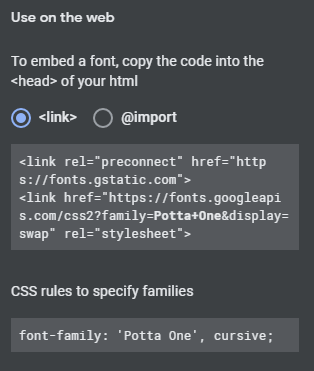
右側に選択中のフォントファミリーのメニューが表示されますので「Use on the web」から「<link>」または「@import」をコピー。
CSSのFont-familyのコードもコピーして利用します。

Googleフォントのセットアップ
Browse Fontsで「<link>」または「@import」からコピーしたコードを使ってGoogleフォントをセットアップします。
HTMLでセットアップする場合
HTMLでは<link>タグと同時にDNSルックアップを実行する<link rel=”preconnect”>のコードもコピーされています。
必須ではありませんがパフォーマンス向上の為、利用は推奨されます。
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=Potta+One&display=swap" rel="stylesheet">CSSでセットアップする場合
CSSコードでセットアップする場合は、CSSファイルまたは<style>の中にコードを追加します。
@import url('https://fonts.googleapis.com/css2?family=Potta+One&display=swap');CSSでfont-familyを指定する
CSSでfont-familyを指定します。
正常にセットアップされているフォントであれば反映されます。
body{
font-family: 'Potta One', cursive;
}上記はbody{}の中に記述していますが、特定の要素内でのみ、そのフォントを利用するという事も可能です。
.class-name{
font-family: 'Potta One', cursive;
}