日本語に対応しているGoogleフォントの表示サンプル一覧です。
フォント別に@importと、フォントファミリー指定のCSSも紹介しています。
最終更新日 2021/2/4
See the Pen CSS | How to use Google fonts by yochans (@yochans) on CodePen.
目次
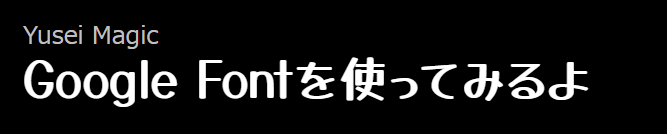
Yusei Magic

@import url('https://fonts.googleapis.com/css2?family=Yusei+Magic&display=swap');
.Yusei-Magic {
font-family: 'Yusei Magic', sans-serif;
}Noto Sans JP

@import url('https://fonts.googleapis.com/css2?family=Noto+Sans+JP&display=swap');
.Noto-Sans-JP {
font-family: 'Noto Sans JP', sans-serif;
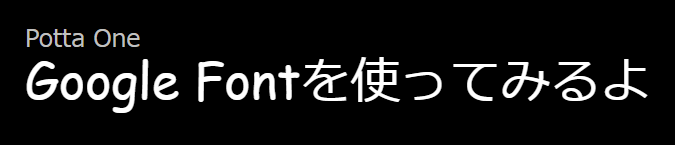
}Potta One

@import url('https://fonts.googleapis.com/css2?family=Potta+One&display=swap');
.Potta-One {
font-family: 'Potta One', cursive;
}Hachi Maru Pop

@import url('https://fonts.googleapis.com/css2?family=Hachi+Maru+Pop&display=swap');
.Hachi-Maru-Pop {
font-family: 'Hachi Maru Pop', cursive;
}Noto Serif JP

@import url('https://fonts.googleapis.com/css2?family=Noto+Serif+JP&display=swap');
.Noto-Serif-JP {
ffont-family: 'Noto Serif JP', serif;
}M PLUS 1p

@import url('https://fonts.googleapis.com/css2?family=M+PLUS+1p&display=swap');
.M-PLUS-1p{
font-family: 'M PLUS 1p', sans-serif;
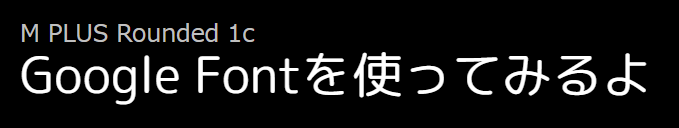
}M PLUS Rounded 1c

M PLUS Rounded 1c – Google Fonts
@import url('https://fonts.googleapis.com/css2?family=M+PLUS+Rounded+1c&display=swap');
.M-PLUS-Rounded-1c {
font-family: 'M PLUS Rounded 1c', sans-serif;
}Sawarabi Mincho

Sawarabi Mincho – Google Fonts
@import url('https://fonts.googleapis.com/css2?family=Sawarabi+Mincho&display=swap');
.Sawarabi-Mincho {
font-family: 'Sawarabi Mincho', sans-serif;
}Sawarabi Gothic

Sawarabi Gothic – Google Fonts
@import url('https://fonts.googleapis.com/css2?family=Kosugi&display=swap');
.Sawarabi-Gothic {
font-family: 'Sawarabi Gothic', sans-serif;
}Kosugi Maru

@import url('https://fonts.googleapis.com/css2?family=Kosugi+Maru&display=swap');
.Kosugi-Maru {
font-family: 'Kosugi Maru', sans-serif;
}Kosugi

@import url('https://fonts.googleapis.com/css2?family=Kosugi&display=swap');
.Kosugi {
font-family: 'Kosugi', sans-serif;
}