CSSで作成した半円(半月)で弧の部分にだけborderをつける方法を紹介しています。
半円(半月)で弧の部分にだけborderをつける
半円(半月)で弧の部分にだけborderがある形状が必要な場合があります。
上向き、下向き、左向き、右向きのそれぞれの半円で、弧の部分にだけ線が付いている状態のCSSサンプルコードになります。
See the Pen CSS | Semicircular border design by yochans (@yochans) on CodePen.
<div class="container">
<div class="semicircle-top"></div>
<div class="semicircle-bottom"></div>
<div class="semicircle-left"></div>
<div class="semicircle-right"></div>
</div>
</div>半円にborderを付けると、弧の部分と直線部分にも枠線がつきます。
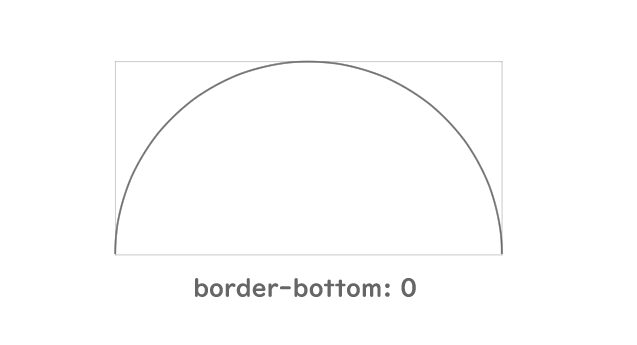
この枠線の直線部分だけ非表示(0px)にします。

.semicircle-top {
width: 150px;
height: 75px;
border: solid 4px #696969;
border-radius: 75px 75px 0 0; /* 下側を丸める */
border-bottom: 0; /* 直線部分を消す */
margin: 10px;
}
.semicircle-bottom {
width: 150px;
height: 75px;
border: solid 4px #696969;
border-radius: 0 0 75px 75px; /* 上側を丸める */
border-top: 0; /* 直線部分を消す */
margin: 10px;
}
.semicircle-left {
width: 75px;
height: 150px;
border: solid 4px #696969;
border-radius: 75px 0 0 75px; /* 左側を丸める */
border-right: 0; /* 直線部分を消す */
margin: 10px;
}
.semicircle-right {
width: 75px;
height: 150px;
border: solid 4px #696969;
border-radius: 0 75px 75px 0; /* 右側を丸める */
border-left: 0; /* 直線部分を消す */
margin: 10px;
}斜めの半円で実装するには?
CSSで斜めの半円を作るには「transform: rotate()」で角度(単位はdeg)を調節する必要があります。
See the Pen CSS | Semicircular border design 2 by yochans (@yochans) on CodePen.
サンプルでは向き別に紹介しましたが、作りたいコンテンツによってはすべての半円の向きをtransformで調節した方が簡単かと思います。