CSS | 六芒星(Hexagram)の作り方
CSSで六芒星・ヘキサグラム(Hexagram)を作成する方法を、枠線・ラインのみを表示可能なバージョンとclip-pathのpolygonを使った方法(単色のみ)にて紹介しています。
六芒星の作り方(枠線・ラインのみバージョン)
線・ラインのみを表示可能な六芒星・ヘキサグラム(Hexagram)の作成方法です。
円枠なしバージョンと円枠付きバージョンを紹介しています。
See the Pen CSS | Pentagon(line only) by yochans (@yochans) on CodePen.
円枠なしバージョン
六芒星の円枠なしバージョンです。
HTMLには、六芒星のラインに必要な3つの子要素をdivタグで追加しています。
<div class="hexagon-1">
<div></div>
<div></div>
<div></div>
</div>作成した3つの要素は同じサイズの長方形で、ひとつひとつが2本の線になるように左と右にだけborderでラインを引いています。
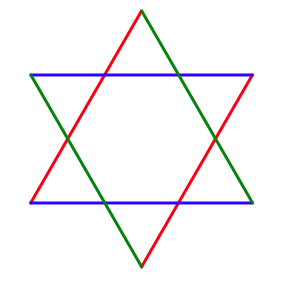
30度回転させた状態を初期値に、それぞれを60度刻みで回転させると以下のようになります。
赤・青・緑で色分けしてみました。

子要素のポジションやwidth(ラインの長さ)やheight(中心からの距離)を調節します。
.hexagon-1 {
width: 150px;
height: 150px;
position: relative;
}
.hexagon-1 div {
width: 75px; /* ラインの長さ */
height: 130px; /* 中心からの距離 */
position: absolute;
top: 10px; /* 位置調整 */
left: 37.5px; /* 位置調整 */
border-left: 2px solid #000;
border-right: 2px solid #000;
transform-origin: center; /* 必要になった時用 */
box-sizing: border-box; /* 調節しやすくする用 */
}
.hexagon-1 div:nth-of-type(1) {
transform: rotate(30deg);
}
.hexagon-1 div:nth-of-type(2) {
transform: rotate(90deg);
}
.hexagon-1 div:nth-of-type(3) {
transform: rotate(150deg);
}六芒星の円枠付きバージョン
円枠のある六芒星をCSSで作成したバージョンです。
<div class="hexagon-2">
<div></div>
<div></div>
<div></div>
</div>本体部分にborderで作った円を追加しています。
.hexagon-2 {
width: 150px;
height: 150px;
position: relative;
border: 2px solid #000;
border-radius: 50%;
}
.hexagon-2 div {
width: 75px; /* ラインの長さ */
height: 130px; /* 中心からの距離 */
position: absolute;
top: 10px; /* 位置調整 */
left: 37.5px; /* 位置調整 */
border-left: 2px solid #000;
border-right: 2px solid #000;
transform-origin: center; /* 必要になった時用 */
box-sizing: border-box; /* 調節しやすくする用 */
}
.hexagon-2 div:nth-of-type(1) {
transform: rotate(30deg);
}
.hexagon-2 div:nth-of-type(2) {
transform: rotate(90deg);
}
.hexagon-2 div:nth-of-type(3) {
transform: rotate(150deg);
}六芒星の作り方(polygonバージョン)
clip-pathプロパティのpolygonを使った六芒星の作り方です。
See the Pen CSS | Hexagram(Polygon) by yochans (@yochans) on CodePen.
<div class="hexagon-1"></div>polygonではパーセントによる指定になりますので、要素の横幅(=編の長さ)と高さを目的の六芒星のサイズに合わせておけばOKです。
単純にwidthとheightに目的の大きさを指定します。
.hexagon-1 {
width: 150px;
height: 150px;
position: relative;
clip-path: polygon(50% 0%, 65.43% 25%, 93.3% 25%, 78.87% 50%, 93.3% 75%, 64.43% 75%, 50% 100%, 35.57% 75%, 6.7% 75%, 21.13% 50%, 6.7% 25%, 35.57% 25%);
background: #4169e1;
}polygonは指定位置を繋いだ範囲内の背景色をbackgroundで変える事ができますが、borderは有効ではありません。
指定した位置を繋ぐ線をライン表示をするには、border分小さくしたデザインを内側に置くくらいしか方法がないかもしれません。
clip-pathを使って線の図形の描画するには、pathを利用した方が簡単です。