CSS | 星型(Star)の作り方

CSSで星型をborderプロパティを使って作成する方法と、clip-pathのpolygonを使って作成する方法の2通りを紹介しています。
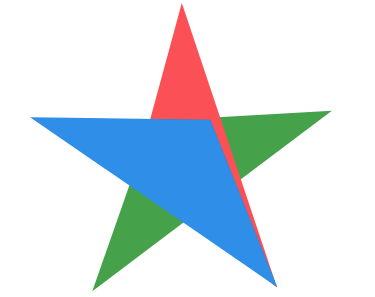
星型の作り方
CSSの疑似要素とborderプロパティを使った星形の作り方です。
See the Pen CSS star(border) by yochans (@yochans) on CodePen.
<div class="container">
<div class="star"></div>
</div>この星型のサンプルコードは横幅、高さともborder分で設計されています。
図形のなかにテキストなどの子要素を含める場合は、そのままではレイアウトが崩れますので「position: absolute;」で絶対値の位置を指定します。
編集時は、本体、before、afterに指定している各パーツの「border-bottom」に設定している色を変えておくとわかりやすいです。

.star {
position: relative;
width: 0px;
height: 0px;
border-bottom: 50px solid #7f7fff;
border-right: 75px solid transparent;
border-left: 75px solid transparent;
transform: rotate(-37deg);
}
.star::before {
content: "";
position: absolute;
top: 0;
left: -75px;
border-bottom: 50px solid #7f7fff;
border-right: 75px solid transparent;
border-left: 75px solid transparent;
transform: rotate(-71.5deg);
}
.star::after {
content: "";
position: absolute;
top: 0;
left: -75px;
border-bottom: 50px solid #7f7fff;
border-right: 75px solid transparent;
border-left: 75px solid transparent;
transform: rotate(71.5deg);
}新しいサイト「Material Box」にて更に多くの図形・マーク・アイコンデザインを紹介しています。
CSS – 星型 | Material Box
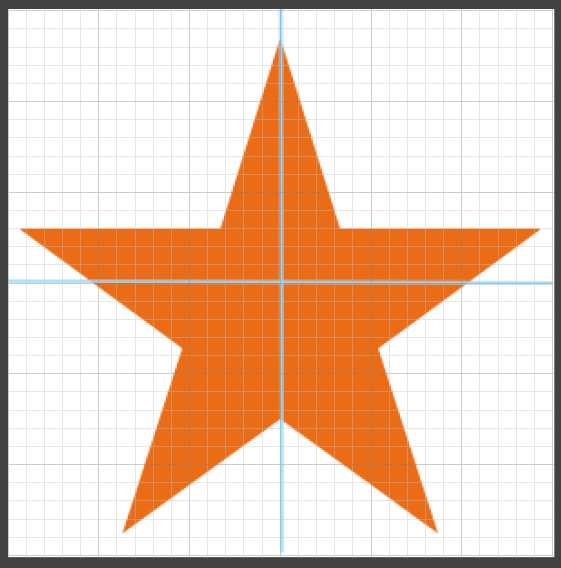
星型の作り方(polygonバージョン)
clip-pathプロパティのpolygonを使った星型の作り方です。
一筆書きなみたいな作り方で少々ややこしいかもしれません、パーツを分けた方が簡単?
See the Pen CSS star(Polygon) by yochans (@yochans) on CodePen.
<div class="container">
<div class="star"></div>
</div>CSSは要素に指定したサイズより少し小さめに作っています。
.star {
width: 150px;
height: 150px;
background: #EF6C00;
clip-path: polygon(50% 5%, 61% 40%, 98% 40%, 68% 62%, 79% 96%, 50% 75%, 21% 96%, 32% 62%, 2% 40%, 39% 40%);
}clip-pathのpolygonは、パーセント指定で直線を描く事が可能で、色指定はbackground-colorで指定可能です。
星型の上にある頂点から右回りに指定しています。