CSS | 台形(Trapezoid)の作り方

CSSで台形の図形をborderを使って作成する方法と、clip-pathのpolygonを使って作成する方法の2通りを紹介しています。
台形の作り方
CSSのborderプロパティを使った台形の作り方です。
See the Pen CSS Trapezoid design (border) by yochans (@yochans) on CodePen.
HTMLは上辺が短い台形と上辺が長い台形の要素を作成しています。
<div class="container">
<div class="trapezoid-border-1"></div>
<div class="trapezoid-border-2"></div>
</div>ひとつ目が、上辺が短い台形で、ふたつ目が上辺が長い台形のデザインになっています。
過去に紹介した別記事では、横幅はwidth + border-left + border-rightの合計値、heightを0でborder-bottomを高さとしていましたが、今回は「box-sizing: border-box」を指定することでwidth、heightをそのまま横幅・高さとすることが可能で、図形の中に要素を入れることも可能となっています。
.trapezoid-1 {
width: 150px; /* 幅 */
height: 100px;
border-bottom: 100px solid #8ec6ff; /* 高さ */
border-left: 25px solid transparent; /* 左側下辺の伸び */
border-right: 25px solid transparent; /* 右側下辺の伸び */
box-sizing: border-box;
}
.trapezoid-2 {
width: 150px;/* 幅 */
height: 100px;
border-top: 100px solid #8ec6ff; /* 高さ */
border-left: 25px solid transparent; /* 左側上辺の伸び */
border-right: 25px solid transparent; /* 右側上辺の伸び */
box-sizing: border-box;
}台形の作り方(polygonバージョン)
clip-pathプロパティのpolygonを使った台形の作り方です。
See the Pen CSS Trapezoid design (border) by yochans (@yochans) on CodePen.
HTMLはborderを使った場合と同じく、上辺が短い台形と上辺が長い台形の要素を作成しています。
<div class="container">
<div class="trapezoid-1"></div>
<div class="trapezoid-2"></div>
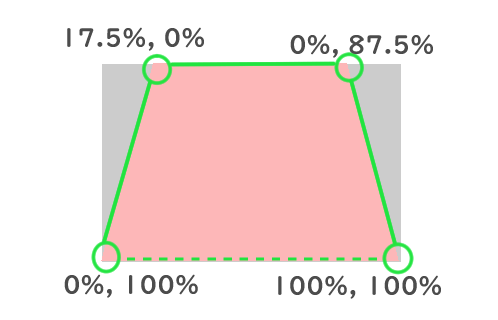
</div>clip-pathのpolygonは、パーセント指定で直線を描く事が可能で、色指定はbackground-colorで指定可能です。
サンプルでは左下(0, 100%)から左上、右上、右下と指定していっています。

.trapezoid-polygon-1 {
width: 150px;
height: 100px;
background: #ffb7b7;
clip-path: polygon(0% 100%, 17.5% 0%, 82.5% 0%, 100% 100%);
}
.trapezoid-polygon-2 {
width: 150px;
height: 100px;
background: #ffb7b7;
clip-path: polygon(17.5% 100%, 0% 0%, 100% 0%, 82.5% 100%);
}borderを使った台形と同じサイズになるように指定しています。
新しいサイト「Material Box」にて更に多くの図形・マーク・アイコンデザインを紹介しています。
CSS – 台形 | Material Box