CSS | 雪だるま(Snowman)のCSSデザインサンプル

ピュアなCSSだけで雪だるまを作成してみました。
これは結構可愛くできたと思っています。
もし、サイトデザインなどで需要があれば是非ご利用ください。
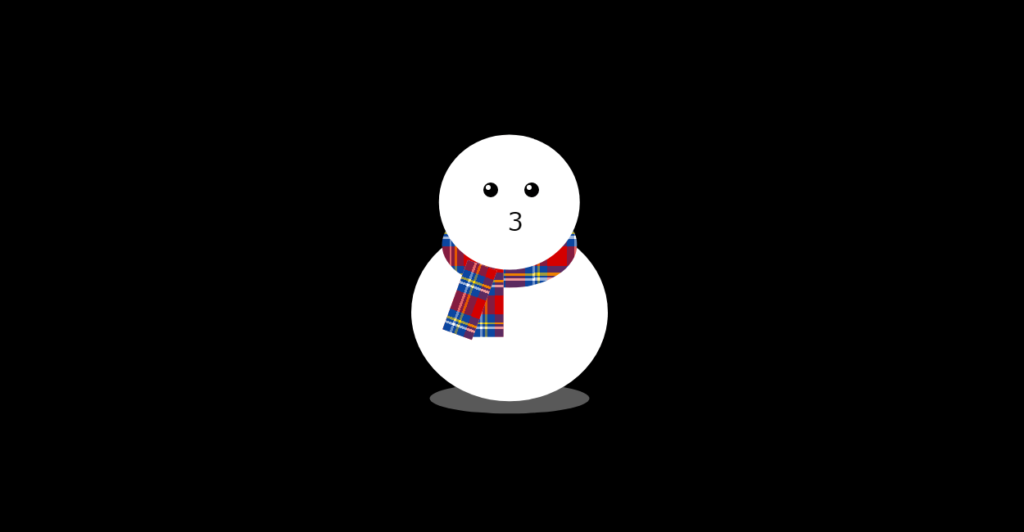
雪だるま(Snowman)
CSSで作成した雪だるまの表示サンプルとサンプルコードです。
See the Pen CSS | Search form Design – simple colors by yochans (@yochans) on CodePen.
HTMLは多層な入れ子は使わずに配置しています。
雪だるま本体は「.sowman」で、このポジションを変更すれば全パーツの位置が移動するようになっています。
可愛くできたポイントとなっている口が「フォント指定していない数字の3」な事にだけ注意して下さい。
フォントによってはイマイチかも?
追記:「Arial」でのフォント指定をで追加しました。
<div class="container">
<div class="snowman">
<div class="head"></div>
<div class="left-eye"></div>
<div class="right-eye"></div>
<div class="mouse">3</div>
<div class="muffler"></div>
<div class="body"></div>
<div class="shadow"></div>
</div>
</div>「.snowman」にて雪だるまの位置を調節できます。
疑似要素を除く全てのパーツに「transform: translate(-50%, -50%)」が指定してありますが、これは各パーツの基準点の縦横中央にするためのものです。
これによりtopとleftで指定した位置にパーツの中央が配置されます。
各パーツの表示深度(z-index)と補足事項です。
本当は腕や手袋、帽子も作っていたのですが、ない方が良い感じだったので。
| パーツ | class | z-index | 補足 |
|---|---|---|---|
| 頭 | head | 4 | 少し横幅の方が広いです。 |
| 左目 | left-eye | 4 | 疑似要素でつぶら感を。 |
| 右目 | right-eye | 4 | 疑似要素でつぶら感を。 |
| 口 | mouse | 4 | テキスト、数字の3 |
| マフラー | muffler | 3 | グラデーションでタータン・チェック柄にしています。 疑似要素で両端を作成。 |
| 体 | body | 2 | 少し横幅の方が広いです。 |
| 影 | shadow | 1 | 一番背面に配置、透過あり。 |
マフラーのせいでCSSコードは少し長めですが、特に難しい事はしていませんので簡単にカスタマイズできると思います。
マフラーで使っているチェック柄については以下の記事で紹介しています。
CSS | いろいろなチェック柄背景のサンプル集 | ONE NOTES
.container {
width: 100%;
height: 260px;
background: #000;
}
.snowman {
position: relative;
top: 0;
left: 50%;
width: 0;
height: 100%;
transform: scale(1);
}
.head {
position: absolute;
top: 75px;
width: 115px;
height: 110px;
background: #FFF;
border-radius: 50%;
transform: translate(-50%, -50%);
z-index: 4;
}
.left-eye {
position: absolute;
top: 65px;
left: -15px;
width: 12px;
height: 12px;
background: #000;
border-radius: 50%;
transform: translate(-50%, -50%);
z-index: 4;
}
.left-eye::before {
content: "";
position: absolute;
top: 2px;
left: 2px;
width: 4px;
height: 4px;
background: #FFF;
border-radius: 50%;
}
.right-eye {
position: absolute;
top: 65px;
left: 18px;
width: 12px;
height: 12px;
background: #000;
border-radius: 50%;
transform: translate(-50%, -50%);
z-index: 4;
}
.right-eye::before {
content: "";
position: absolute;
top: 2px;
left: 2px;
width: 4px;
height: 4px;
background: #FFF;
border-radius: 50%;
}
.mouse {
position: absolute;
top: 92px;
left: 5px;
font-family: "Arial";
font-size: 20px;
border-radius: 50%;
transform: translate(-50%, -50%);
z-index: 4;
}
.muffler {
position: absolute;
top: 110px;
left: 0;
width: 110px;
height: 70px;
background-color: #FFF;
background-image:
repeating-linear-gradient(0deg,
rgba(13, 71, 161, .6) 0px 6px,
rgba(255, 255, 255, .6) 6px 8px,
rgba(13, 71, 161, .6) 8px 10px,
rgba(255, 214, 0, .6) 10px 12px,
rgba(13, 71, 161, .6) 12px 18px,
rgba(213, 0, 0, .6) 18px 34px),
repeating-linear-gradient(90deg,
rgba(13, 71, 161, 1) 0px 6px,
rgba(255, 255, 255, 1) 6px 8px,
rgba(13, 71, 161, 1) 8px 10px,
rgba(255, 214, 0, 1) 10px 12px,
rgba(13, 71, 161, 1) 12px 18px,
rgba(213, 0, 0, 1) 18px 34px);
border-radius: 50%;
transform: translate(-50%, -50%);
z-index: 3;
}
.muffler::before {
content: "";
position: absolute;
top: 50px;
left: 25px;
width: 25px;
height: 60px;
background-color: #FFF;
background-image:
repeating-linear-gradient(0deg,
rgba(13, 71, 161, .6) 0px 6px,
rgba(255, 255, 255, .6) 6px 8px,
rgba(13, 71, 161, .6) 8px 10px,
rgba(255, 214, 0, .6) 10px 12px,
rgba(13, 71, 161, .6) 12px 18px,
rgba(213, 0, 0, .6) 18px 34px),
repeating-linear-gradient(90deg,
rgba(13, 71, 161, 1) 0px 6px,
rgba(255, 255, 255, 1) 6px 8px,
rgba(13, 71, 161, 1) 8px 10px,
rgba(255, 214, 0, 1) 10px 12px,
rgba(13, 71, 161, 1) 12px 18px,
rgba(213, 0, 0, 1) 18px 34px);
transform: rotate(0deg);
}
.muffler::after {
content: "";
position: absolute;
top: 50px;
left: 10px;
width: 25px;
height: 60px;
background-color: #FFF;
background-image:
repeating-linear-gradient(0deg,
rgba(13, 71, 161, .6) 0px 6px,
rgba(255, 255, 255, .6) 6px 8px,
rgba(13, 71, 161, .6) 8px 10px,
rgba(255, 214, 0, .6) 10px 12px,
rgba(13, 71, 161, .6) 12px 18px,
rgba(213, 0, 0, .6) 18px 34px),
repeating-linear-gradient(90deg,
rgba(13, 71, 161, 1) 0px 6px,
rgba(255, 255, 255, 1) 6px 8px,
rgba(13, 71, 161, 1) 8px 10px,
rgba(255, 214, 0, 1) 10px 12px,
rgba(13, 71, 161, 1) 12px 18px,
rgba(213, 0, 0, 1) 18px 34px);
transform: rotate(20deg);
}
.body {
position: absolute;
top: 165px;
width: 160px;
height: 145px;
background: #FFF;
border-radius: 50%;
transform: translate(-50%, -50%);
z-index: 2;
}
.shadow {
position: absolute;
top: 235px;
width: 130px;
height: 25px;
background: #808080;
border-radius: 50%;
transform: translate(-50%, -50%);
opacity: 0.7;
z-index: 1;
}