CSS | text-strokeを使った縁取り文字のサンプル集

CSSのtext-strokeを使った縁取り文字のサンプル集です。
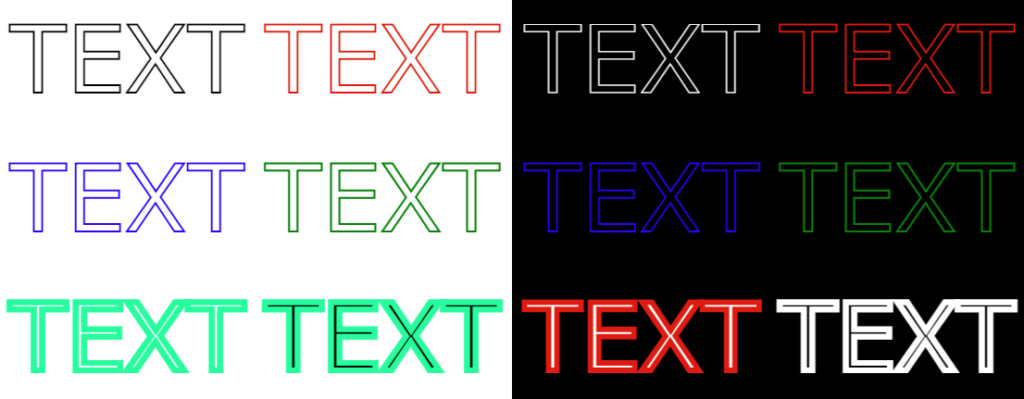
See the Pen CSS | Text Stroke by yochans (@yochans) on CodePen.
text-strokeのベンダープレフィックスについて
text-strokeプロパティは「-webkit-text-stroke」としてベンダープレフィックスで指定する必要があります。
-webkit-text-stroke: 1px #FFF;Chrome系、Safariのベンダープレフィックス記述ですがFireFoxも対応しています。
また、2021年2月現在、ベンダープレフィックスとしない「text-stroke」での記述はいずれのブラウザでも機能しませんので不要です。
この仕様は、近くに変更がある可能性は低いと思われます。
text-strokeのサンプルコード
CSSのtext-strokeを使った縁取り文字の表示サンプルで使っているHTMLとCSSのサンプルコードです。
<div class="light">
<p class="light1">TEXT</p>
<p class="light2">TEXT</p>
<p class="light3">TEXT</p>
<p class="light4">TEXT</p>
<p class="light5">TEXT</p>
<p class="light6">TEXT</p>
</div>
<div class="dark">
<p class="dark1">TEXT</p>
<p class="dark2">TEXT</p>
<p class="dark3">TEXT</p>
<p class="dark4">TEXT</p>
<p class="dark5">TEXT</p>
<p class="dark6">TEXT</p>
</div>.light1{
color: transparent;
-webkit-text-stroke: 2px #000;
}
.light2{
color: transparent;
-webkit-text-stroke: 2px #E21F03;
}
.light3{
color: transparent;
-webkit-text-stroke: 2px #0000ff;
}
.light4{
color: transparent;
-webkit-text-stroke: 2px #008000;
}
.light5{
color: transparent;
-webkit-text-stroke: 6px #00fa9a;
}
.light6{
color: #000;
-webkit-text-stroke: 6px #00fa9a;
}
.dark1{
color: transparent;
-webkit-text-stroke: 1px #FFF;
}
.dark2{
color: transparent;
-webkit-text-stroke: 2px #E21F03;
}
.dark3{
color: transparent;
-webkit-text-stroke: 2px #0000ff;
}
.dark4{
color: transparent;
-webkit-text-stroke: 2px #008000;
}
.dark5{
color: #FFF;
-webkit-text-stroke: 6px #E21F03;
}
.dark6{
color: transparent;
-webkit-text-stroke: 6px #FFF;
}