マウスホバーで表示するシンプルなツールチップのサンプル集

リンク先の説明書きなどに使われるツールチップをCSSだけで実装したパターンサンプル集です。
マウスホバー時にポップアップするバルーンポップアップ・ツールチップなどなど。
共通HTML
紹介しているCSSサンプルの共通HTMLです。
リスト要素に記述しており、ツールチップ部分はクラス名を「tooltip」としています。
<ul>
<li>MENU1<span class="tooltip blue">MENU1</span></li>
<li>MENU2<span class="tooltip red">MENU2</span></li>
<li>MENU3<span class="tooltip green">MENU3</span></li>
<li>MENU1<span class="tooltip brown">MENU1</span></li>
<li>MENU2<span class="tooltip black">MENU2</span></li>
<li>MENU3<span class="tooltip gray">MENU3</span></li>
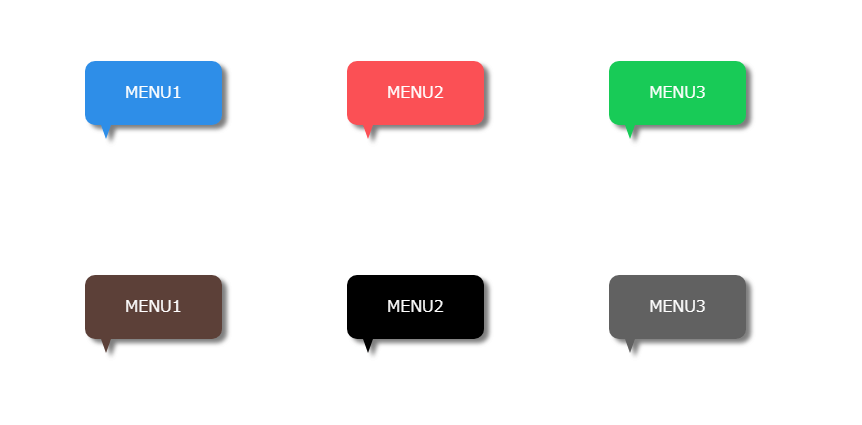
</ul>シンプルな吹き出しパターン(上)
シンプルな吹き出しパターンです。
See the Pen CSS Balloon Popup list by yochans (@yochans) on CodePen.
ul {
margin-top: 50px;
}
li {
position: relative;
display: inline-block;
padding: 10px;
}
.tooltip {
position: absolute;
bottom: 3rem;
left: 0px;
padding: 6px 10px;
background: #01579B;
color: #FFF;
font-size: 0.8rem;
border-radius: 10px;
transition: 0.5s;
opacity: 0;
}
.tooltip:after {
content: "";
position: absolute;
top: 100%;
left: 16px;
border: 5px solid transparent;
border-top: 14px solid #01579B;
}
li:hover .tooltip {
opacity: 1;
}バルーン部分のopacity(透過度)を初期値で0、マウスホバー時に1に変更しています。
バルーン部分はposition: absolute;を指定して位置を調節します。
リストを横並びではなく改行して表示する場合はliのdisplay:inline-block;が不要です。
※サンプルでは余白を付けています、また色違い用のコードもCodePen上でご確認下さい。
シンプルな吹き出しパターン(右)
右側にポップするシンプルな吹き出しパターンです。
See the Pen CSS Tooltip pattern right and normal by yochans (@yochans) on CodePen.
ul {}
li {
position: relative;
padding: 5px;
}
.tooltip {
position: relative;
top: -1%;
left: 2%;
padding: 6px 10px;
background: #0091EA;
color: #FFF;
font-size: 0.8rem;
border-radius: 10px;
transition: 0.5s;
opacity: 0;
}
.tooltip:after {
content: "";
position: absolute;
top: 10px;
right: 100%;
border: 5px solid transparent;
border-right: 12px solid #0091EA;
}
li:hover .tooltip {
opacity: 1;
}バルーン部分のopacity(透過度)を初期値で0、マウスホバー時に1に変更しています。
バルーン部分はposition: absolute;を指定して位置を調節します。
リストを横並びではなく改行して表示する場合はliのdisplay:inline-block;が不要です。
※サンプルでは余白を付けています、また色違い用のコードもCodePen上でご確認下さい。
影付き吹き出しパターン(上)
影付きの吹き出しパターンです。
See the Pen CSS Balloon Popup list shadow by yochans (@yochans) on CodePen.
ul {
margin-top: 50px;
}
li {
position: relative;
display: inline-block;
padding: 10px;
}
.tooltip {
position: absolute;
bottom: 3rem;
left: 0px;
padding: 6px 10px;
background: #01579B;
color: #FFF;
font-size: 0.8rem;
border-radius: 10px;
transition: 0.5s;
opacity: 0;
filter: drop-shadow(5px 4px 2px rgba(0, 0, 0, 0.5));
}
.tooltip:after {
content: "";
position: absolute;
top: 100%;
left: 16px;
border: 5px solid transparent;
border-top: 14px solid #01579B;
}
li:hover .tooltip {
opacity: 1;
}影の部分は、.tooltipセレクタに対して、filter: drop-shadow()を指定しています。
※サンプルでは余白を付けています、また色違い用のコードもCodePen上でご確認下さい。
影付き吹き出しパターン(右)
右側にポップする影付き吹き出しパターンです。
See the Pen CSS Balloon Tooltip right and shadow by yochans (@yochans) on CodePen.
ul {}
li {
position: relative;
padding: 5px;
}
.tooltip {
position: relative;
top: -1%;
left: 2%;
padding: 6px 10px;
background: #0091EA;
color: #FFF;
font-size: 0.8rem;
border-radius: 10px;
transition: 0.5s;
opacity: 0;
filter: drop-shadow(5px 4px 2px rgba(0, 0, 0, 0.5));
}
.tooltip:after {
content: "";
position: absolute;
top: 10px;
right: 100%;
border: 5px solid transparent;
border-right: 12px solid #0091EA;
}
li:hover .tooltip {
opacity: 1;
}右側バルーンの位置は.tooltipセレクタに設定しているleftの数値で調整します。
影の部分は、.tooltipセレクタに対して、filter: drop-shadow()を指定しています。
※サンプルでは余白を付けています、また色違い用のコードもCodePen上でご確認下さい。
ストライプ柄チップパターン
ストライプ柄のチップパターンです。
See the Pen CSS Balloon Popup list stripe by yochans (@yochans) on CodePen.
ul {
margin-top: 50px;
}
li {
position: relative;
display: inline-block;
padding: 10px;
}
.tooltip {
position: absolute;
bottom: 2.5rem;
left: 6px;
padding: 6px 10px;
background: #01579B;
color: #FFF;
font-size: 0.8rem;
border-radius: 10px;
transition: 0.5s;
opacity: 0;
filter: drop-shadow(5px 4px 2px rgba(0, 0, 0, 0.5));
}
li:hover .tooltip {
opacity: 1;
}影の部分は、.balloonセレクタに対して、filter: drop-shadow()を指定しています。
※サンプルでは余白を付けています、また色違い用のコードもCodePen上でご確認下さい。