
CSSのborderを使って、波状の線(波線)や曲線を作成する方法を紹介しています。
borderで波状(波線)の線
CSSのborderで作った波状の線です。
おそらく、このページにアクセスした殆どの方が「これじゃない」と思っていらっしゃる事でしょう。
私もそうです、もっと、こう、緩やかな波にしたい。
See the Pen CSS | Wavy line design 01 by yochans (@yochans) on CodePen.
<div class="wavy-line">
<div></div><div></div><div></div><div></div>
</div>.wavy-line {
--wave-w: 50px; /* 波の大きさ */
--wave-h: 25px; /* --wave-wの半分くらい */
display: flex; /* 波を横に並べる */
height: 100px; /* 必須ではない */
margin-left: -100px; /* 全体の位置調整 */
}
.wavy-line div {
width: var(--wave-w);
height: var(--wave-h);
border: solid 2px #696969;
border-radius: 75px 75px 0 0;
border-bottom: 0; /* 半円の直線部分は線を引かない */
margin-left: var(--wave-w);
}
.wavy-line div:before {
content: "";
display: inline-block; /* 疑似要素にサイズを付ける */
width: var(--wave-w);
top: calc(var(--wave-h) - 2px);
position: relative; /* 位置調整 */
left: var(--wave-w); /* 位置調整 */
top: var(--wave-h); /* 位置調整 */
border: solid 2px #696969;
border-radius: 0 0 75px 75px;
border-top: 0; /* 半円の直線部分は線を引かない */
}できる限り楕円にしたり、transformで潰したり伸ばしたり色々試してみましたが、この方法では満足のいく波線は描けませんでした。
See the Pen CSS | Wavy line esign 02 by yochans (@yochans) on CodePen.
borderで緩やかな曲線
See the Pen CSS | Wavy line esign 03 by yochans (@yochans) on CodePen.
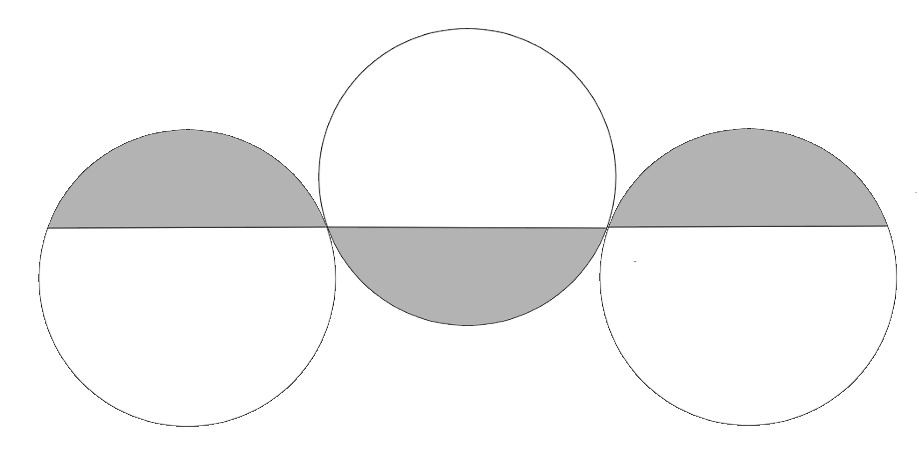
上下で要素を分割して、円の中央ではなくもっと短い円を使う事にしました。
大人しく画像やSVGを使うかした方が良いのでは?という内容ですが、今回もピュアなCSSだけで作ってみました。

borderの線は、曲線になると特に一部にのみ線を引く事に限界がありますので、ブロックをわけてはみ出した部分を「overflow: hidden;」で非表示にしています。
<div class="container">
<p>ゆるやかな曲線。</p>
<div class="wavy-line-upper">
<div></div><div></div><div></div><div></div><div></div>
</div>
<div class="wavy-line-downer">
<div></div><div></div><div></div><div></div><div></div>
</div>
</div>波線のサイズはCSS変数で指定していますが、サイズを変更した場合、特に下段部分の微調整が別途必須となってしまいました。
.wavy-line-upper {
--wave-w: 200px; /* 波の大きさ */
--wave-h: 100px; /* 波の大きさ */
display: flex; /* 横に並べる */
height: calc(var(--wave-h) / 2 );
margin-left: -200px; /* 上段の位置調整 */
overflow: hidden; /* はみ出す部分を非表示にする */
}
.wavy-line-upper div {
width: var(--wave-w);
min-width: var(--wave-w);
height: var(--wave-h);
margin-left: calc(var(--wave-w) * 0.75);
border-radius: 100px 100px 0 0;
box-sizing: border-box; /* ボーダーを内側にする */
border: solid 2px #696969;
border-bottom: 0;
}
.wavy-line-downer {
--wave-w: 200px; /* 波の大きさ */
--wave-h: 100px; /* 波の大きさ */
display: flex;
margin-left: -25px; /* 下段の位置調整、微調整必須 */
overflow: hidden; /* はみ出す部分を非表示にする */
}
.wavy-line-downer div {
width: var(--wave-w);
min-width: var(--wave-w);
height: var(--wave-h);
position: relative;
top: calc(var(--wave-h) * -0.42); /* 微調整必須 */
margin-left: calc(var(--wave-w) * 0.75); /* 微調整必須 */
border-radius: 0 0 100px 100px;
box-sizing: border-box; /* ボーダーを内側にする */
border: solid 2px #696969;
border-top: 0;
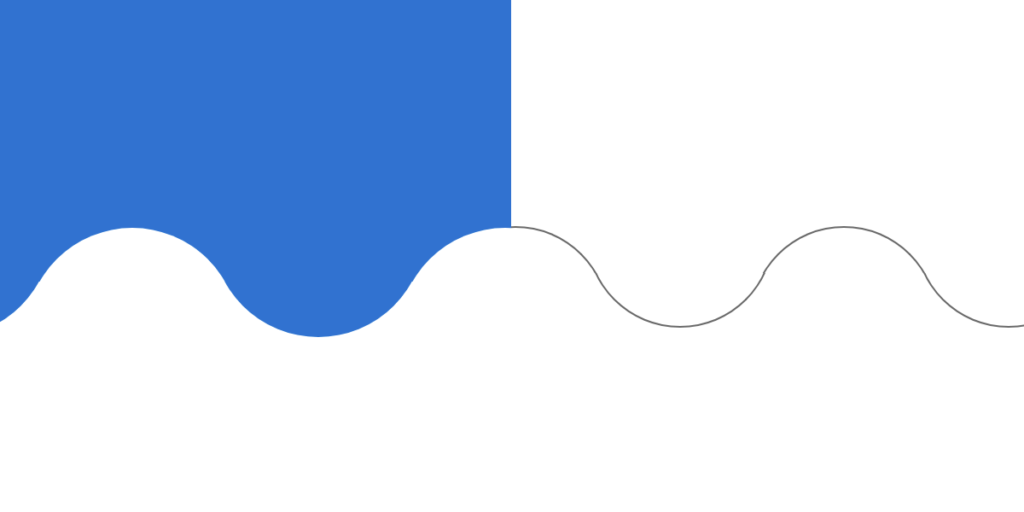
}borderで緩やかな曲線(境界線)
線ではなく各背景色を設定して上下のブロックの色を変えたバージョンです。
See the Pen CSS | Wavy line esign 04 by yochans (@yochans) on CodePen.
<div class="container">
<p>ゆるやかな曲線。</p>
<div class="wavy-line-upper">
<div></div><div></div><div></div><div></div><div></div>
</div>
<div class="wavy-line-downer">
<div></div><div></div><div></div><div></div><div></div>
</div>
</div>上で紹介したものとの違いは「border」の線の指定をなくして、「background」で色を付けているだけです。
.container {
background: #1976D2;
}
.container p {
font-size: 40px;
padding: 30px;
margin:0;
color: #FFF;
}
.wavy-line-upper {
--wave-w: 200px;
--wave-h: 100px;
display: flex;
height: calc(var(--wave-h) / 2 );
margin-left: -200px;
overflow: hidden;
}
.wavy-line-upper div {
width: var(--wave-w);
min-width: var(--wave-w);
height: var(--wave-h);
margin-left: calc(var(--wave-w) * 0.75);
border-radius: 100px 100px 0 0;
box-sizing: border-box;
border-bottom: 0;
overflow: hidden;
background: #FFF;
}
.wavy-line-downer {
--wave-w: 200px;
--wave-h: 100px;
display: flex;
margin-left: -25px;
overflow: hidden;
background: #FFF;
}
.wavy-line-downer div {
width: var(--wave-w);
min-width: var(--wave-w);
height: var(--wave-h);
position: relative;
top: calc(var(--wave-h) * -0.48);
margin-left: calc(var(--wave-w) * 0.75);
border-radius: 0 0 100px 100px;
box-sizing: border-box;
border-top: 0;
background: #1976D2;
}