
CSSで重なり合う要素の深度を変更して表示順序を並び替える方法を紹介しています。
深度を変更する方法
CSSの深度はz-indexプロパティにて設定可能となっています。
positionプロパティで位置指定した際などに重なり合う要素は通常は後に記述されているものから全面に表示されますが、深度を変更する事で表示順序を決める事ができるようになります。
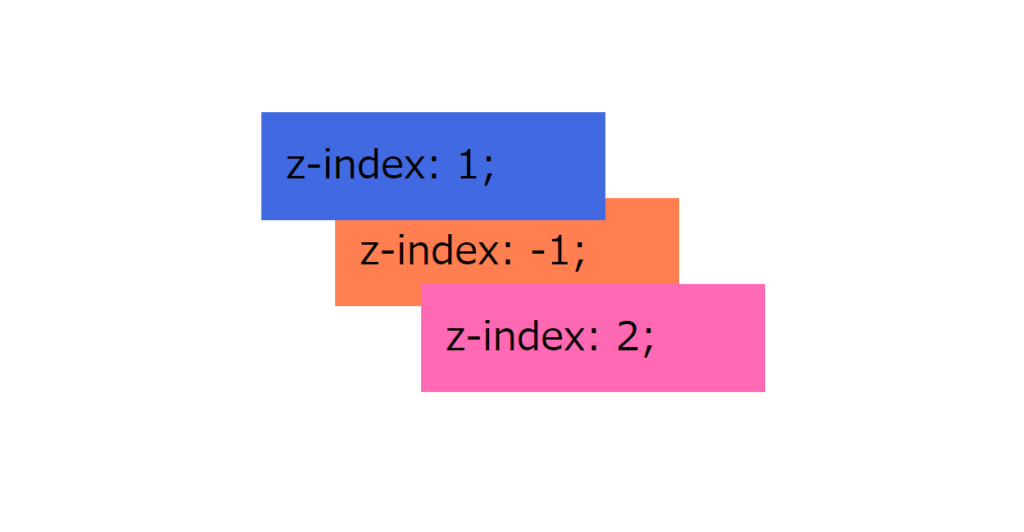
z-indexに指定可能な値はautoまたは正の数、負の数となっており、数値が高いほど重なり合う要素より全面に表示されるようになっています。
z-indexのデフォルト値はautoですが、autoの値は0ではなく親要素の深度レベルに依存します。
See the Pen CSS | z-index by yochans (@yochans) on CodePen.
<div class='container'>
<p class="z1">z-index: 1</p>
<p class="z2">z-index: -1</p>
<p class="z3">z-index: 2</p>
</div>.container {
position: relative;
height: 160px;
}
.z1 {
position: absolute;
top: 10px;
left: 10px;
width: 120px;
padding: 10px;
background: #4169e1;
z-index: 1;
}
.z2 {
position: absolute;
top: 40px;
left: 40px;
width: 120px;
padding: 10px;
background: #ff7f50;
z-index: -1;
}
.z3 {
position: absolute;
top: 75px;
left: 75px;
width: 120px;
padding: 10px;
background: #ff69b4;
z-index: 3;
}z-indexの値はCSSアニメーションやJavaScriptでも簡単に変更可能ですので、記述順の制限を気にする必要がなくなるだけでなく、表現の幅が広がって良いですね。