WordPress | ダークモードかどうかを自動検出してサイトのカラーモードを切り替えるには
少し前にWindows10はダークモードに対応されました。
特には暗い画面が好きなわけではないのですけど、目に優しいと聴いて確かに使ってみると目に優しい気がしてるので最近はダークモードで利用する事が多いです。
Google ChromeやFireFox、edge等のブラウザでは既にWindows10のダークモードを検出して自動でダークモードに切り替わる仕様になっています。
Windows10はダークモード、Chromeはライトモードにしたい場合は、Chromeのカラーテーマを使う方法があります
しかし検索窓なんかは黒いままですので、あまり良くありません。ユーザー設定が実装されるのを待つしかなさそうですね。
一気に多くの主要ブラウザで対応していたのでWindows側の制約なのかと思いましたが、vivaldi等は最新版でもそのままなのでブラウザ側が自主的に設定しているのか。
今現在は、ダークモードに対応したといっても、Chromeで言えば新しいタブページと設定画面くらいで、拡張機能なんかを検索するChromeウェブストアやGoogle検索ページなんかはそのままです。
目次
各ブラウザのダークモードを比較します
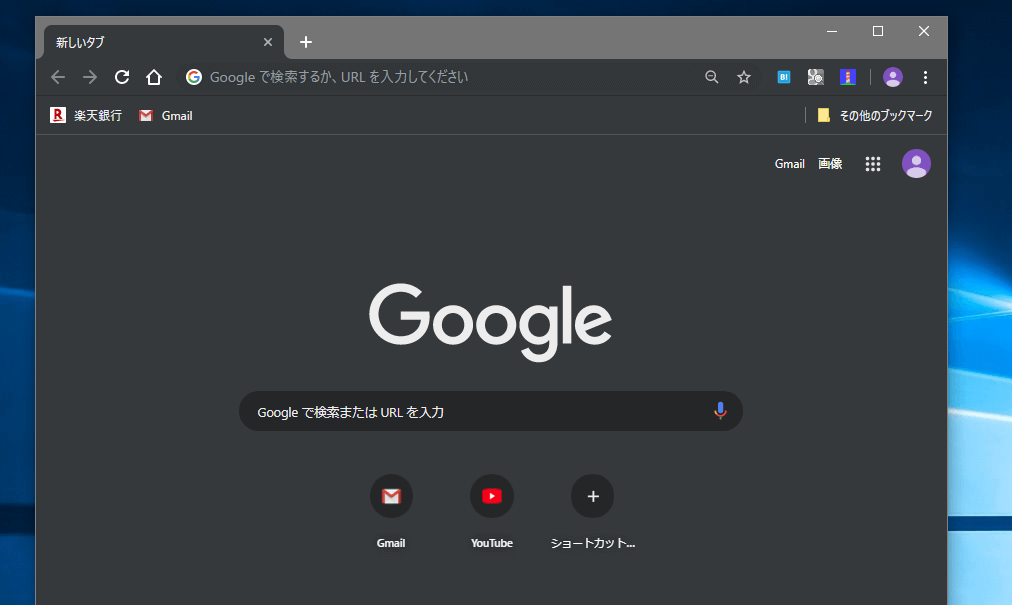
Chrome バージョン74
Chromeの新規タブページ。Googleのロゴがダークモード用かって感じがします。
最近はずっとTobyというブックマーク拡張機能のページを表示していましたが、改めて見るとChromeの新規タブページも随分様変わりしていますねー。数年前とは全然違う。ページのキャプチャサムネイルなんか必要なかったたんだよ!

Fire Fox バージョン66
スクロールバーが白いですが、これはChromeもスクロール可能なページになると白いですので同じ。

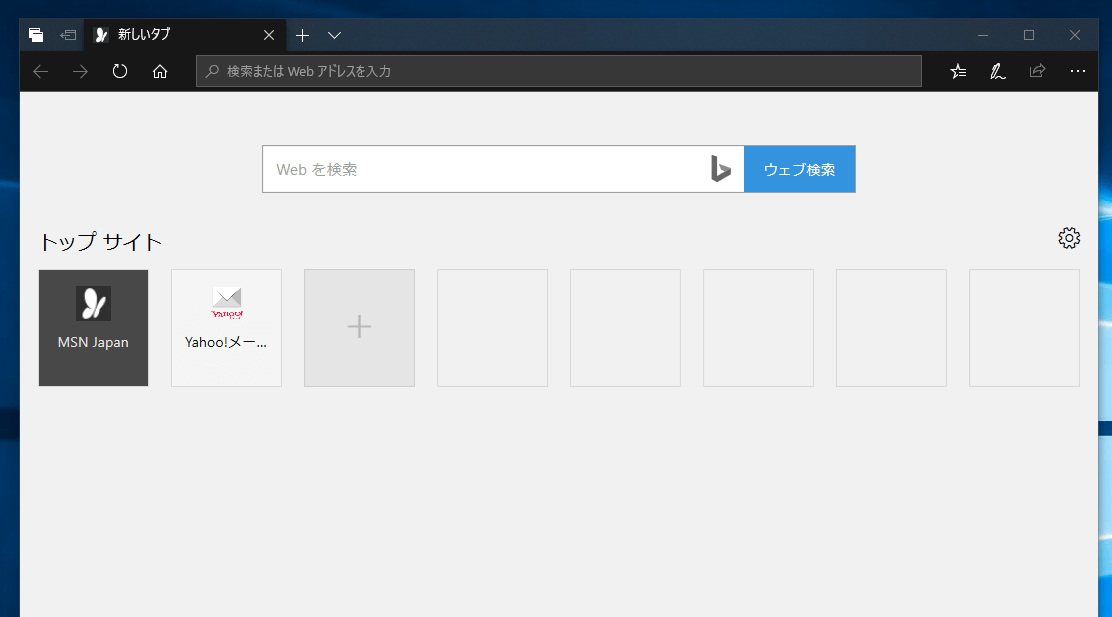
Edge バージョン44
何故かMicrosoft社のEdgeが一番ダークモードになりきれていない謎。

今後はウェブサイトでも自動検出して切り替える時代になるのかもしれない
現状、WordPressサイト等のウェブサイトにユーザーが好みに応じてサイトのカラーモードを切り替えるボタンを設置する方法は以前からありますが「ダークモードかどうかを自動検出して切り替える」という方法は確立されていません。
せっかくダークモドード・ライトモードの切り替えが一般的になったところなので、今後ウェブサイトやアプリ製作者もユーザーの設定に合わせて自動でダークモドードとライトモードを切り替えて表示したいと思うようになるのは必然で、そんな時代になっていくのかなと考えています。
ユーザーとしてもせっかくダークモドードに設定したところで、ウェブサイトや一般アプリは真っ白じゃないか!ってなりますしね。
WindowsやMac、AndroidやiOsなどのOSの設定から検出する様になるのか、ChromeやSafariなどのブラウザの設定から検出する様になるのか、状況からいってOSのカラーモードの設定を取得する事になりそうですが。
CSSのメディアクエリ「prefers-color-scheme」は?
ChromeがWindowsのダークモドードを検出しているという事は、なんらかのAPIなりが存在するという事です。
MacOSのダークモドードを検出する為に生まれたCSSのメディアクエリ「prefers-color-scheme」ですが、今後Windows10のダークモドードも検出可能になるかも知れません。
メディアクエリ「prefers-color-scheme」の記述サンプル
/* ライトモード時 */
@media (prefers-color-scheme: light) {
}
/* ダークモード時 */
@media (prefers-color-scheme: dark) {
}こうする事で、MacOSで対応済みブラウザならばCSS側でダークモードを判別して自動で切り替えることができる様になります。
2019年05月16日現在、メディアクエリの「prefers-color-scheme」が対応しているブラウザはFirefoxとモバイル向けFirefox、Safariのみとなっています。
Windows10をダークモードにして、対応済みのFirefoxで確認しても変化はないので現状はWindowsのカラーモードは検出されていない様です。
参考:prefers-color-scheme – CSS: カスケーディングスタイルシート | MDN
JavaScriptやPHPでダークモードを取得できないか調べる
JavaScriptであれば、navigatorで取得するOS情報あたりでダークモードの状態を取得可能になりそうではある。
上記、CSSが取得可能になるのであれば、そこからダークモードの判別も可能になるのか。
アプリであればもう可能なのかな、こういった事に敏感なTwitterなんかが自動検出は対応していないところをみると、今見ても無さそうなので調べてはいないけど今後はいずれかの方法で実装可能となりそう。
ダークモードの実装を考えるとダークモードかどうかの判別だけでなくCSSの書き換えなど大変そうではありますね。時期にWordPressプラグインやJavaScriptのプラグインが登場してくるのでしょうか、気になるところですね。
なにかダークモードを自動判別する手段が判明したらまた記事にしてみたいと思います。