Godot 4 | WEBアプリとしてエクスポート、ブラウザで再生する手順
ゲームエンジン「Godot 4」でWEBアプリとしてエクスポートし、ブラウザでプレイするまでの手段を紹介しています。
- Windows11 22H2
- Godot v4.1.1
WEBアプリのエクスポート手順
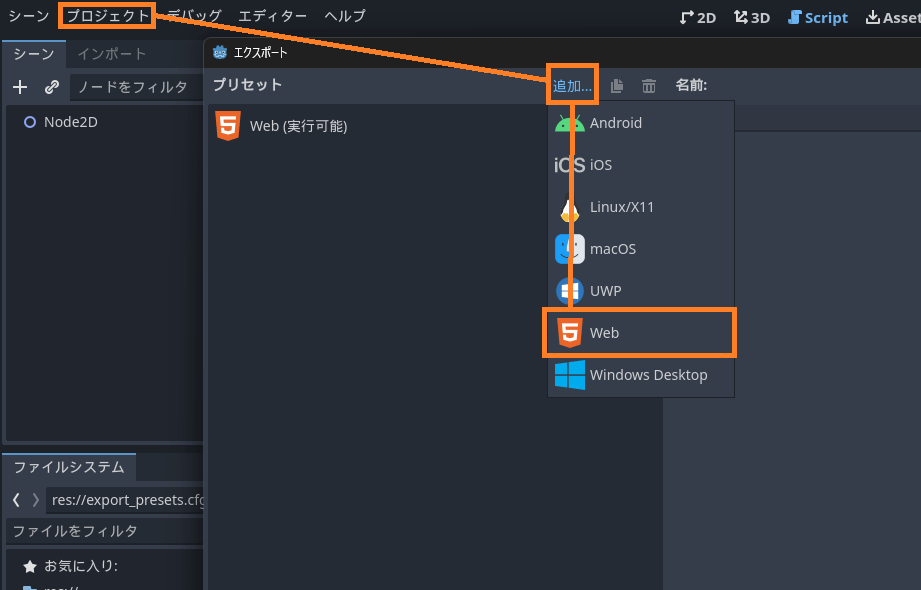
「プロジェクト」メニューの「エクスポート」から「追加…」をクリックして表示されるエクスポートファイルのリストから「WEB」を選択します。

また、既にエクスポートした過去がある場合は、左のリストに表示されますので、そこから「WEB」を選択します。
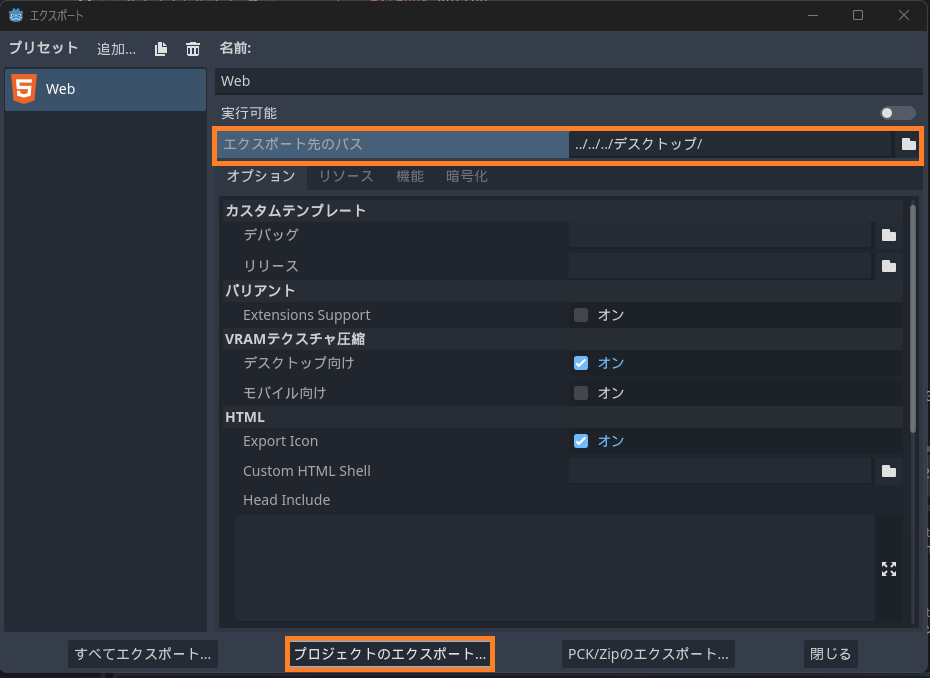
続けて、エクスポート先のパスを指定してプロジェクトのエクスポートを選択します。
試してみたところ、デフォルトの設定のままでもWEBでプレイできる状態になっています。

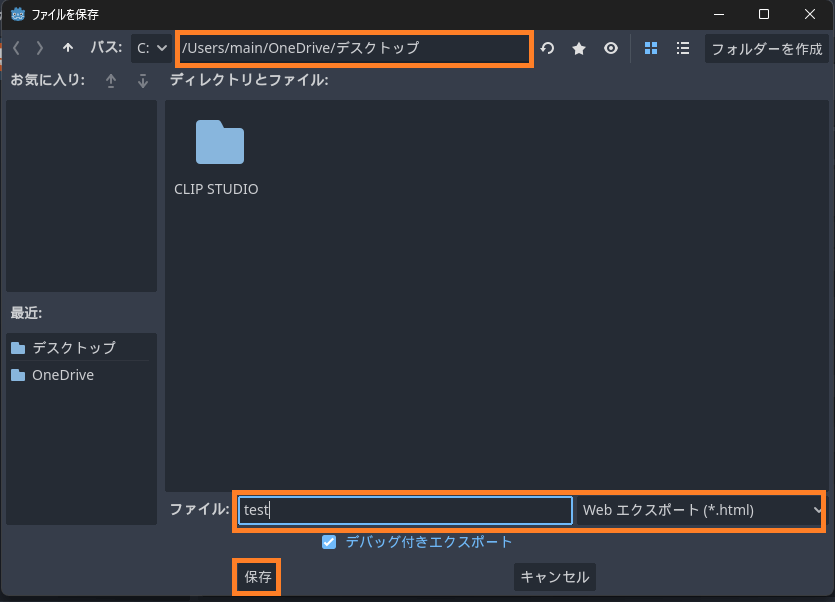
パスとファイル名を決定して保存を選択します。
キャプチャではデスクトップに保存するように設定していますが、その場合デスクトップにに必要なファイル群が並ぶ事に注意して下さい。
ファイル名はフォルダ名ではありませんので、保存場所のパスにWEBアプリのファイルをまとめるフォルダを作成しておく必要があります。


WEBサーバーにアップロードしてブラウザで再生する
エクスポートしたゲームのWEBアプリバージョンはローカルからは起動させる事ができません。

ファイルが保存されたら、すべてのファイルをサーバーのインターネットで閲覧可能な場所にアップロードします。
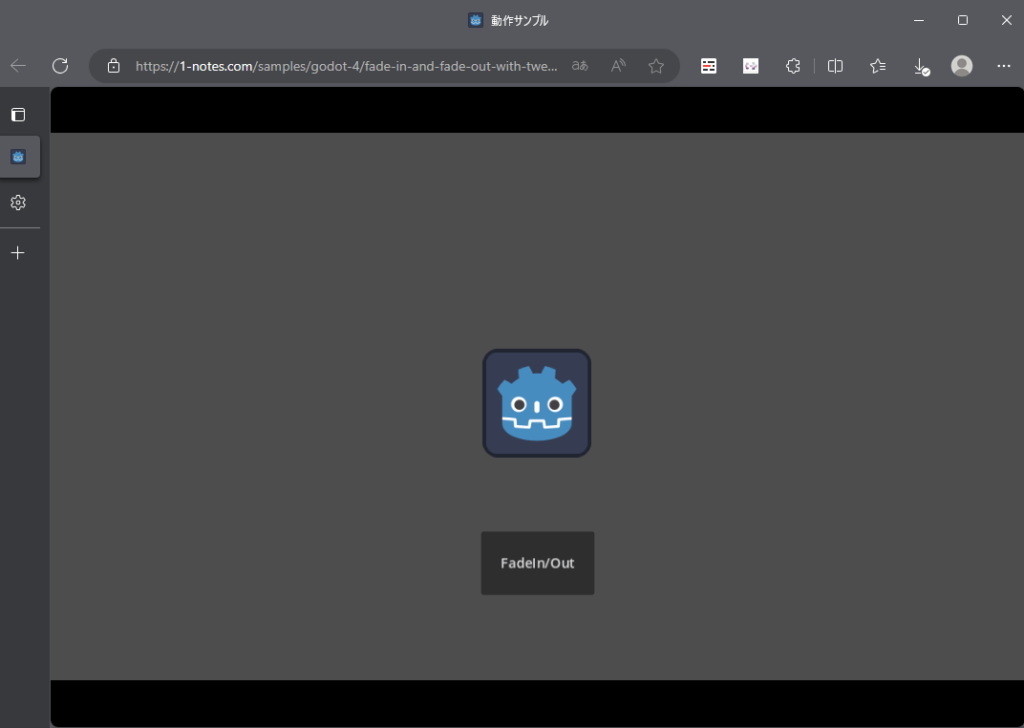
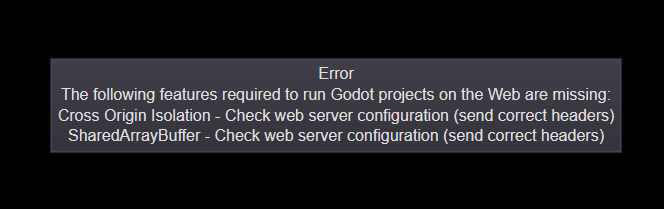
アップロードしたサーバーの「ファイル名.html」にアクセスするとページが表示されますが、サーバーやディレクトリの設定によっては上記と同様のエラーが表示される場合があります。
これは Cross Origin 関連でファイルの一部が読み込めず実行できない事を意味します。
その場合は、同階層または親の階層に「.htaccess」ファイルを設置して以下のコードを記述または追加して保存します。
Header set Cross-Origin-Embedder-Policy "require-corp"
Header set Cross-Origin-Opener-Policy "same-origin"Cross Origin の問題が解決されれば、WEBアプリとしてGodot 4 で作成したゲームを再生できるようになります。