Godot 4 | トップダウン、キーボードでプレイヤーを動かす実装サンプル
ゲームエンジン「Godot 4」でトップダウン視点の2Dゲームでキーボードの操作からプレイヤーオブジェクトを8方向に動かすまでの手順を紹介しています。
確認環境
- Windows11 22H2
- Godot v4.1.1
WASD&方向キーで8方向に動かす動作サンプル
WASD&方向キーで8方向に動かす
トップダウン視点の2Dゲーム向け、WASD&方向キーでオブジェクトを8方向に動かすまでの手順になります。
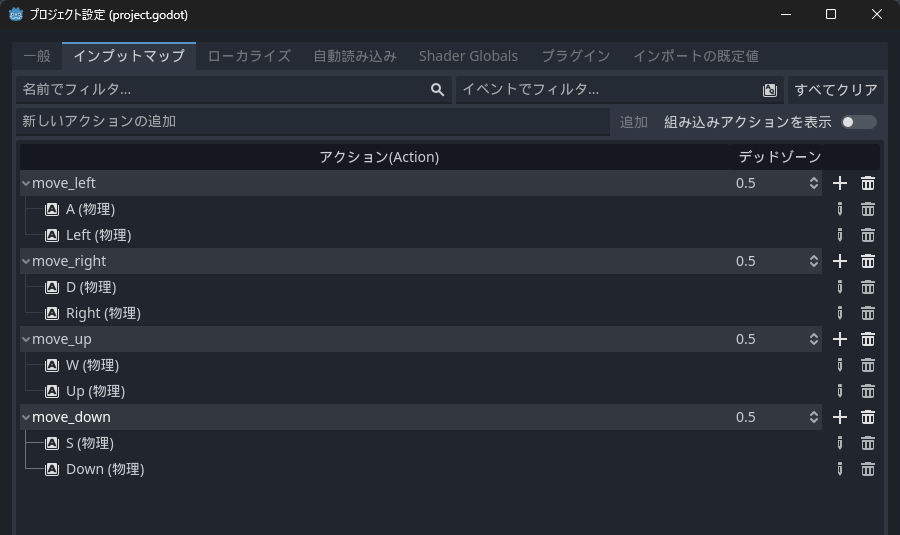
「プロジェクト設定」の「インプットマップ」にて「W」「A」「S」「D」または「方向キー」のアクションを登録しておきます。

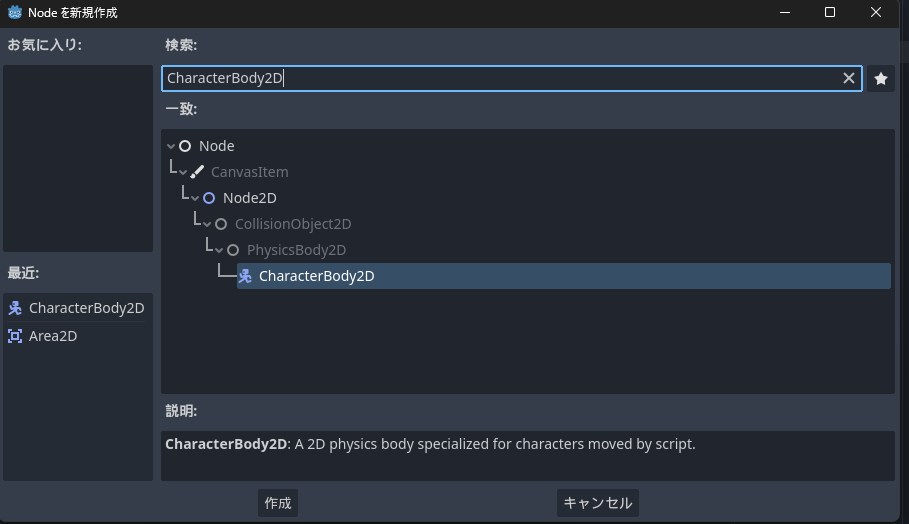
シーンのメインとなるノードに「CharacterBody2D」を追加します。

追加した「CharacterBody2D」のノードにスクリプトをアタッチして以下のコードを貼り付けて保存します。
extends CharacterBody2D
class_name TopDownController
@export var speed = 500
var direction : Vector2
func _process(_delta):
pass
func _physics_process(_delta):
direction = Input.get_vector("move_left", "move_right", "move_up", "move_down")
velocity = direction * speed
move_and_slide()追加した「CharacterBody2D」の子ノードにプロジェクトにデフォルトで入っているGodotアイコン画像を追加します。
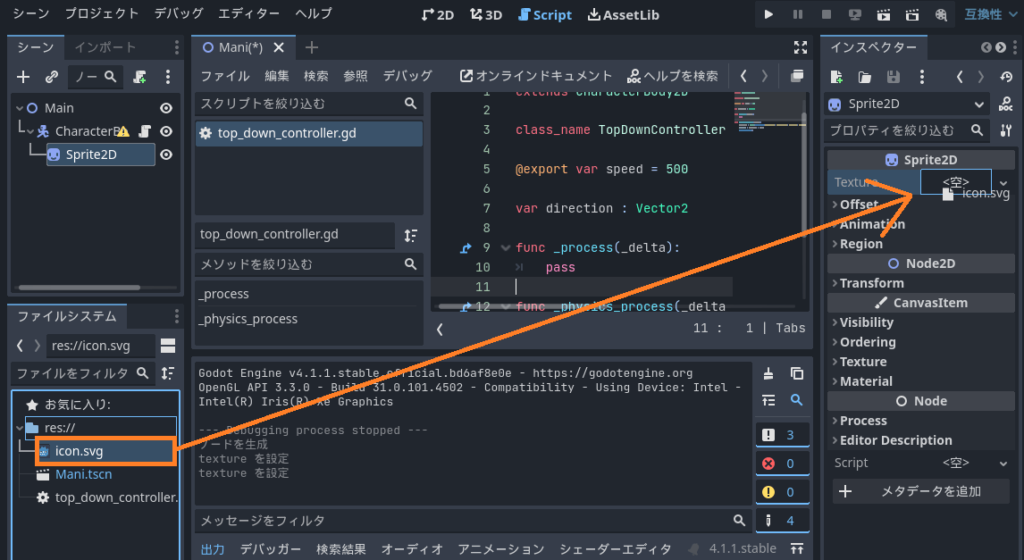
「CharacterBody2D」に「Sprite2D」というノードを追加します。
ノードが追加されたら「Sprite2D」の「インスペクター」パネルにある「texture」が <空> となっていますので、そこにGodotアイコン画像(icon.svg)をドロップして適用します。

ここまでの操作で、Godotのアイコン画像をプレイヤーオブジェクトとし、シーン内をWASDまたは方向キーで8方向に動かせるようになります。