Google Chrome | 拡張機能、画像の色も取得可能なカラーピッカー「Awesome Color Picker」の使い方
画像内の配色もピクセル単位で取得可能な人気のカラーピッカー系拡張機能「Awesome Color Picker」と簡単な使い方を紹介しています。
目次
Awesome Color Pickerについて
「Awesome Color Picker」はGoogle ChromeやMicrosoft Edge、Vivaldiなどで使えるカラーピッカーツールです。
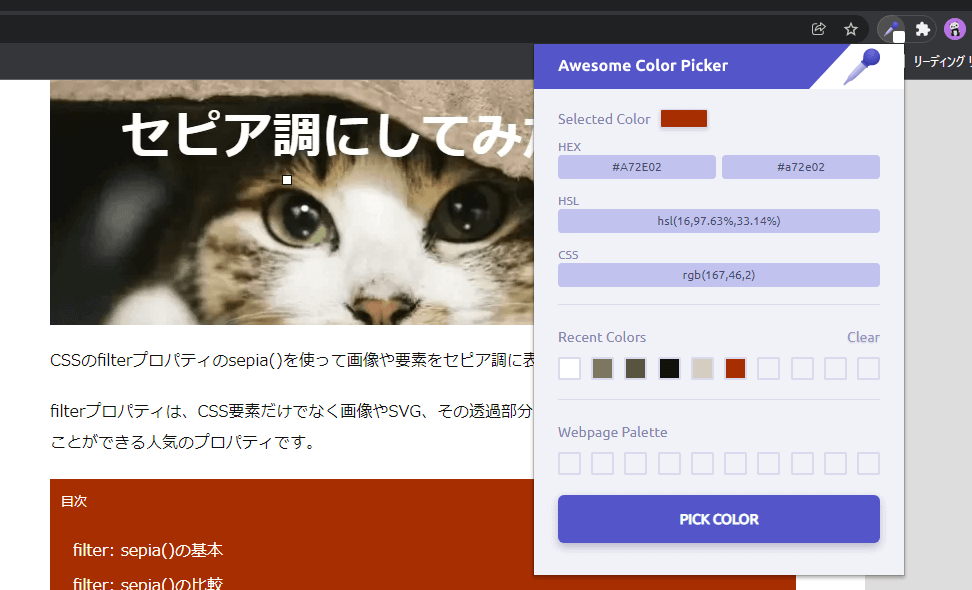
このカラピッカーツールは、要素に適用されているスタイル属性だけでなく、画像の部分的な色も取得する事ができます。
HEX、HSL、RGBそれぞれのカラーコードにて取得可能となっています。
Awesome Color Picker – Chrome ウェブストア
利用者数:300,000人以上
筆者オススメ度:★★★★★
Awesome Color Pickerの特徴
この拡張機能はWEPベージにあるコンテンツからピクセルのカラーコードを取得します。
また、履歴機能が備わっており、過去に取得したカラーコードをリストします。
- HTML要素の色コードを取得
- 画像の色コードをピクセルで取得
- カラーコードの履歴機能、履歴のクリア
- HEX、HSL、RGBのカラーコードを取得可能
- 登録や権限要求はなし
Awesome Color Pickerの使い方
Chromeウェブストアから「Awesome Color Picker」をダウンロードして拡張機能アイコンの表示を有効にします。
また、拡張機能ショートカットキーに登録して起動する事も可能、解除は「Esc」キーとなっています。
拡張機能を有効にすると、マウスカーソルの先に四角形のポインタが表示され取得したい部分の色を選択する事ができます。

ページ内のカラーコードを一括取得する機能は一部のサイトにのみ有効です。
カラーコードの取得可能な種類や画像の色を取得可能な部分でメリットもありますが、色の調節ができないなど、それ以外の部分では機能的に優れているカラピッカー系拡張機能は他にもあります。
Awesome Color Pickerのオプション設定
「Awesome Color Picker」にはオプション設定は用意されていません。