Google Chrome | CSSのスタイルを確認する拡張機能「CSS Peeper」の使い方

Google ChromeブラウザやEdgeなどのChromium系ブラウザで利用できるCSSのスタイルチェックツール「CSS Peeper」について紹介しています。
CSS Peeperについて
「CSS Peeper」はWEBページのCSSを検出してHTML要素に指定されているスタイル属性をチェックする事が可能な拡張機能のひとつです。
利用者数:200,000人以上
筆者オススメ度:★★★☆☆
CSS Peeperの特徴
セレクタのIDやClass名から指定されているスタイル、marginの状態を視覚的にも確認できます。
フォントサイズや背景色に使われているカラーコードはコピーボタンから簡単に取得できますので、カラーピッカーツールとしても勝手が良いツールです。
- セレクタのIDやClass名の確認
- 基本的なスタイル属性の値を確認
- 要素のサイズやmarginを視覚的に確認
- 指定フォントの確認
- テキスト、背景色のカラーコードをコピー
- 登録や権限要求はなし
CSS Peeperの使い方
Chrome ウェブストアからブラウザに「CSS Peeper」をインストールして、拡張機能アイコンを表示に切り替えます。
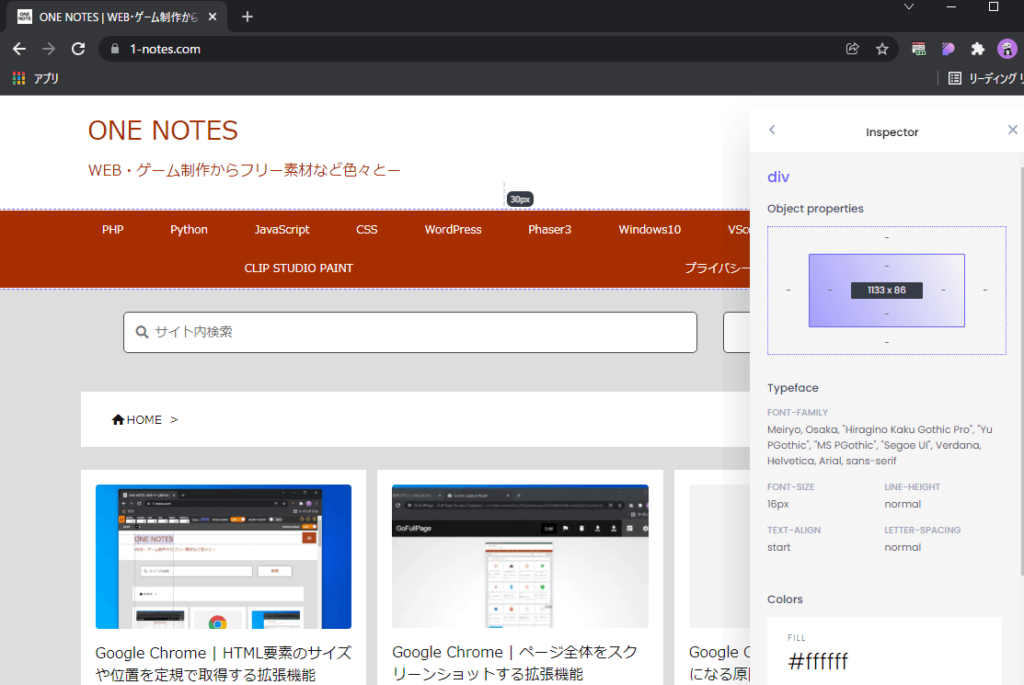
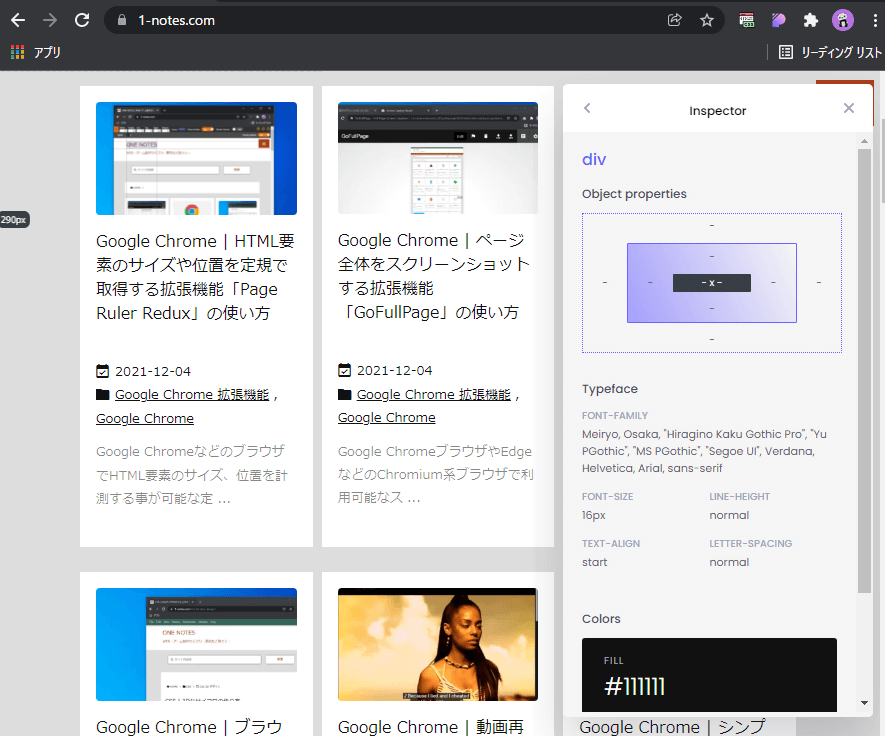
CSSを確認したいWEBページで拡張機能アイコンをクリックして、チェックしたいHTML要素を選択することでCSSのスタイル属性が確認可能です。

この拡張機能で確認できるCSSのスタイル、プロパティは全てではありません。
フォントカラーはFILL、背景色はBACKGROUNDにてカラーコードを確認、コピーボタンでクリップボードにコピーする事ができます。
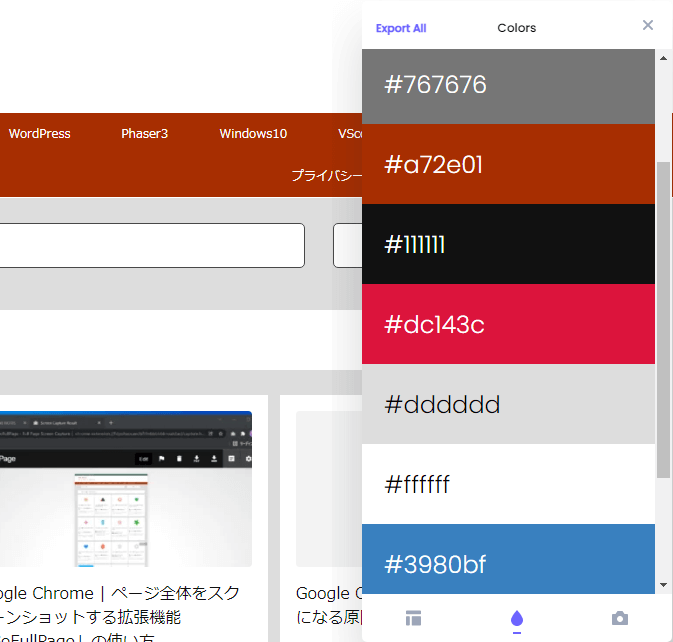
また、雫型のアイコンボタンではページ内で使われているカラーコードがリスト表示されます。

カメラアイコンのボタンでは、ページ内で使われている画像を一覧表示します。
CSS Peeperのオプション設定
「CSS Peeper」には特にオプション設定は用意されていません。