Google Chrome | ページの読み込み速度を計測する拡張機能「Page load time」の使い方

Google ChromeブラウザやEdgeなどのChromium系ブラウザで利用可能なWEBページの読み込み時間を簡単に計測できる拡張機能「Page load time」の使い方を紹介しています。
Page load timeについて
「Page load time」は表示したWEBページの読み込み時間を計測して表示する事が可能なGoogle ChromeやMicrosoft Edge、VivaldiなどのChromium系ブラウザで使える拡張機能のひとつです。
Page load time – Chrome ウェブストア
全体の読み込み時間のほか、DNS、リクエスト、レスポンス、描画など表示に必要だった時間が確認できます。
利用者数:100,000人以上
筆者オススメ度:★★★★★
他にも手段は色々ありますが、WEBコンテンツの作成時に手早く読み込み時間が計測できるのは助かります。
Page load timeの特徴
ページの読み込み速度は現在のSEOにおいて最も重要な指標のひとつです。
PageSpeed InsightsやLighthouseを使って他の要素と一緒に確認できますが、少し時間がかかるのがネックです。
単純にページの読み込みスピードのみを確認したい場合は、こういったシンプルな拡張機能は有用です。
- ページの読み込み速度をアイコン部分に表示
- クリックで要素別の詳細時間を確認可能
- 登録や権限要求はなし
Page load timeの使い方
「Page load time」をブラウザにインストールして、拡張機能アイコンを表示に変更します。
この拡張機能はWEBページの読み込み時にアイコン部分が「ページの読み込み時間」になって表示されますので、アイコン表示にしているだけで簡単に速度をチェックする事ができます。

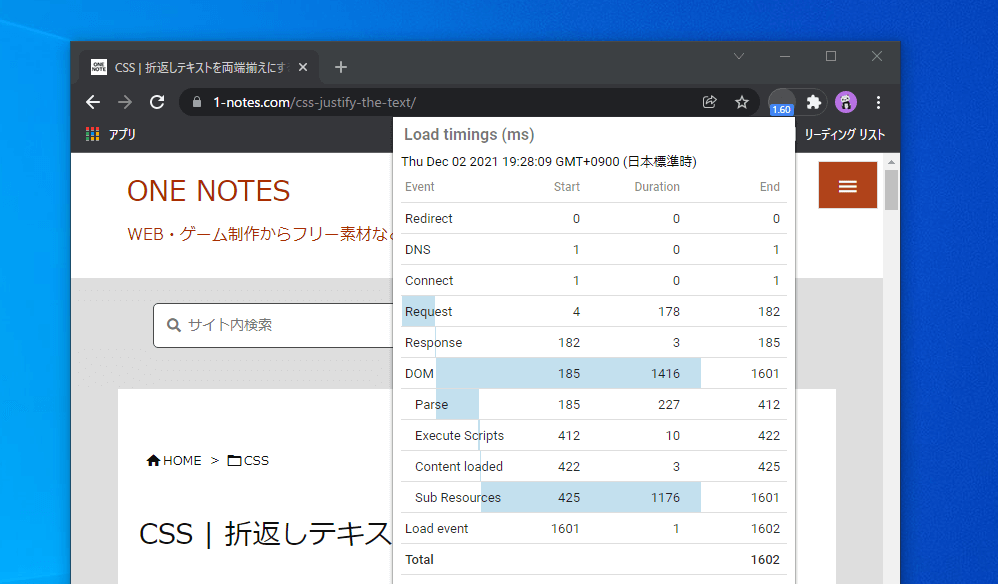
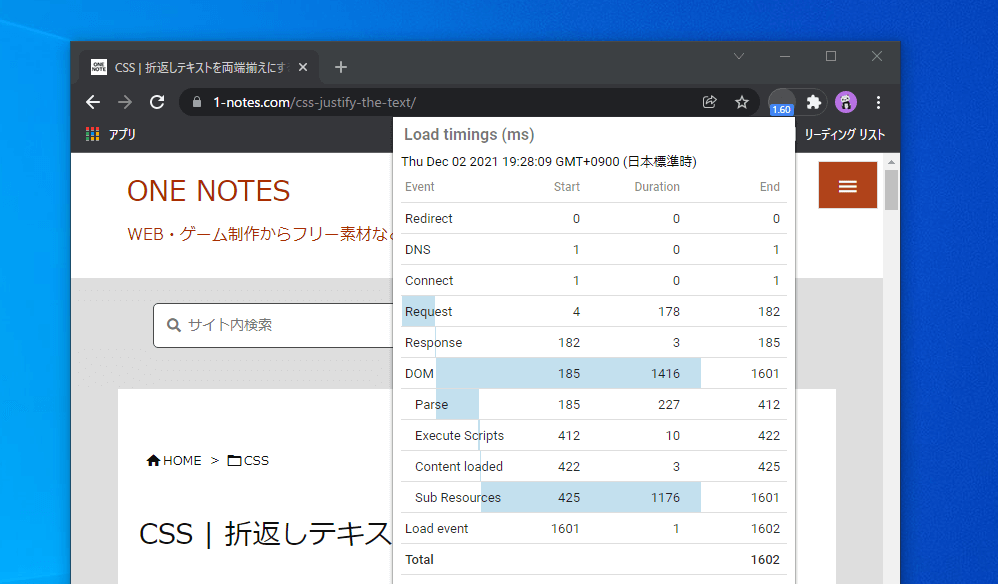
また、アイコンをクリックする事でDNSやスクリプトの実行時間など各要素の所要時間を確認する事ができ、どの部分で時間がかかっているかチェックができます。
| Redirect | リダイレクト |
| DNS | DNS |
| Connect | 接続待機時間 |
| Request | リクエスト |
| Response | レスポンス |
| DOM | DOM |
| Parse | パース |
| Execute Scripts | スクリプト実行時間 |
| Content loaded | コンテンツのロード |
| Sub Resources | サブリソース |
| Load event | ロードイベント |
Page load timeのオプション設定
Page load timeにはシンプルなページ速度確認ツールにつき、オプション設定は特に用意されていません。