Google Chrome | ブラウザにメニューバーを追加する拡張機能「Proper Menubar」の使い方
Google ChromeブラウザやEdgeなどのChromium系ブラウザにIEライクなメニューバーを表示する拡張機能「Proper Menubar」の使い方を紹介しています。
Proper Menubarについて
Google ChromeやMicrosoft Edge、VivaldiなどのChromium系ブラウザで使える拡張機能のひとつです。
Proper Menubar for Google Chrome – Chrome ウェブストア
利用者数:400,000人以上
筆者オススメ度:★★☆☆☆
Proper Menubarの特徴
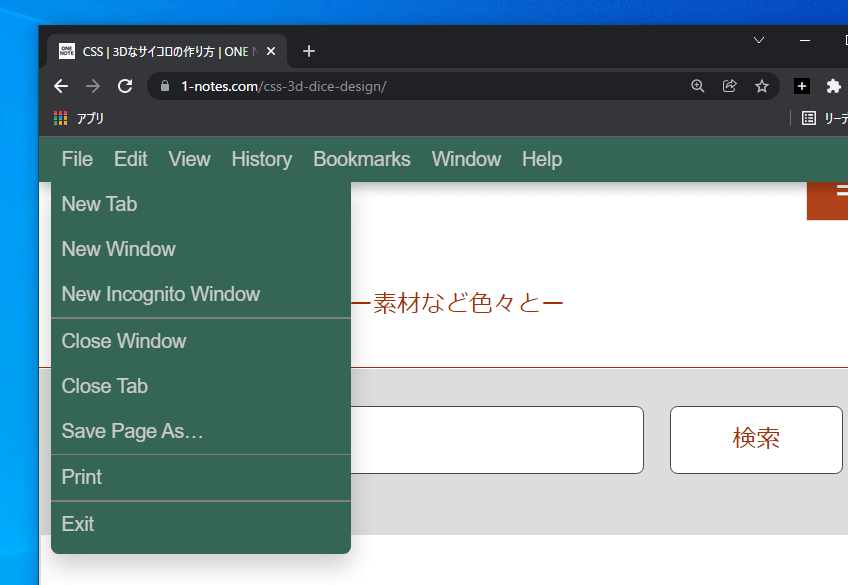
デフォルトメニューでは「File」「Edit」「View」「History」「Bookmarks」「Window」「Help」となっています。
各メニューや中の各機能にキーボードのショートカットキーを割り当てれませんので、メニューバーとしての需要を満たせているかは微妙な気がします。
それでもダウンロード数や評価は高く人気の拡張機能なのでメリットもあるのでしょう。
- メニューの位置を上部・下部で変更
- メニューを表示するサイトの指定または拒否
- メニューバーのデザインカスタマイズ
- Googleサイトを網羅したリストメニュー
- キーボードショートカットキーの割当ては不可
- 日本語化は非対応(?)
- 登録や権限要求はなし
Proper Menubarの使い方
「Proper Menubar」をブラウザに追加してアイコンメニューから有効にするとメニューバーが表示されるようになります。

基本メニューは「File」「Edit」「View」「History」「Bookmarks」「Window」「Help」となっています。
| File | タブ、ウィンドウ操作など |
| Edit | 切り取り、コピー、ペースト、全選択 |
| View | リロード、フルスクリーン、ズーム |
| History | 戻る、進む、履歴 |
| Bookmarks | ブックマーク操作 |
| Window | タブ、ウィンドウ、ミュート、ダウンロード、拡張機能 |
| Help | その他、あまり意味なし |
Proper Menubarのオプション設定
「Proper Menubar」はいくつかのオプション設定が用意されています。
| Basics | |
|---|---|
| Menubar | メニューのカスタマイズ |
| Websites | メニューバーを表示するサイトの設定 |
| Position of the bar | メニューバーの位置 |
| Search keyword | Googleアプリリスト用 |
| Open Link | 既存のタブへリンクする |
| Design | |
|---|---|
| Country | 国コード、日本ならja、日本語未対応? |
| Display | メニューの高さ |
| Font Color | メニューのテキスト色 |
| Text color on mouse | マウスホバー時のテキスト色 |
| Background color | メニューバーの背景色 |
| Drop shadow | メニューバーに影を付ける |
| Background | メニューバーの背景を画像にする |
Chromuのメニューを開き、Trendoツールバーを有効にしたいが、初めはいる画面の出し方がわからない